تاثیر رنگ در طراحی لوگو و محصولات
رنگ می تواند در ایجاد یک ارتباط مصرف کننده با محصول داده شده یا کمپانی کمک کند و نقشی مهم در به خاطر ماندن برند در ذهن بیننده دارد.
رنگ می تواند یک گوناکونی عظیم از احساسات و حتی خاطرات را بیرون بکشد. یک تفسیر شخصی از رنگ می تواند به فاکتور هایی مانند سن، ملیت، حرفه، علاقه، و اولویت های شخصی بستگی دارد.
برای مثال، زمان رویارویی با یک محصول جدید، رنگ و ظواهر بصری (93%) دیگر فاکتور ها مانند بافت (6%) و صدا و بو (1%) در ذهن مصرف کننده باقی می ماند. حتی جالب است که بدانید 85% از خریداران می گویند که رنگ یکی از دلایل اصلی آن ها برای انتخاب و خریدن یک محصول است.
و دیگر تحقیقات نشان داده است که رنگ شناسایی یک برند را بیشتر از 80% بالا می برد. این یک آمار شگفت انگیز است زمانی که شمابه این قضیه فکر کنید که اعتماد مشتری، ارتباط مستقیم با مطرح شدن یک برند را دارد.
شما باید به طور عاقلانه ای شاخه های رنگی را در زمان طراحی یک لوگو را در نظر داشته باشید. در اینجا یک راهنمای اولیه برای روانشناسی رنگ را می بینید...
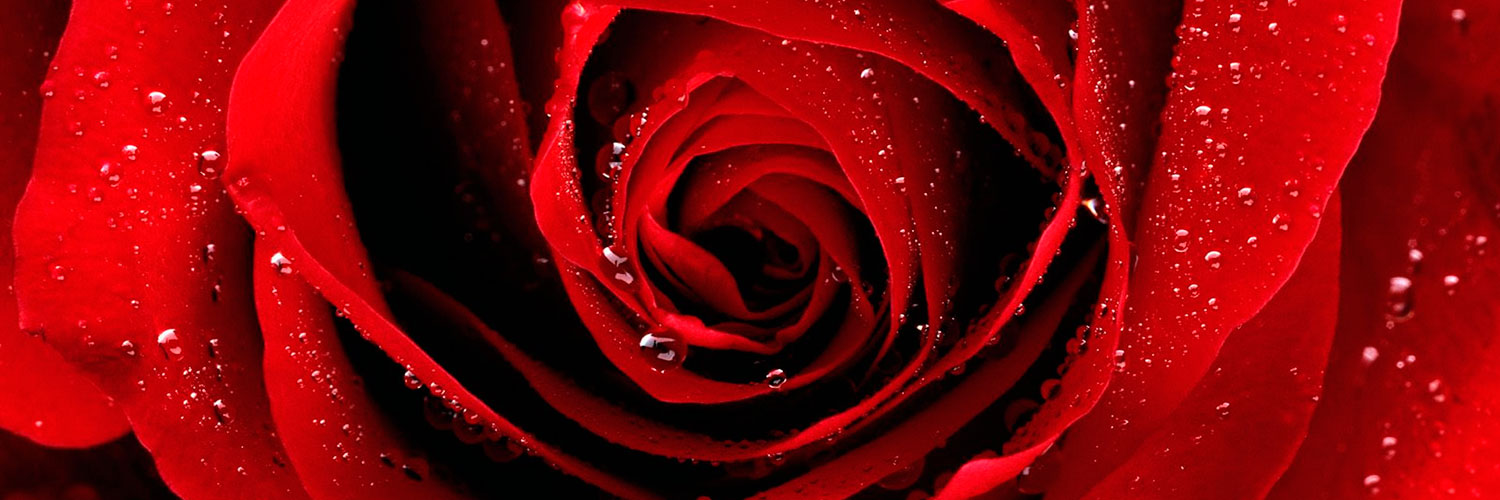
قرمز
قرمز یک رنگ بسیار خوب برای به هیجان آوردن مردم و جلب توجه است. در حقیقت، تحقیقات شناختی اولین دو رنگی که در مغز پردازش می شوند قرمز و زرد هستند. قرمز می تواند برای ایجاد احساس فوریت و استفاده شود و در واقع ضربان قلب بیننده را بالا می برد.
انتقالات:
هیجان، شهوت، مقاومت، احساسات جنسی، حمله، شجاعت، سرعت، آرزو، دلیری، تصمیم، هوس، انگیزش، حرکت، خطر، سختی، عصبانیت، انعطاف ناپذیری.
صورتی
جالب است که بدانیم زمانی که قرمز رنگ حرکت و حمله است، صورتی یکی از آرام ترین رنگ هاست. در حقیقت بعضی از وقت ها خلافکارها را در سلول های صورتی قرار می دهند زیرا تحقیقات نشان داده است که رنگ صورتی میزان عصبانیت و تهاجم را کاهش می دهد. روانشناسان فهمیده اند که صورتی بالاترین فرکانس رنگی را در برابر روشنفکری دارد، و صورتی برای خریداران سنتی جذاب است.
انتقالات:
عشق، داستان عاشقانه، نرمی، آرامش، وقار، خنکی، آسودگی، سکون، بی حرکتی، تخیل، سنت.
آبی
آبی ایجاد احساس اعتماد وامنیت می کند. همچنین این رنگ طول موج کوتاهی داشته و از فاصله های بسیار دور نیز دیده می شود. به همین دلیل اکثر چراغ های فرود فرودگاه ها آبی رنگ است. اما سایه های متفاوت آبی می تواند تاثیر های متفاوتی داشته باشد. برای مثال آبی سلطنتی، خریدارانی که عجله دارند را جذب می کند و برای محصولات پاک کننده مناسب است، در حالی که سرمه ای خریدارانی را که در فکر بودجه شان هستند را جذب می کند و برای لوگو های سازمانی و شرکتی مناسب تر است. بیشتر مردم می گویند که به رنگ آبی بیشتر از دیگر رنگ ها علاقه دارند.
انتقالات:
اعتماد، راستگویی، وابستگی، خنکی، قابل اطمینان بودن، معتمد، دوستانه ، آرام، آسودگی، وقار، آب، جدیّت، قدرت، موفقیّت، حرفه ای بودن.
زرد
رنگ زرد اغلب توجه کسانی را جلب می کند که تنها به ویترین مغازه ها نگاه می کنند، و احساس خوش بینی و جوانی را القاء می کند. این رنگی است که با غذا هم خوانی دارد. رنگ زرد روشنفکران را جلب می کند و می تواند تمرکز را بالا برده و اگر در جای نامناسب استفاده شود دیدن آن سخت می شود. زمانی که با رنگ زرد روبرو می شوید، مغز سروتونین بیشتری آزاد می کند (احساس خوب شیمیایی طبیعی). زرد خلاقیت را بالا برده و فعال می کند.
انتقالات:
خلاقیت، گرمی، شادی، تشویق، نور خورشید، جوانی، خوش بینی، امید، غذا، محرک، توسعه، کنجکاوی، بازیگوشی، سرگرمی، انرژی، راحتی، صدای خنده، لحظات خوب.
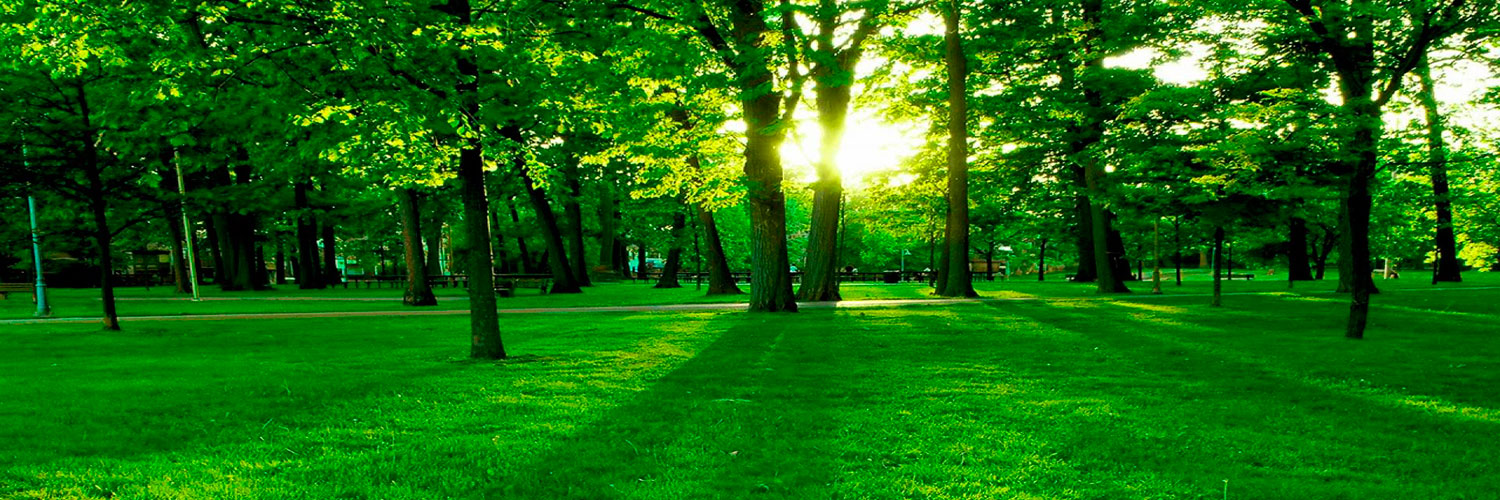
سبز
سبز رنگ طبیعت، بوم شناسی و ثروت است. این ساده ترین رنگ برای پردازش مغز است. رنگ سبز تیره برای افراد محافظه کار، مذکر،طبیعی جذاب بوده حال آنکه سبز روشن عموماً برای اتاق های بیمارستان ها استفاده می شود تا تاثیر آرامش بخشی داشته باشد. همچنین رنگ سبز روشن در محیط های خرده فروشی برای ایجاد آرامش استفاده می شود و یک رنگ دوست داشتنی برای رنگ غذاست. از سایه های تیره تر برای نشان دادن استحکام و تاثیر استفاده کنید. سبز با خوش شانسی، سخاوت، باروری و حتی حسادت و رشک در حالت منفی نیز در یک دسته جای می گیرد.
انتقالات:
طبیعت، صلح، پرورش، هارمونی، بازیافت، خوش شانسی، سخاوت، باروری، رشک، نگهداری، مردانگی، آرامش، رشد، فراوانی، شفا، زندگی، تعادل، جوان سازی، پایداری، تاثیر.
نارنجی
رنگ نارنجی خریداران را به طور ناگهانی جذب کرده و ایجاد یک فراخوان به حرکت می کند مانند خرید، فروش یا متعهد شدن. می تواند برای ایجاد حرکت و انرژی بدون اینکه بیننده مقاومت کند مورد استفاده قرار گیرد. می تواند یک وضعیت و رفتار جدید ایجاد کند.
انتقالات:
جنبش، پر توانی، دوستانه، دعوت، گرما، خلاقیت، حاصلخیزی، اشتیاق، بازیگوشی، شعله وری، لحظات خوش، ماجراجویی، رفتار و روش.
بنفش
دختران جوان مرتب رنگ بنفش را به عنوان رنگ مورد علاقه شان انتخاب می کنند. این رنگ فعایلت های مغزی را که در رابطه با حل کردن مشکل است ا فعال می کند. این رنگ می تواند مسایلی مانند راز، خرد و احترام به همراه داشته باشد. بنفش رنگ سلطنت است و معمولاً برای محصولات ضد پیری و زیبایی مورد استفاده قرار می گیرد. سایه رنگ های تیره تر می تواند نشان دهنده ثروت و خوش گذرانی باشد در حالی که سایه رنگ های روشن تر به بهار و داستان های عاشقانه اشاره دارد.
انتقالات:
سلطنتی، ثروت، شکوفایی، راز، احترام، خرد، حل مشکلات، نجابت، وقار، فراوانی، خلاقیت، تخیل، خوش گذرانی، بهار، داستان عاشقانه، روحانیت، عدالت، خیال پردازی، رویا، زنانه.
سیاه
سیاه عموماً برای بازار محصولات خوشگذرانی استفاده می شود، این رنگ قدرتمند وبراق است و برای رساندن توانایی و قدرت استفاده می شود. سیاه یک رنگ جدی است و با هوشمندی در یک دسته قرار می گیرد.
انتقالات:
خوشگذرانی، قدرت، توانایی، بدی، هوشمندی، وقار، گمراه سازی، راز، مدرن، نازکی، براقی، رسمی، تحریف، محرمانه.
خاکستری
خاکستری نشان دهنده خنثی بودن و آرام بودن است. این یک رنگ خوب در طراحی لوگو نیست (!) اما برای نشان دادن کیفیت نامناسب چیزها مناسب است.
انتقالات:
قابل استفاده، خنثی، میانه راه، سنین پیری، مرگ، مالیات، کمبود انرژی، رکود، خونسردی.
قهوه ای
رنگ قهوه ایی بیان کننده پایداری، تجربه و راحتی است. همچنین برای بیان کردن طبیعت، دوستی، راستگویی و زمین مورد استفاده قرار می گیرد.
انتقالات:
پایداری، طبیعت، دوستی، زمین، قبیله ای، بدوی، سادگی، تجربه، راحتی.
تحقیقات یکی پس از دیگری نشان داده اند که رنگ ها معنی های ناخودآگاهی را انتقال می دهند، بنابراین می تواند یک ابزار روانشناسی بسیار قوی در طراحی لوگو باشد. رنگ می تواند پیام های مثبت و منفی بفرستد، مردم را به خرید کردن تشویق کند یا باز دارد، اعتماد را توسعه داده یا کاهش دهد، و حتی فعالیت های شیمیایی را در مغز تحریک کند. یک انتخاب مناسب رنگی می تواند طراحی لوگو شما را تقویت و یا تضعیف کند.
منبع: www.persiangfx.com
تبدیل واحدهای اندازه گیری
در اندازه گذاری و تایپوگرافی، بدلیل جغرافیای مکان، تکنولوژی در دسترس در هر زمان و همچنین میزان دقت، واحدهای اندازه گیری مختلفی از قدیم تا بحال شکل گرفته اند.
برای همین دانستن ارتباط بین آنها برای تولید اندازه های مختلف با میزان دقت مختلف بسیار اهمیت دارد. در اینجا ما ایندیزاین را بدلیل گستردگی واحدهای پشتیبانی مرجع قرار دادیم ولی این موارد برای سایر نرم افزارها نیز کاربردی خواهد بود.
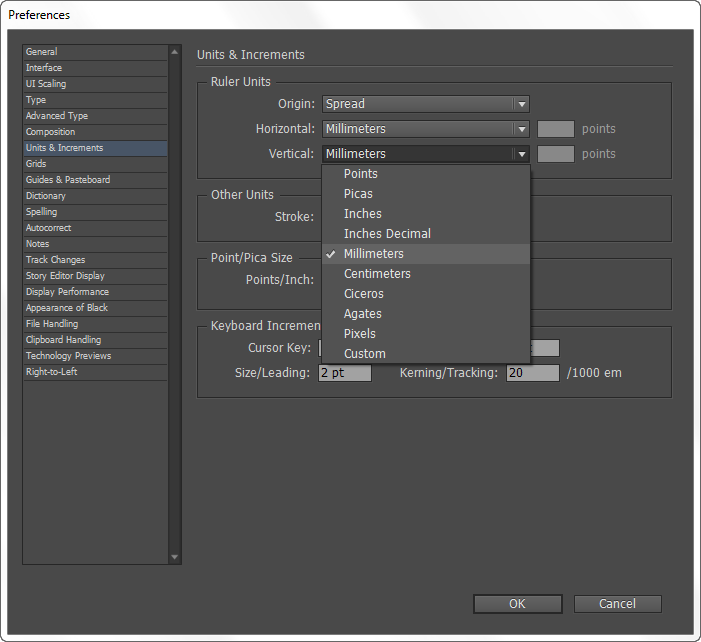
در ایندیزاین با رفتن به مسیر Edit > Preferences > Units and Increments میتوان واحد اندازه گیری ایندیزاین یا سند رو تغییر داد:
در اینجا تبدیل واحدهای مختلف به یکدیگر بدین صورت خواهد بود:
1cicero = 4.5 mm = 1.063 picas
1agate = 1.81 mm = 1/14 inch
1point = 0.3528 mm = 1/12 pica = 1/72 inch
1inch = 72 points = 25.4 mm
1pica = 12 points = 4.2333 mm = 1/6 inch
1cm = 10 mm
توضیحات برخی واحدهای اندازه گیری
cicero : (در فرانسه به آن Didot points نیز میگویند) یک واحد اندازه گیری سنتی برای تایپوگرافی است که بیشتر در فرانسه و ایتالیا کاربرد دارد و اولین بار در سال 1468 بکار رفت این واحد یک ششم اینچ سنتی فرانسوی است که کمی بزرگتر از اینچ انگلیسی است. در تایپوگرافی مدرن و کامپیوتری با pica جایگزین شده است.
agate: (در انگستان به آن ruby میگویند) یک واحد اندازه گیری است که بیشتر در روزنامه و قسمت آگهی ها بکار میرود. برخی مواقع ارتفاع کارکترهای فونتی است که اندازه 5.5 پوینت دارد.
point : کوچکترین واحد اندازه گیری در تایپوگرافی است. اندازه پوینت در طول تاریخ تغییر زیادی کرده از قرن 18 اندازه پوینت از 0.18 تا 0.4 میلیمتر متغییر بوده.
pica : واحد اندازه گیری در تایپوگرافی است. سه نوع پایکا وجود دارد:
- French pica: برابر است با 12 Didot points (یا cicéro) و همچنین برابراست با 4.512 میلیمتر
- American pica: برابر است با 0.16604 اینچ یا 4.217 میلیمتر
- Computer pica : برابراست با دقیقا یک ششم اینچ
pixel ; در مورد تبدیل پیکسل به میلیمتر یا سانتیمتر و یا هر واحد دیگر باید به رزولوشن توجه داشت.
- در رزولوشن 300ppi (یعنی 300 پیکسل در هر اینچ) ، هر پیکسل برابر با 0.0846 میلیمتر خواهد بود.
- در رزولوشن 96ppi (یعنی 96 پیکسل در هر اینچ) ، هر پیکسل برابر با 0.264583 میلیمتر خواهد بود.
- در رزولوشن 72ppi (یعنی 72 پیکسل در هر اینچ) ، هر پیکسل برابر با 0.3528 میلیمتر خواهد بود.
inches decimal : همان اینچ میباشد فقط بجای نمایش بصورت کسری، اعداد را بصورت اعشاری نمایش میدهد.
انتخاب مو با دستور Refine Edge
دستور Refine Edge ، دستور بسیار مفید برای تنظیم دقیقتر قسمتها و لبه های انتخاب شده است و تنظیمات بسیاری رو در این امر برای ما ایجاد کرده و به نظرم بعد هر انتخاب بهتره برای حتی چک کردن انتخاب از این دستور استفاده بشه.
در اینجا این دستور رو در قالب یک پروژه بررسی میکنیم. دقت داشته باشید که روند کار و تنظیمات انجام شده میتونه بسته به نوع عکس متفاوت باشه.
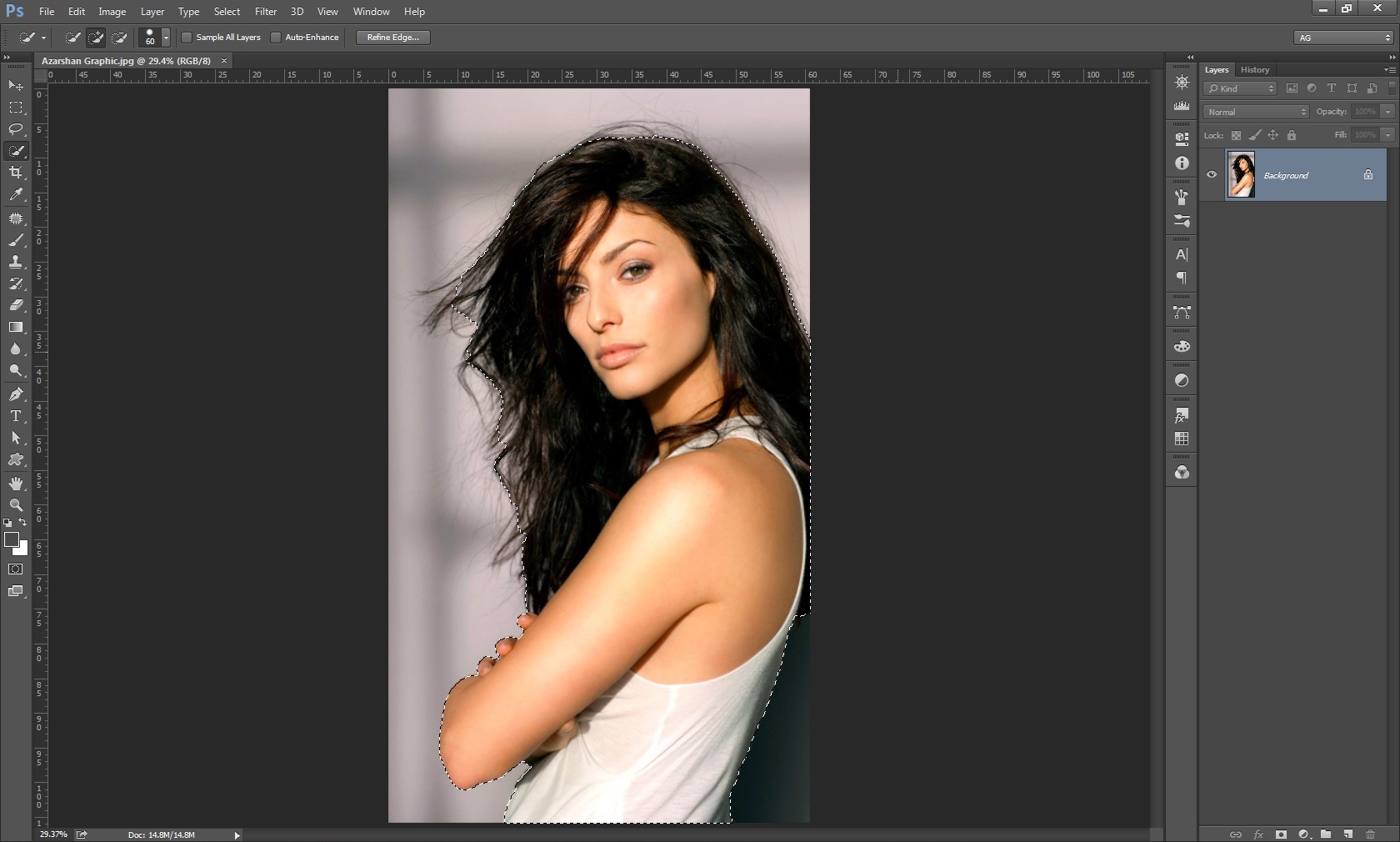
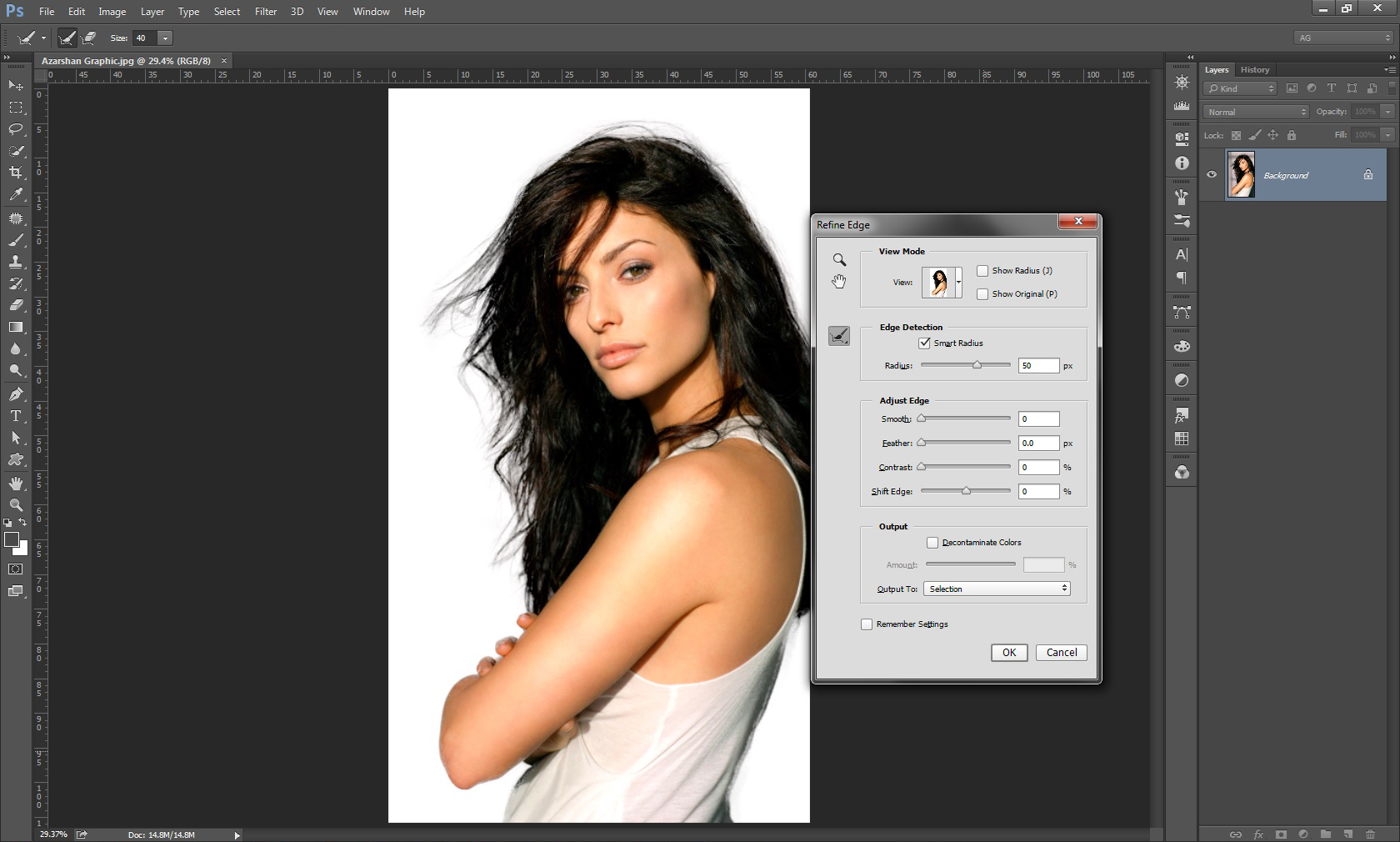
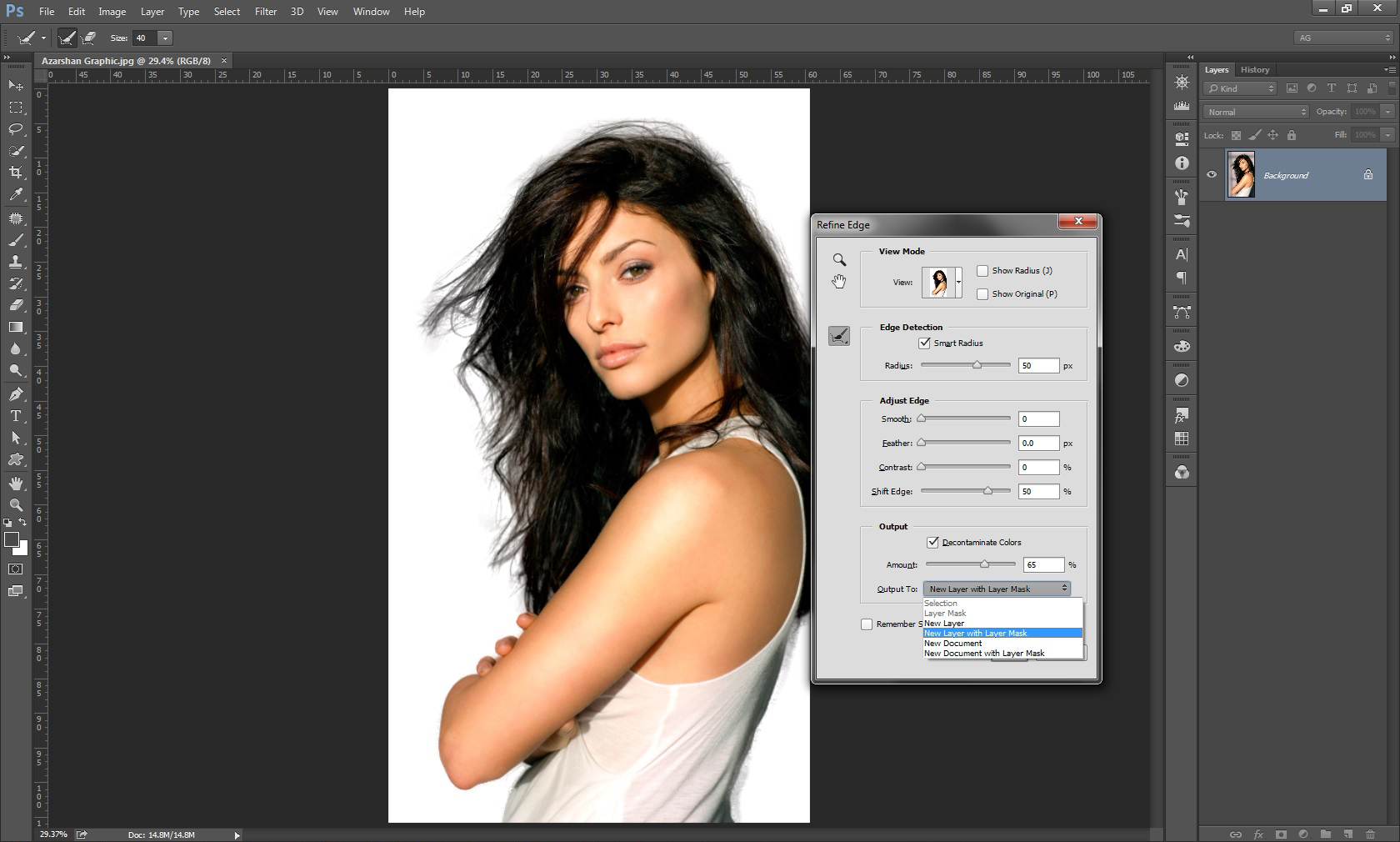
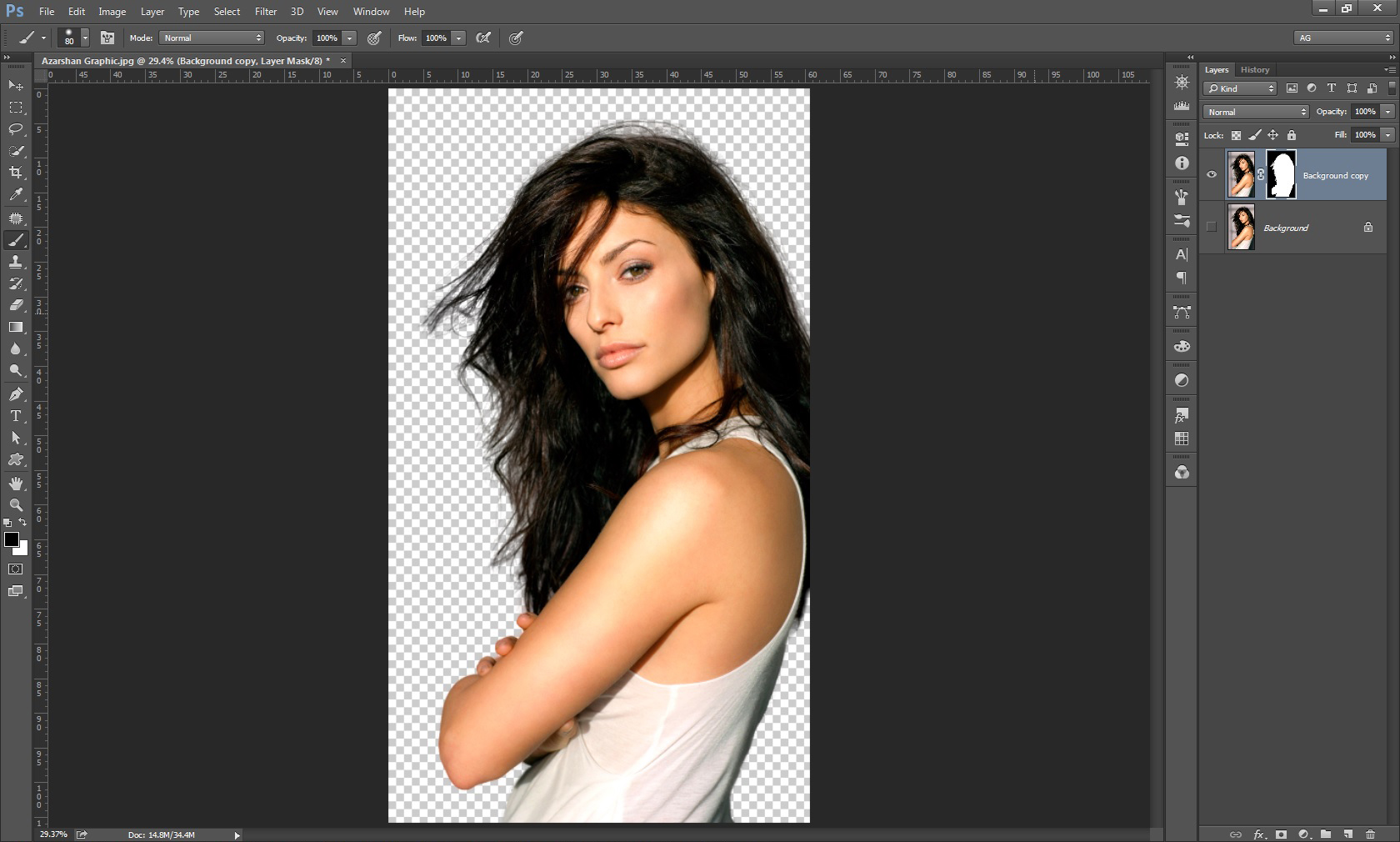
تصویر را در فتوشاپ باز میکنیم. بسته به نوع تصویر سوژه مورد نظر رو انتخاب میکنیم. در اینجا من از ابزار Quick Selection استفاده کردم. خیلی لزومی نداره انتخاب دقیقی داشته باشید مخصوصاً در قسمت موها:
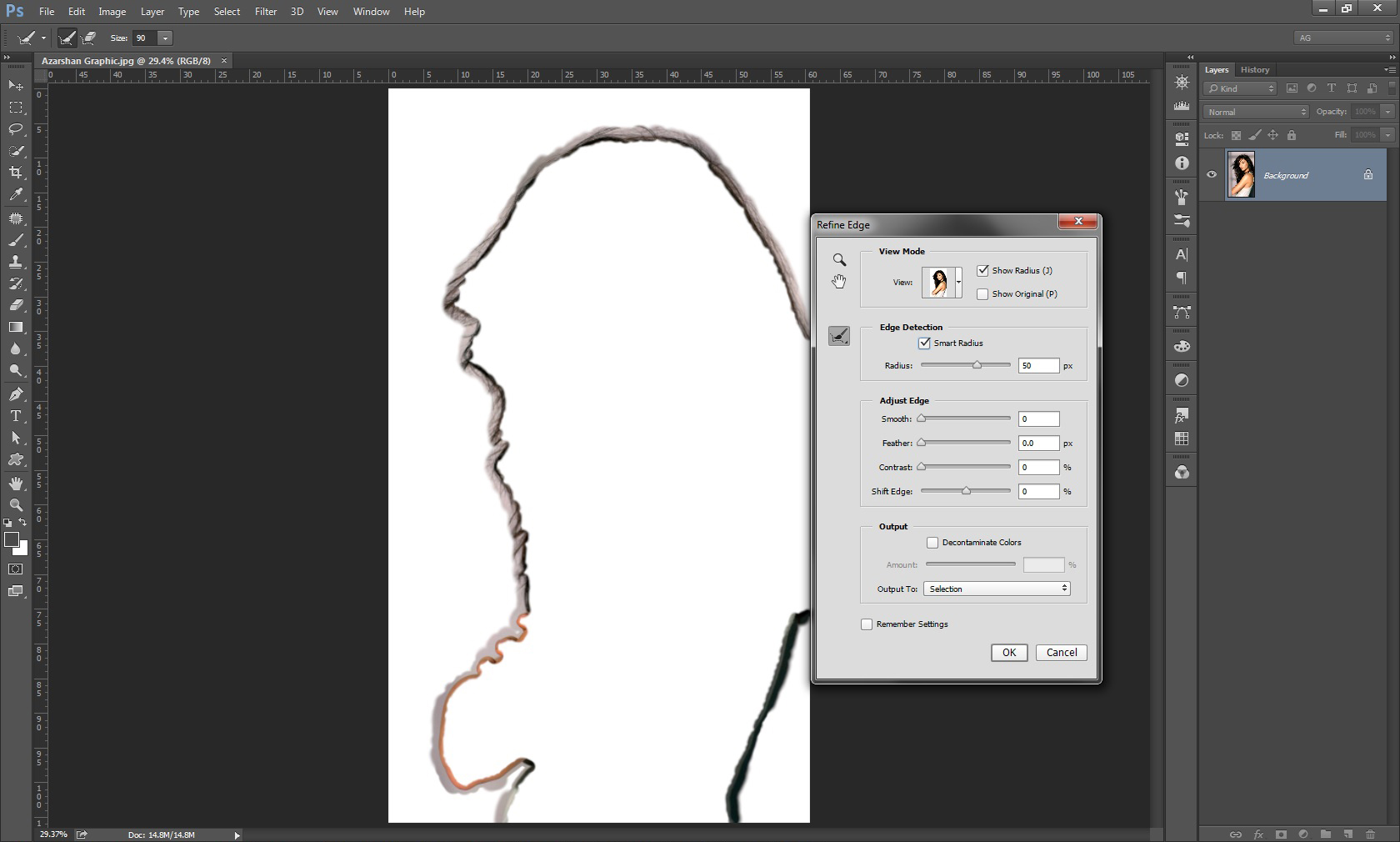
سپس هنگامیکه یکی از ابزارهای انتخاب فعال است از Option bar دکمه Refine Edge رو میزنیم و یا از منوی Select اونو انتخاب میکنیم. در اینصورت پنجره Refine edge باز میشه.
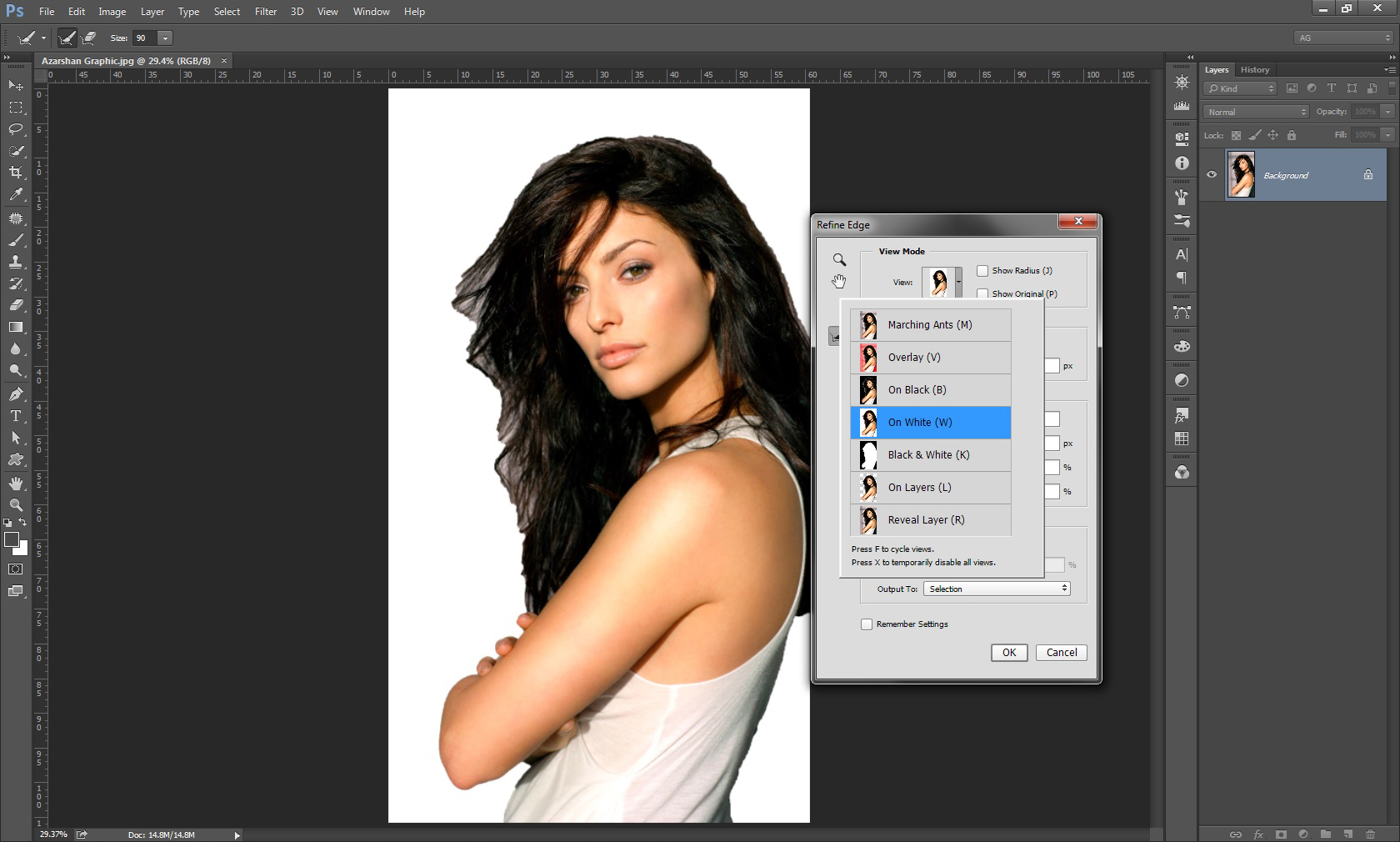
در لیست View موارد مختلفی هست که قسمت انتخاب شده رو بر روی رنگها یا موقعیتهای مختلف نشون میده تا تصمیم گیری آسونتر بشه. در اینجا من On White رو انتخاب کردم چون کنتراست بالایی بین زمینه و موها که تیره هستند ایجاد میکنه.
میتوانید با استفاده از میانبری که جلوی اسم هر کدومه گزینه مورد نظرتونو انتخاب کنید و یا از کلید F برای انتخاب پشت سر هم استفاده کنید.
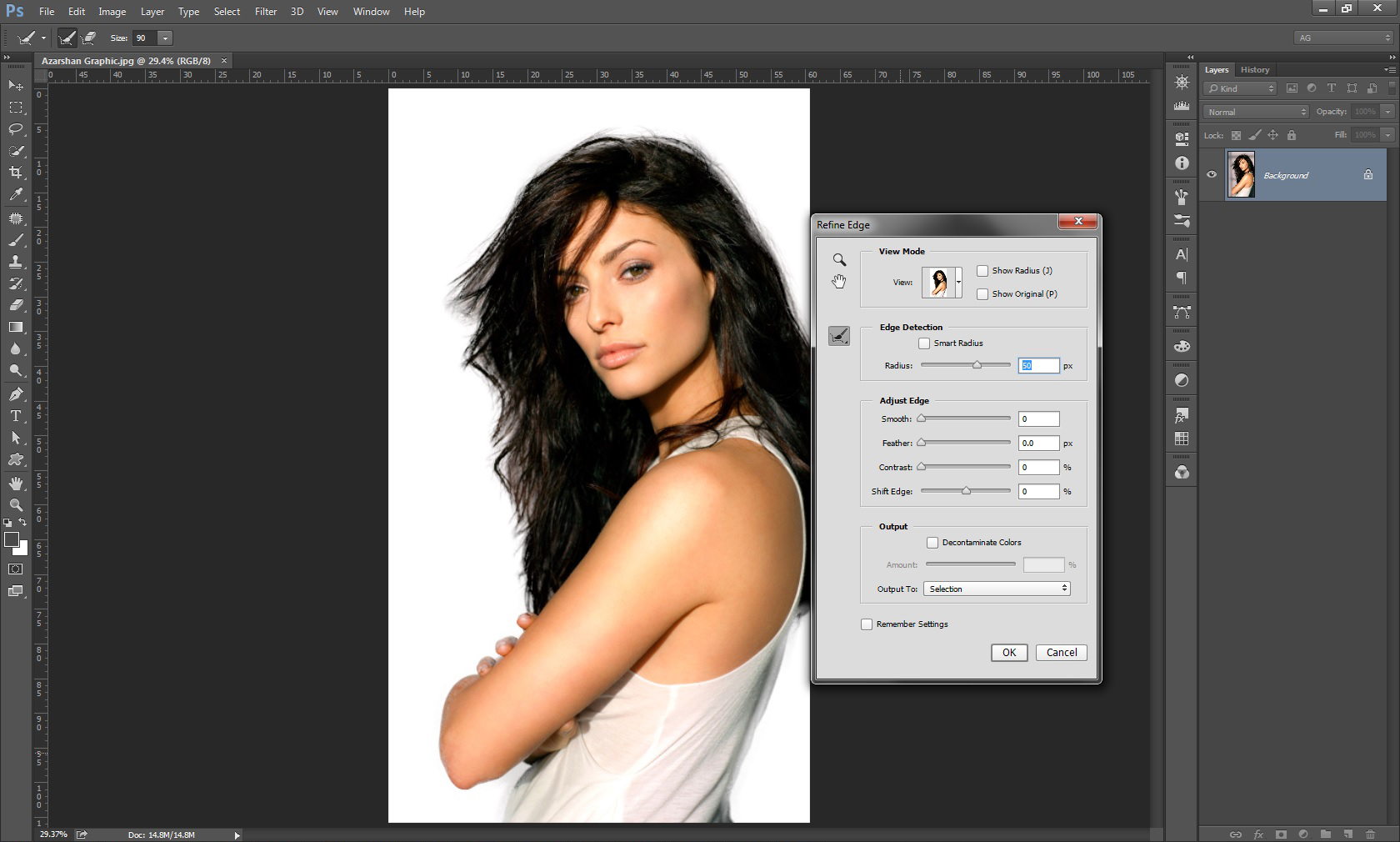
گزینه Radius ضخامت قسمتی رو تعیین میکنه که قراره فتوشاپ اونو آنالیز کنه. مثلا من در اینجا این ضخامت رو 50 پیکسل گرفتم و به این معنیه که 50 پیکسل از داخل و 50 پیکسل از خارج منطقه انتخابی من در محدوده آنالیز قرار خواهد گرفت
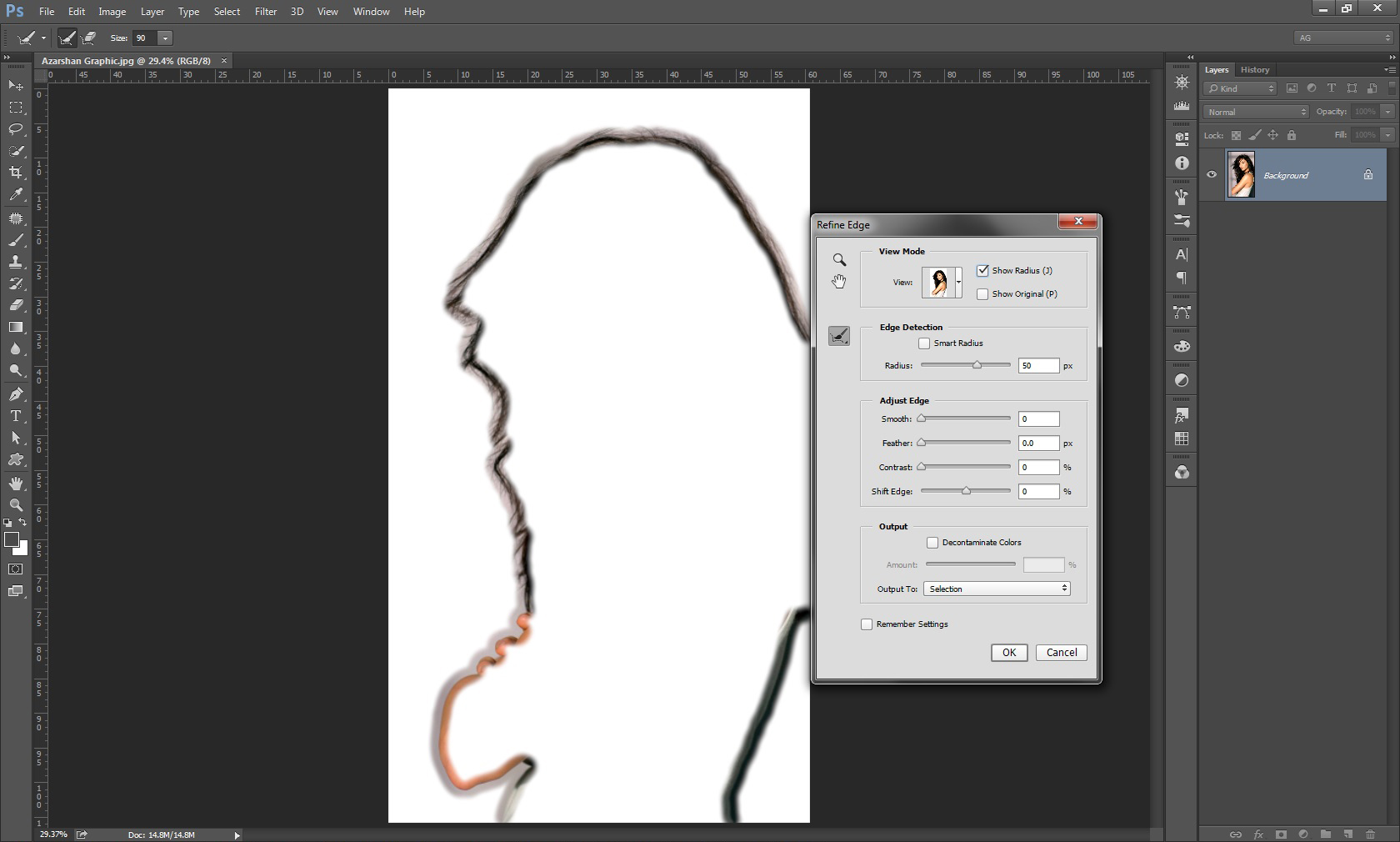
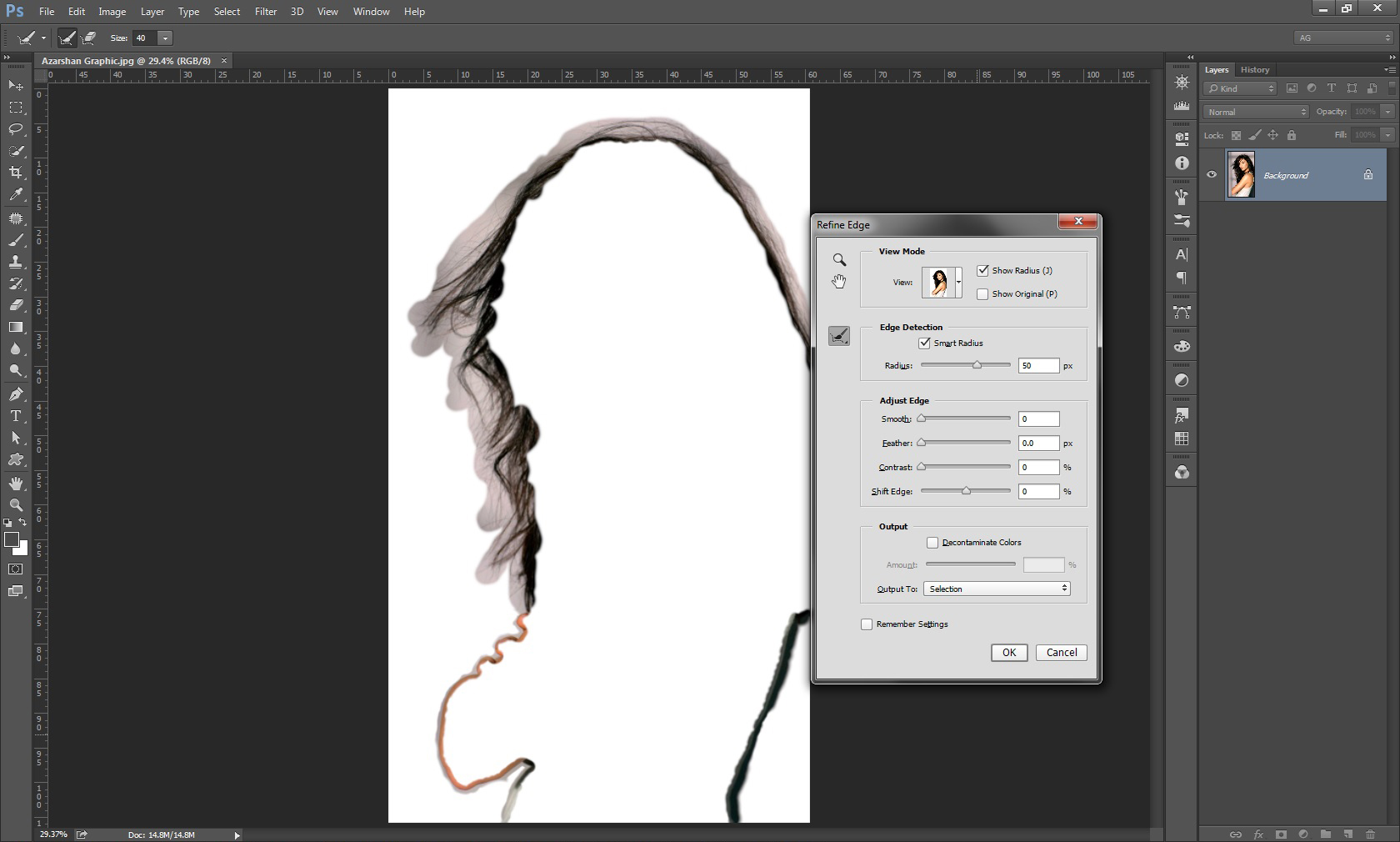
با انتخاب گزینه Show Radius این ضخامت رو خواهید دید:
با انتخاب Smart Radius فتوشاپ بطور هوشمند لبه های دارای کنتراست رو تشخیص میده و جاهاییکه دارای لبه های مشخص تری هستند رو دارای ضخامت کمتر و جاهاییکه دارای لبه های نا مشخص تری هستند (مثله موها) رو با ضخامت بیشتر در نظر میگیره. البته این بستگی به فرم عکس شما داره و همیشه هم فتوشاپ درست تصمیم نمیگیره!
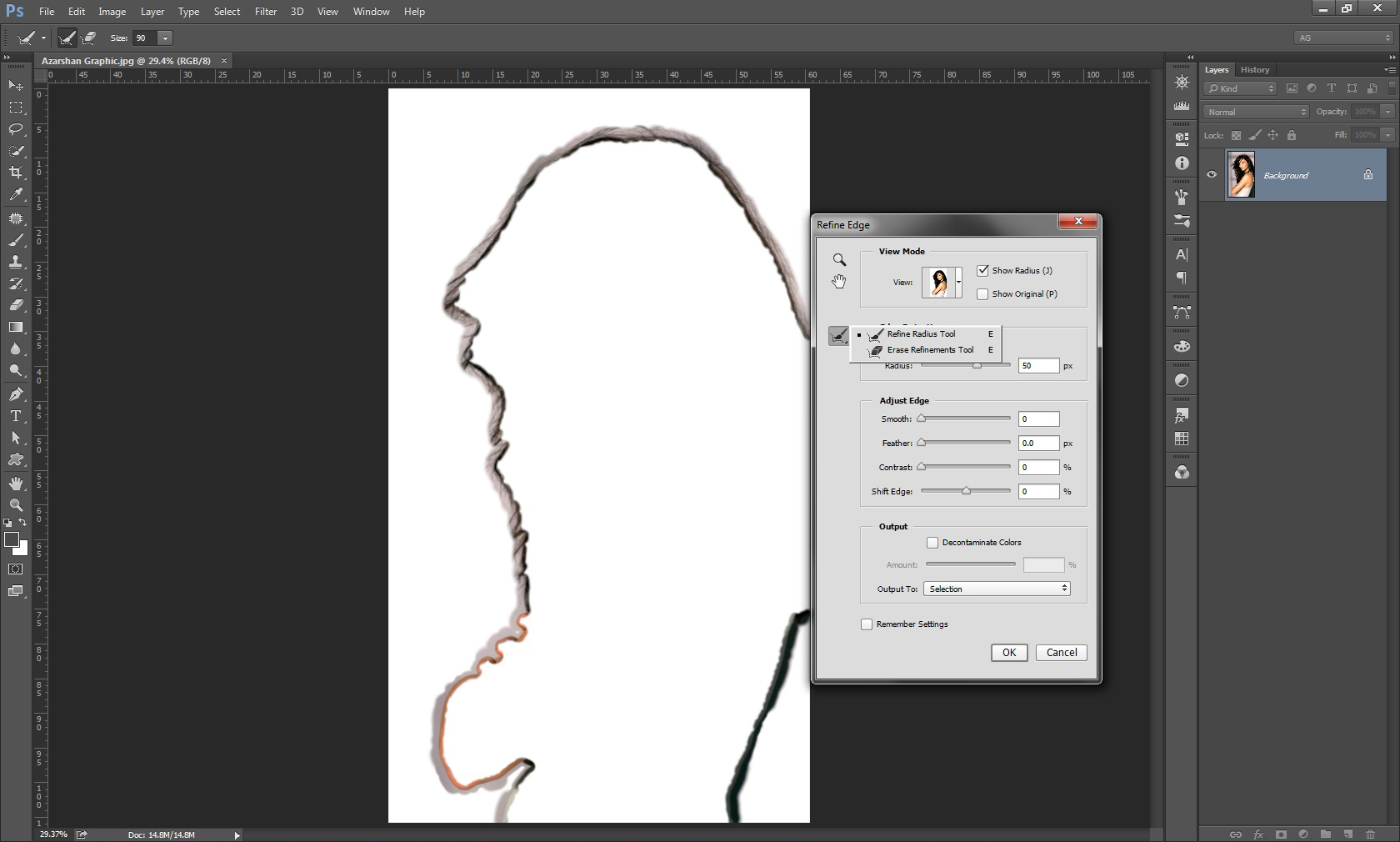
برای ادیت بهتر باید ادامه کار رو بطور دستی انجام بدیم. در گوشه پنجره Refine Edge آیکون قلم مو هست که با کلیک و نگه داشتن موس منوی اون باز میشه و شامل دو ابزار است
- ابزار Refine Radius که برای اضافه کردن به ضخامت قسمت آنالیز شده به کار میره
- ابزار Erase Refinements که برای کم کردن از ضخامت آنالیز شده به کار میره
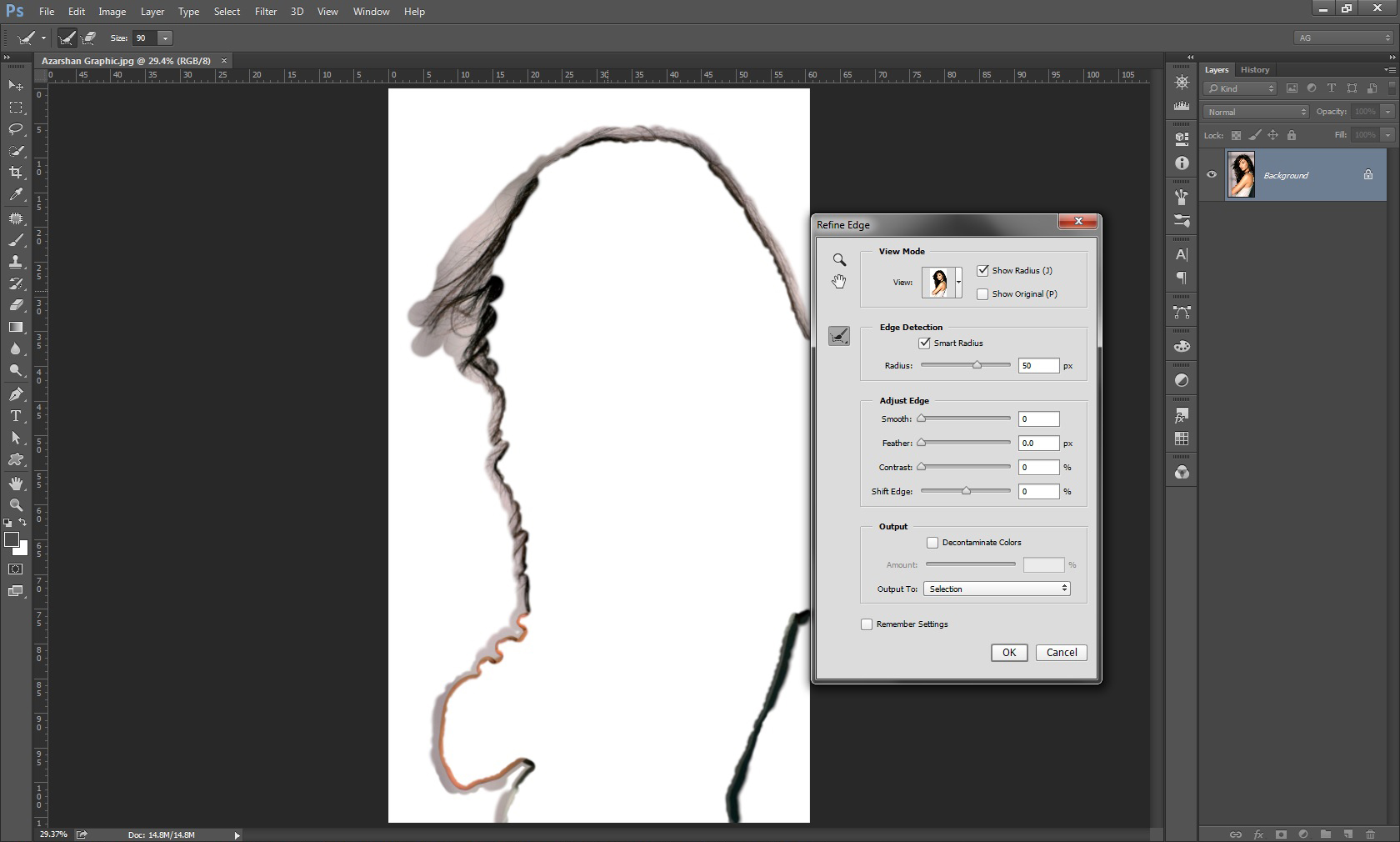
سپس با ابزار Refine Radius بر روی قسمتهایی از موها که قبلا انتخاب نشدند کشیده و آنها را به قسمت آنالیز شده اضافه میکنیم
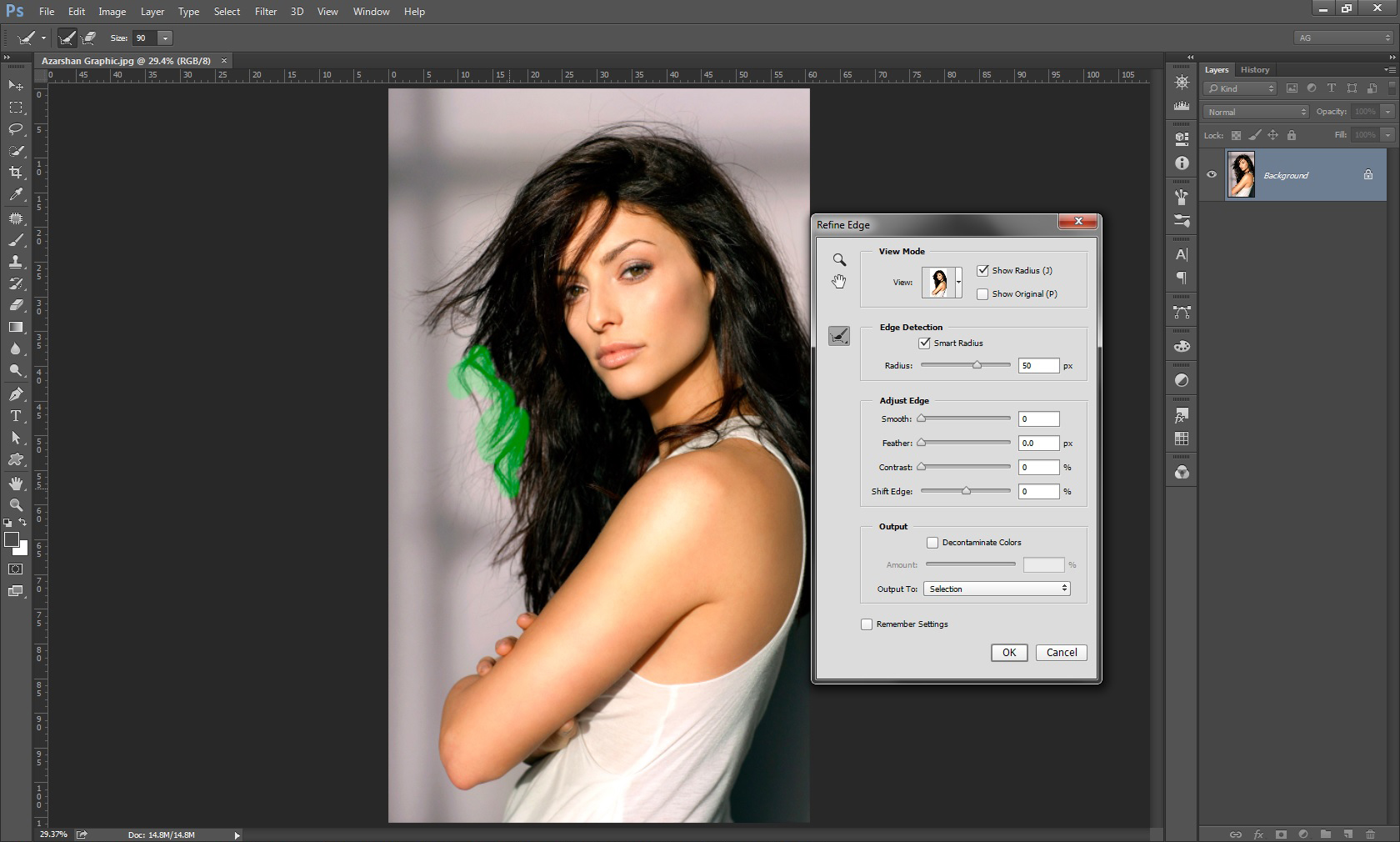
در هنگام لزوم اگه بخوایم تصویر اصلی رو ببینیم دکمه X رو میزنیم. در اینصورت قسمتهایی که با قلم مو کشیده میشه به رنگ سبز فسفری نمایش داده میشه. میتوانیم به دفعات دکمه X رو بزنیم تا بین نمایش کل تصویر و نمایشی که از لیست view انتخاب کردیم سوئیچ کنیم.
بهمین ترتیب با ابزار Refine Radius ادامه میدهیم و در صورتیکه اشتباهاً قسمتی رو اضافه کردیم با نگهداشتن دکمه Alt بطور موقت میتوان به ابزار Erase Refinements سوئیچ کرد و قسمتهای اضافی رو کم کرد.
در نهایت تصویرمان اینگونه خواهد شد:
در قسمت Adjust Edge گزینه های مختلفی برای تنظیم لبه وجود داره:
- Smooth برای از حالت شکسته دراوردن قسمت انتخاب و تبدیل کردن به حالت منحنی به کار میره
- Feather برای نرم کردن لبه هاست
- Contrast برای افزایش یا کاهش کنتراست لبه هاست
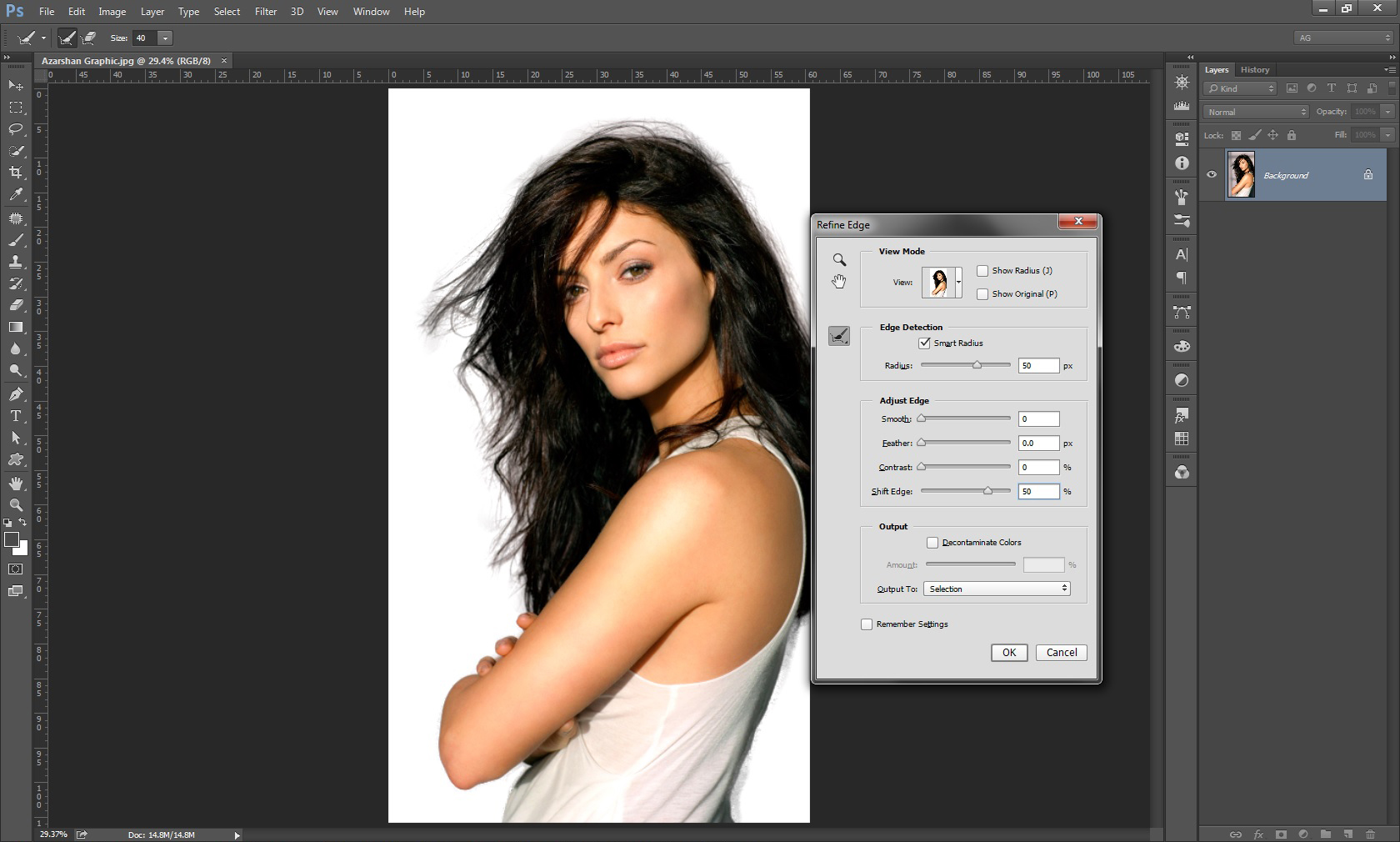
- Shift Edge برای اضافه یا کم کرده به لبه هاست
برای این تصویر ما فقط از گزینه Shift Edge استفاده کردیم و اونو کمی افزایش دادیم تا جزئیات بیشتری از موها آشکار بشه
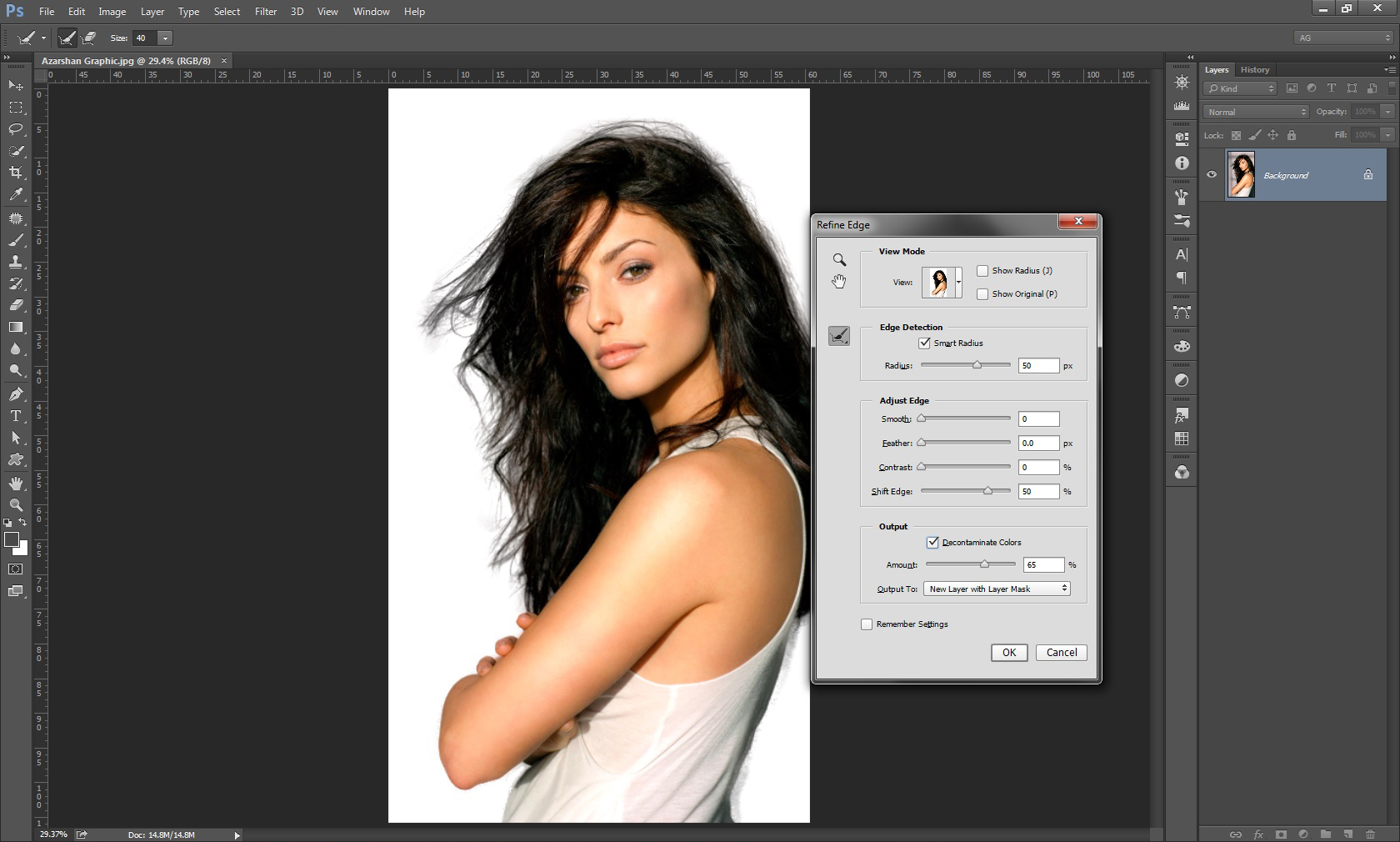
در قسمت Output اگه گزینه Decontaminate Colors رو فعال کنیم رنگهایی که از پس زمینه روی موها باقی مانده اند کاهش پیدا میکنند . اندازه اونو در اینجا روی 65 درصد قرار دادیم:
کار ما در اینجا با Refine Edge تموم میشه و باید خروجی بگیریم. از لیست Output To نوع خروجی رو میتوان مشخص کرد. بهتر اینه که خروجی بصورت ماسک باشه که بعدا قابل ویرایش باشه و به تصویر اصلی هم لطمه نخوره.
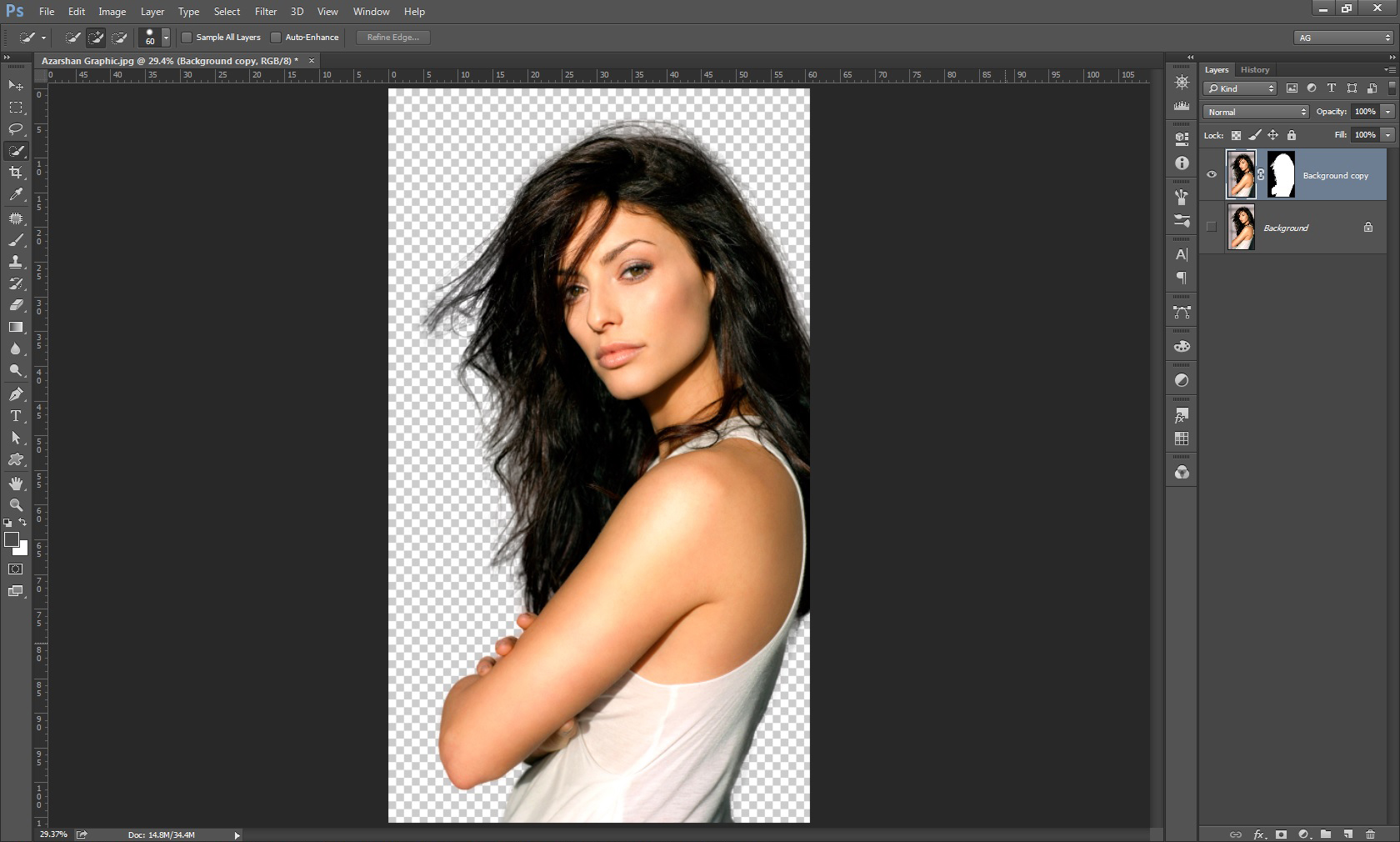
بعد از OK کردن ، قسمت انتخاب شده تصویر بصورت ماسک در پنل لایه ها نشان داده میشه
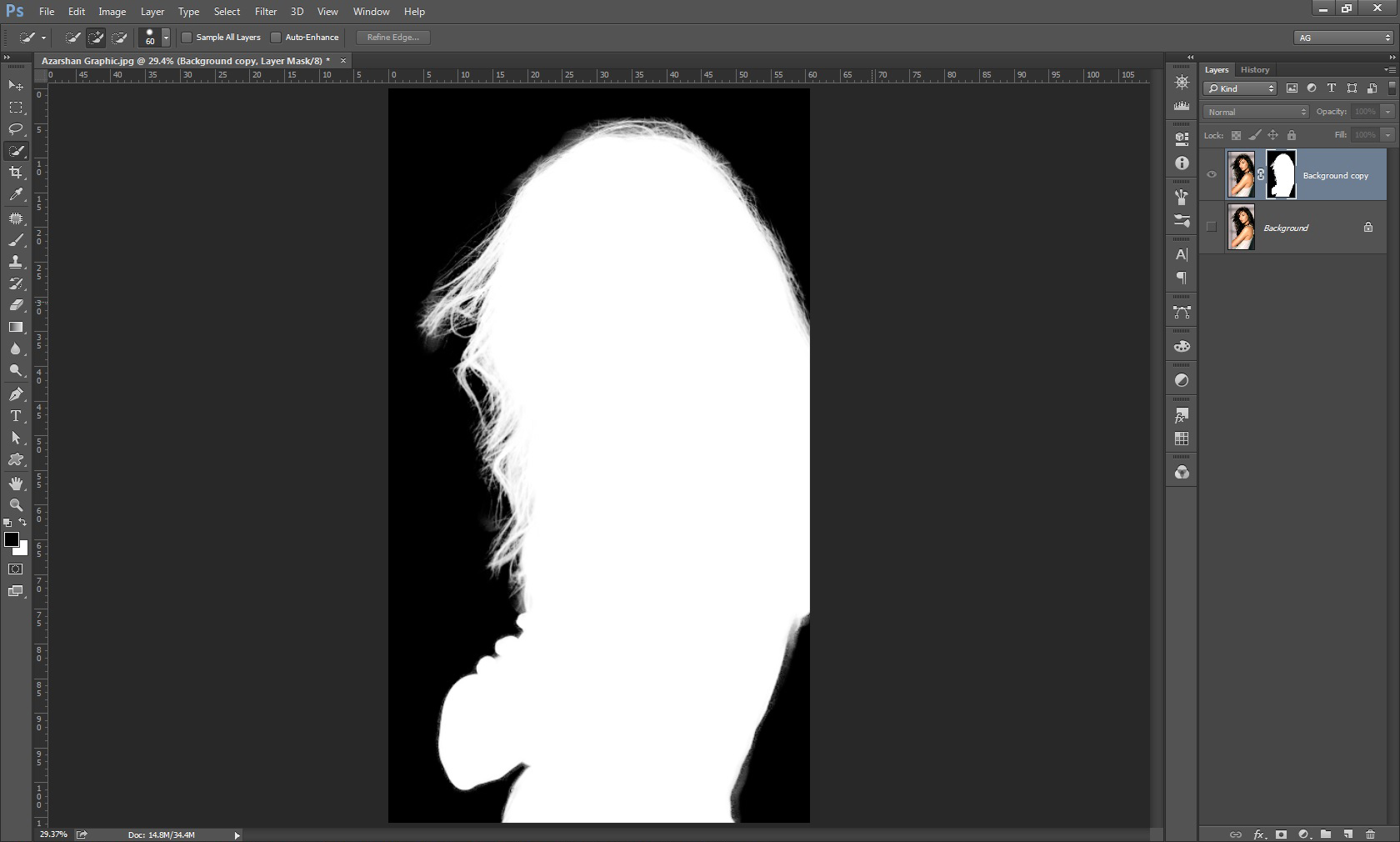
در ادامه ممکنه بسته به عکس یه سری ویرایشها لازم باشه. در اینجا ما ماسک لایه رو با گرفتن دکمه Alt و زدن روی ماسک نمایان میکنیم
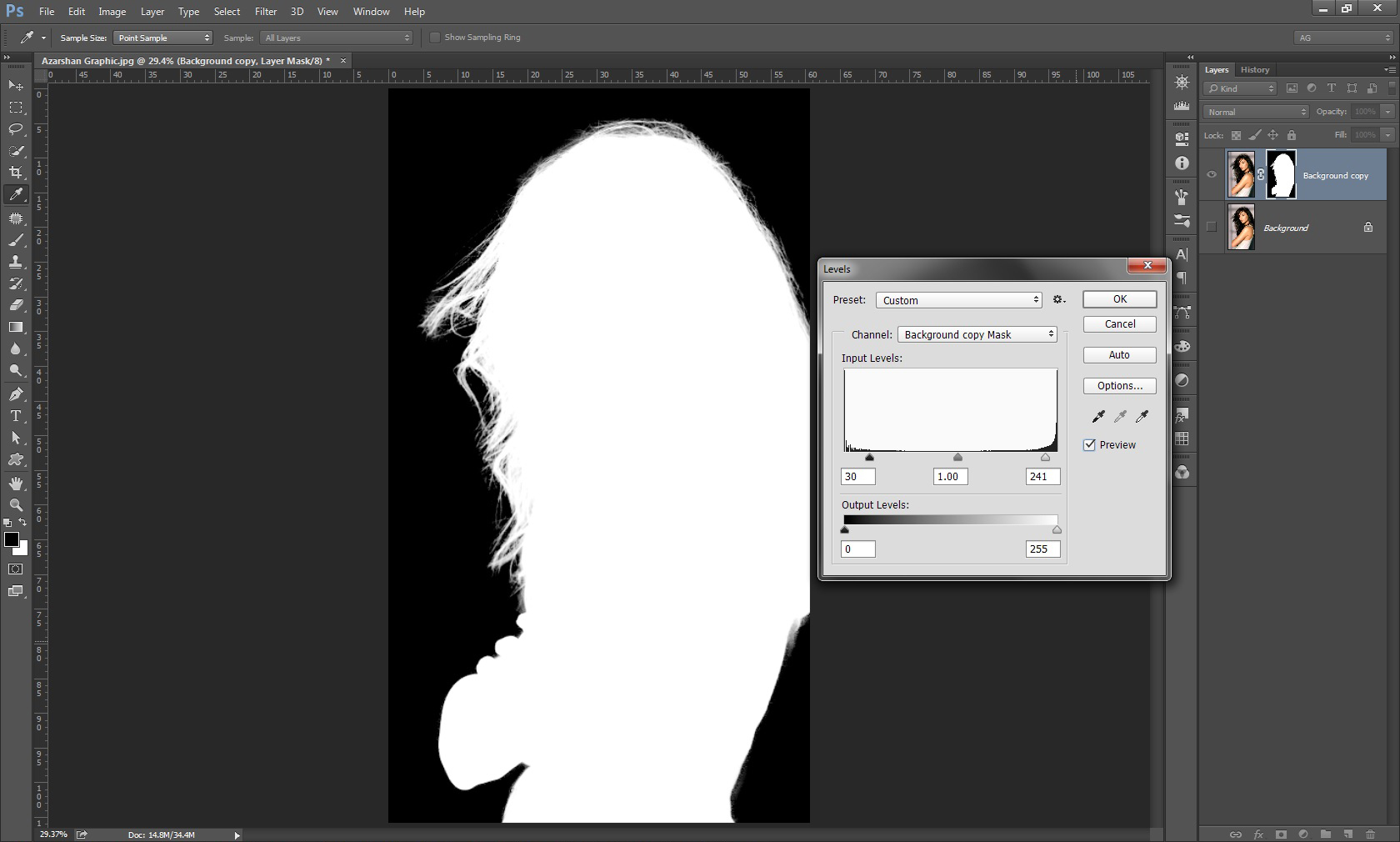
میبینید کمی دور موها بصورت هاله مانند وجود داره. میتونیم از دستور Levels و بالا بردن کنتراست از این هاله کم کنیم. (در واقع میخویم تنالیته های خاکستری رو کاهش بدیم)
نتیجه کار تا به اینجا:
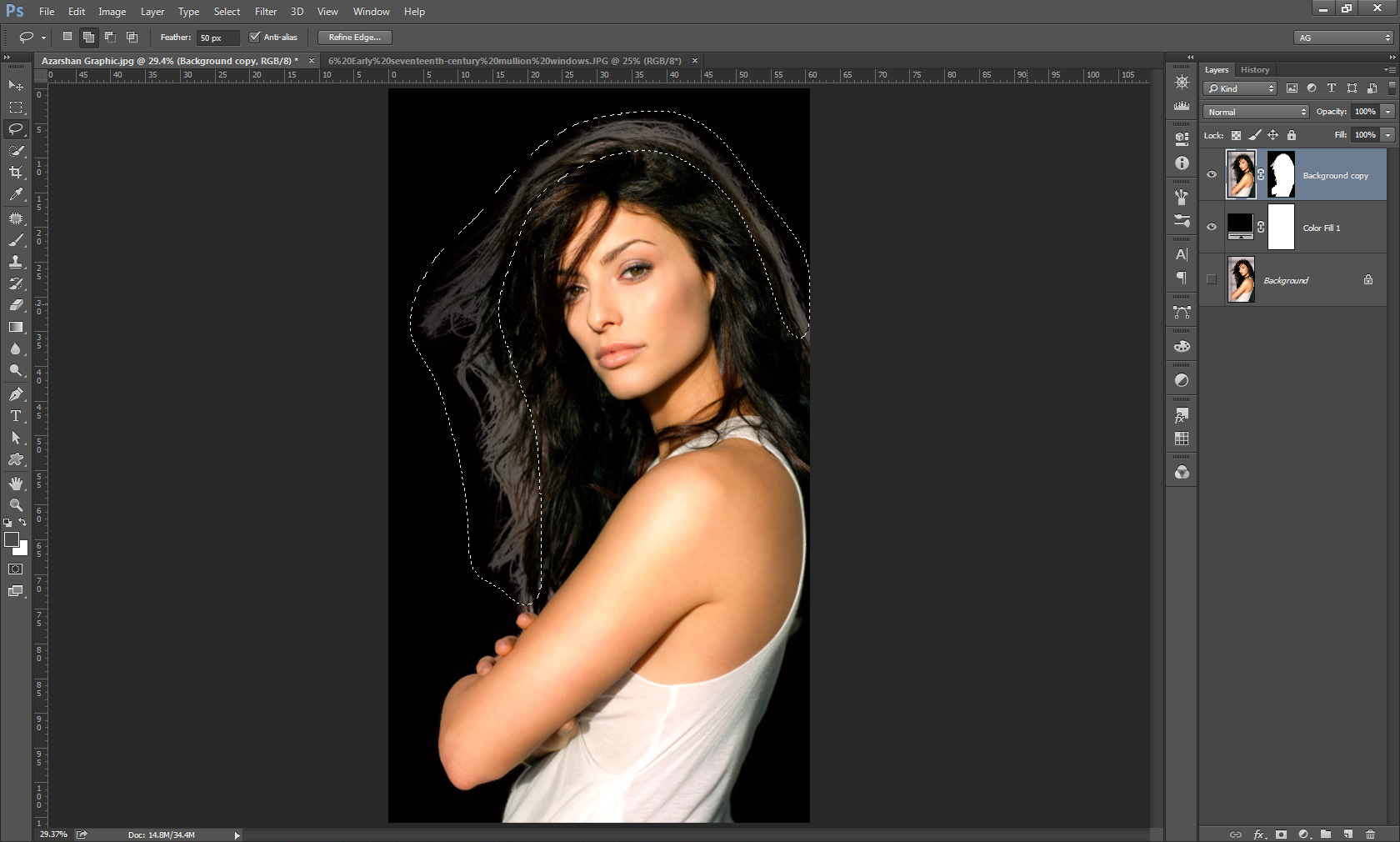
اگه یک لایه دیگه در پشت عکس بندازیم میبینیم که لبه های مو روشن هستند و این بخاطر رنگ پس زمینه اولیه است.
این قسمتها رو انتخاب میکنیم:
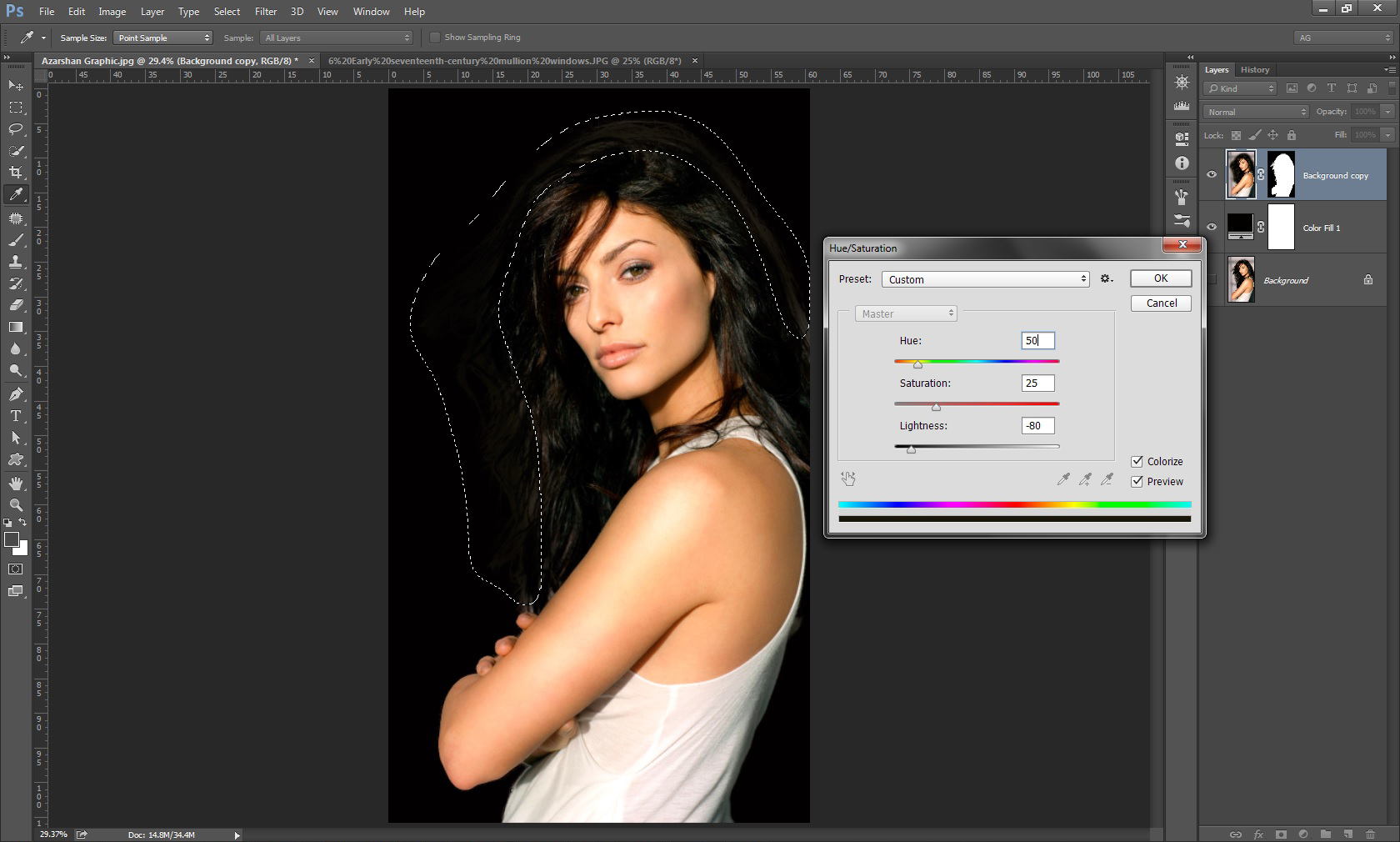
سپس با استفاده از دستور Hue/Saturation و تنظیمات مواد اون، رنگ اون مناطق مو رو تنظیم میکنیم:
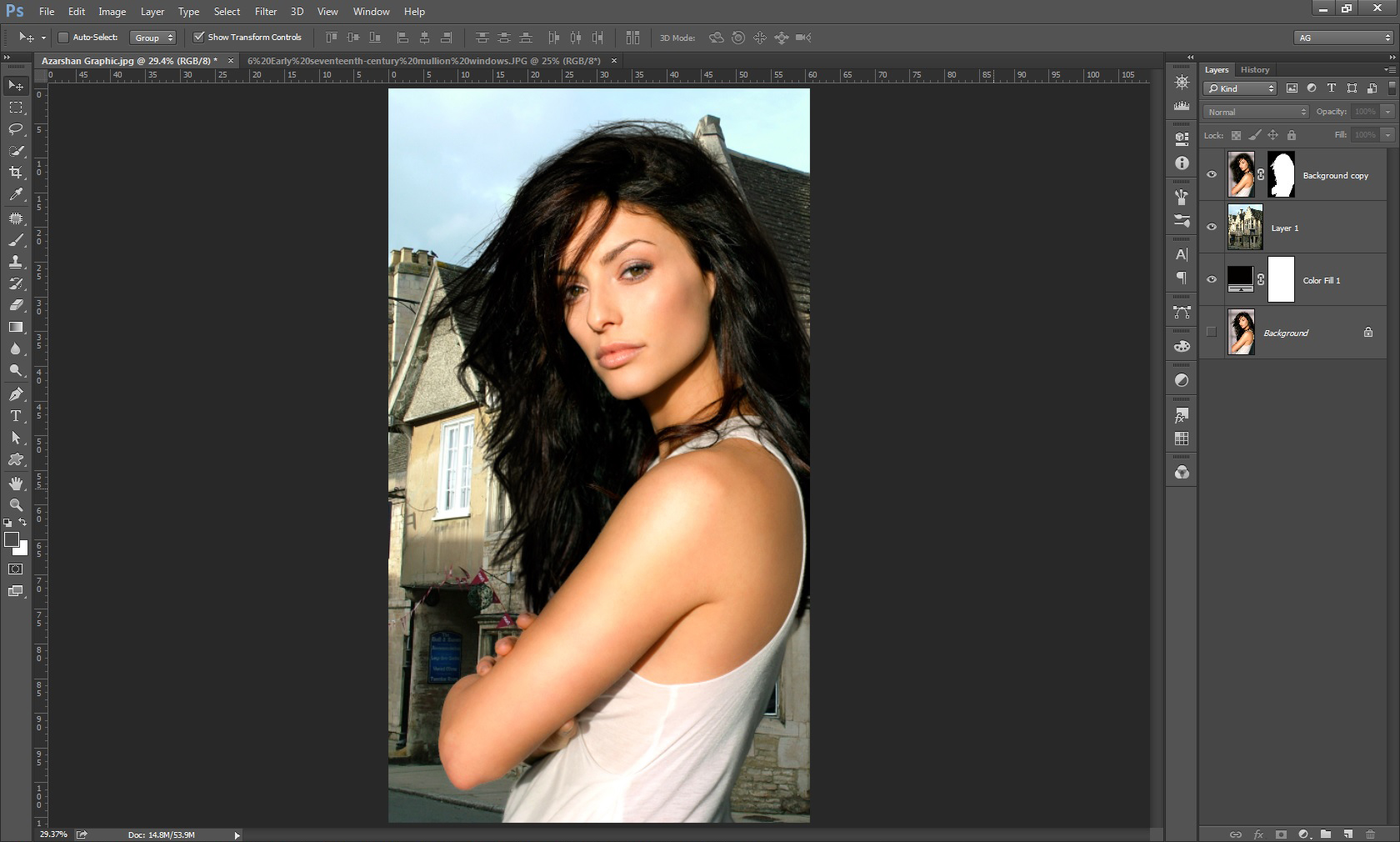
در نهایت میتونیم عکس مورد نظر رو بر روی پس زمینه جدید قرار بدیم:
امیدوارم از این آموزش استفاده کرده باشید. مواردی که گفته شد ممکن است بسته به تصویر انتخابی تغییر کند و مجبور باشید از دستورات دیگری نیز استفاده کنید.
نحوه ترسیم جدول در ایلوستریتور
در ایلوستریتور مثله ورد یا ایندیزاین ابزار یا روشی مختص جدول وجود نداره با اینحال میتوانید از یکی از روشهای زیر برای ترسیم جدول در ایلوستریتور کمک بگیرید:
روش اول: روش دستی
این روش روش قدیمی است و بصورت کاملاً دستی و با استفاده از خطوط افقی و عمودی میتوان جدول ترسیم کرد.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
روش دوم:تقسیم یک مستطیل و نهایتا رنگ دادن به قسمتهای اون
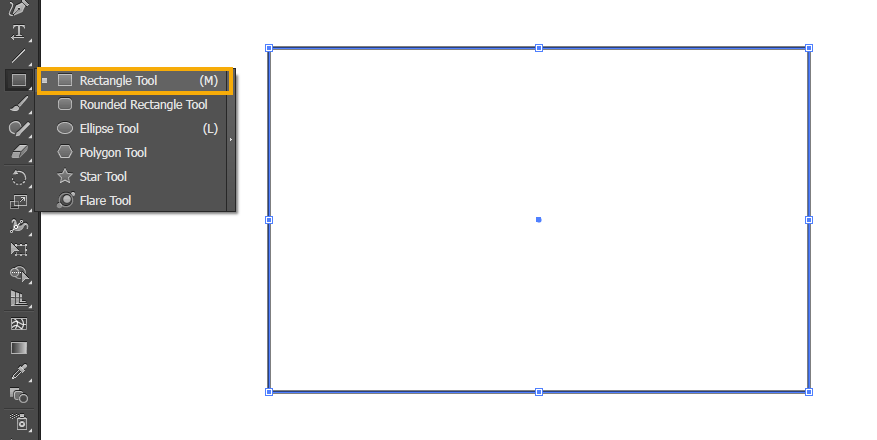
ابتدا با استفاده از ابزار مستطیل، یک مستطیل رسم نمایید
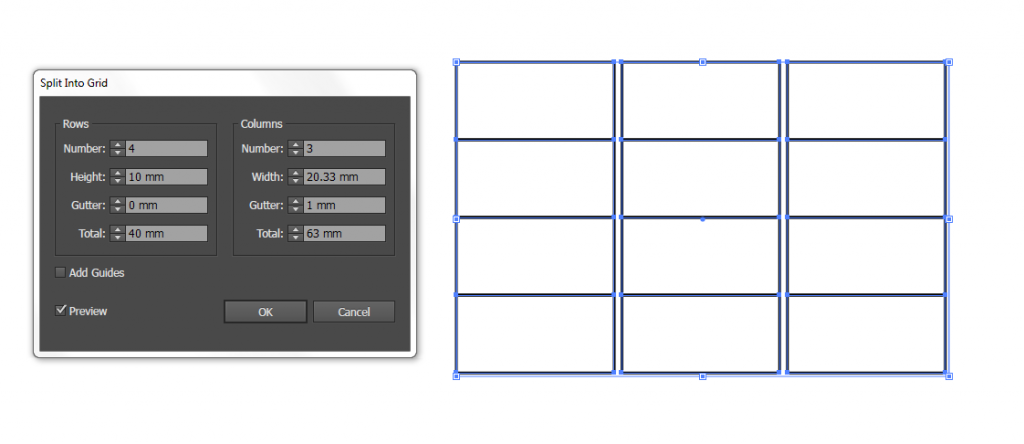
سپس از منوی Object > Path > Split into Grid را انتخاب کنید. در اینصورت پنجره مربوطه برای تقسیم مستطیل باز میشود.
در قسمت Rows (ردیفها) موارد زیر راداریم:
Number : تعداد ردیفها
Height : ارتفاع هر ردیف
Gutter : فاصله بین ردیفها
Total : ارتفاع کلی جدول
در قسمت Columns (ستونها) موارد زیر راداریم:
Number : تعداد ستونها
Width : عرض هر ستون
Gutter : فاصله بین ستونها
Total : عرض کلی جدول
Add Guides : خطوط راهنما را اضافه میکند.
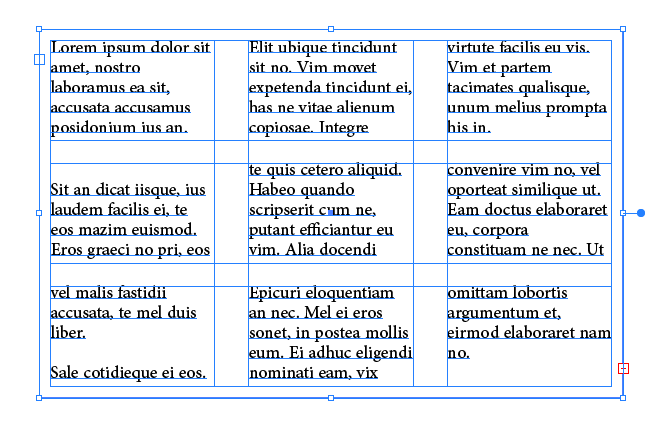
در نهایت میتوانید هر سلول را رنگ آمیزی نمایید و متون دلخواه را اضافه کنید
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
روش سوم: تقسیم یک بلوک متنی
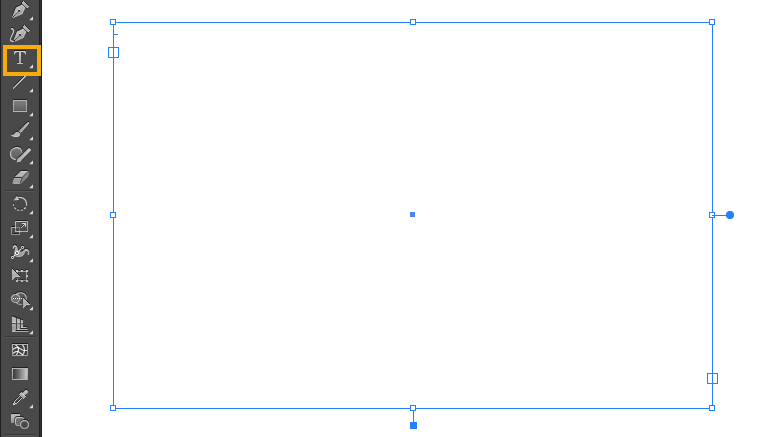
ابتدا با استفاده از ابزار متن یک فریم متنی ایجاد میکنید.
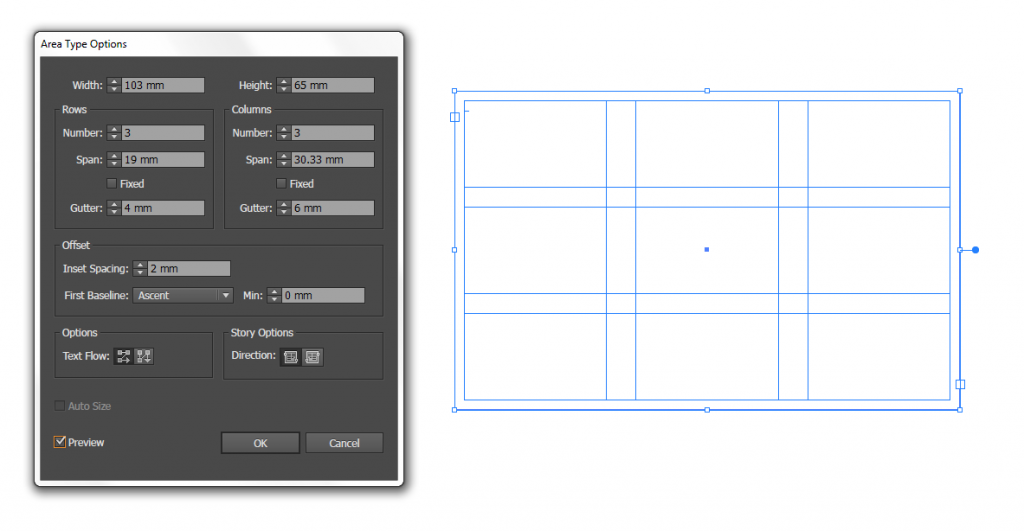
سپس گزینه Type > Area Type Options را انتخاب کنید. در اینصورت پنجره مربوطه باز میشود که میتوانید جدول خود را تنظیم نمایید:
Width : عرض کلی جدول
Height : ارتفاع کلی جدول
Number : تعداد ردیف یا ستون جدول
Span : ارتفاع یا عرض هر سلول جدول
Fixed : با انتخاب این گزینه مقدار گزینه Span ثابت میماند.
Gutter : فاصله بین سلولهای ردیف یا ستون
Inset Spacing : فاصله بین لبه بیرونی جدول و سلولهاست.
First Baseline : وضعیت خط کرسی را نسبت به لبه بالایی سلول نشان میدهد.
Min : حداقل مقدار گزینه قبل را مشخص میکند.
Text Flow : جهت جریان متن را نشان میدهد که بصورت افقی و سپس عمودی باشد یا بصورت عمودی و سپس افقی باشد
Direction : جهت کلی جریان متن رانشان میدهد که از چپ به راست باشد یا راست به چپ
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
روش چهارم: کپی جدول
از ورد یا ایندیزاین میتوان براحتی جدول ترسیم شده را با کپی پیست به ایلوستریتور انتقال داد.
آغاز به کار سایت Tips in Tuts همزمان با سال نو میلادی
با سلام و خوش آمد خدمت تمام دوستان جویای دانش، سایت Tips in Tuts که به معنی نکاتی در آموزش میباشد در شب سال نو میلادی، سال 2017 رسماً فعالیت خود را آغاز کرده. ایده اولیه این سایت بعد از تجربه داشتن چندین گروه و کانال تلگرامی است که نزدیک به دو سال از تشکیل انها میگذرد و موضوعات بسیاری در آنها مطرح و به مشکلات و سوالات بسیاری دوستان پاسخ داده شد. برای همین دنبال مکانی رسمی تر و مطمئن تر از کانال تلگرام بودیم که این سایت شکل یافت.
این سایت بر اساس موضوعاتی بنا شده که که سه هدف را دنبال میکند:
1 - موضوعاتی که بسیار کمیاب و یا نایاب (البته در زبان فارسی) هستند
2- موضوعاتی که زیاد به آنها اصولی نگاه نشده
3- موضوعاتی که مشکل بسیاری کاربران است
با عضویت در کانال تلگرامی این سایت TipsinTuts@ میتوانید آرشیوی از مطالب را در گوشی همراه خود داشته و از ارسال مطلب جدید با خبر شوید، همچنین در این کانال فیلمهای آموزشی و آموزشهای مختلف دیگر نیز قرار داده خواهد شد.
همچنین با عضویت در گروه های تلگرامی که آدرس انها در کانال قرار میگیرد میتوانید مسائل و مشکلات خود را مطرح کنید و با دوستان همفکری و مشورت نمایید. در اینصورت غیر از اینکه جوابهای سوالات خود را خواهید یافت، به ما در تولید مطلب پرکاربرد نیز یاری خواهید رساند.
در پایان جا دارد از دوستان و اساتید عزیزی که دانش خود را بدون چشم داشت و دلسوزانه در اختیار همنوعان خود قرار داده و میدهند تشکر نمایم، امید است با همراهی دوستان و اساتید بتوانیم در هر چه پربار تر این سایت بکوشیم.
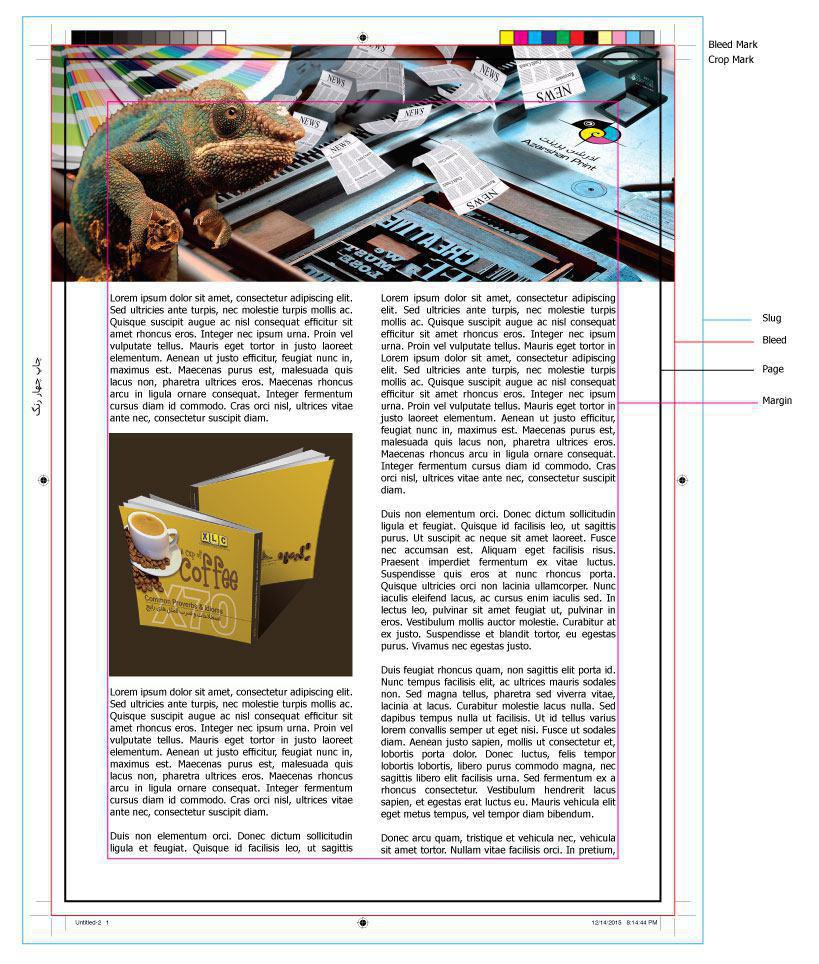
آشنایی با فضاهای مختلف سند
فضای Margin : حاشیه صفحه و فضایی داخل صفحه است که هم برای زیبایی صفحه و هم جلوگیری از نزدیک شدن بیش از حد متن به لبه صفحه کاربرد دارد.( معمولا بین 1 تا 2 سانتیمتر است ولی کاملا بستگی به طراحی دارد و ممکن است از هر طرف به یک اندازه نباشد)
فضای Page : فضای اصلی سند و فضایی است که در نرم افزارها انتخاب میکنید و انتظار دارید بعد از چاپ و برش به آن برسید.
فضای Bleed : فضایی خارج از صفحه میباشد که تلورانس برش را ایجاد میکند و برای سفیدی نزدن کنار عکسهایی که تا لبه امتداد یافته اند کاربرد دارد. (معمولا بین 3 تا 5 میلیمتر است ولی عدد دقیق آنرا باید از چاپخانه مورد نظر پرسید)
فضای Slug : فضایی خارج از Bleed هست که برای گذاشتن مواردی همچون رجیستر مارک ها و کالر بار و توضیحات چاپی و گذاشتن خطوط تا و برش استفاده میشود. پس از برش این قسمت دور ریخته میشود. (معمولا یک سانتیمتر خارج از Bleed برای این فضا کافیست)
موارد فوق را میتوانید در نرم افزار ایندیزاین بخوبی تعیین نمایید.
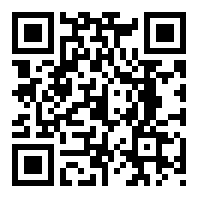
نحوه ساخت بارکد دوبعدی (QR Code) در ایندیزاین
بارکد دوبعدی یا QR Code نحوه تقریباً جدیدی از درج اطلاعات بصورت کد مانند و قابل چاپ برای استفاده های مختلف و تبلیغاتی است. فردی با داشتن یک گوشی هوشمند و نرم افزار اسکنر QR Code می تواند اطلاعات آنرا مشاهده نماید.
اطلاعات QR Code می تواند شامل متن، کارت ویزیت، لینک به سایت یا ایمیل یا غیره باشد.
به دلیل استفاده زیاد از QR Code، ایندیزاین توانایی درج آنرا بطور مستقیم قرارداده که بطور وکتور بوده و قابلیت تغییر اندازه بدون کاهش کیفیت را داراست. همچنین قابلیت تغییر رنگ، اعمال افکت، اعمال رنگهای تفکیکی و...حتی میتوانید آنرا به ایلوستریتور کپی پیست کنید.
طریقه ایجاد QR Code
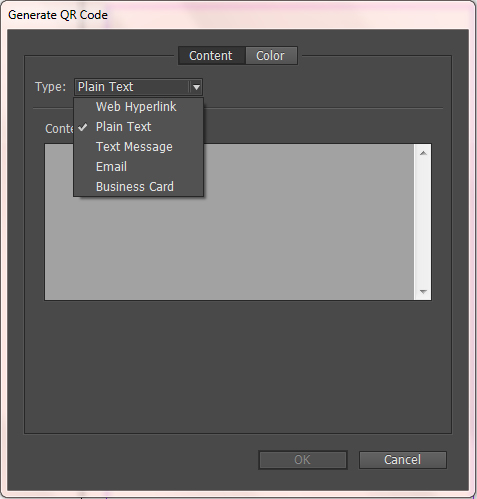
ابتدا به آدرس object > Generate QR Code رفته و در اینصورت پنجره مربوط به آن باز میشود:
در تب Content می توانید از منوی Type موارد مختلف ورود اطلاعات را انتخاب کنید:
Web Hyperlink: لینک به یک صفحه اینترنتی
Plain Text: متن معمولی
Text Message: ارسال متن بصورت اس ام اس
Email: درج ایمیل
Business Card: کارت ویزیت (شامل نام، تلفن، ایمیل، سایت، آدرس و...)
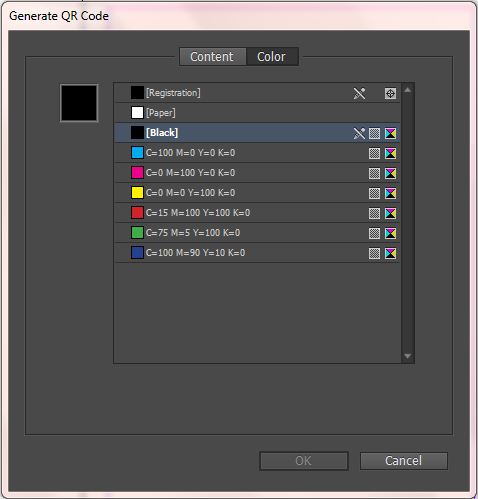
در تب Color میتوانید رنگ QR Code را تعیین کنید (که البته توصیه میشود همان رنگ [Black] باشد)
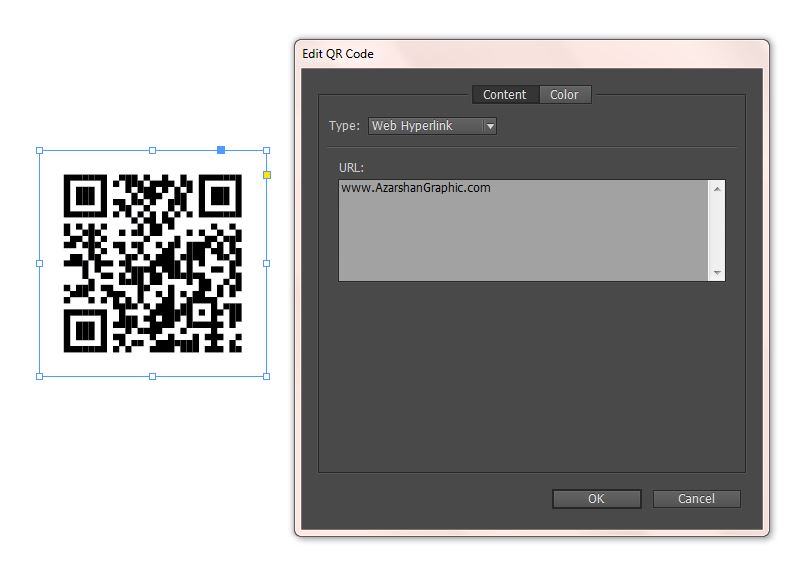
اگر قبل از OK کردن فریمی انتخاب شده باشد، QR Code داخل آن فریم قرار میگیرد و گرنه میتوانید با کلیک روی صفحه QR Code را در اندازه پیش فرض (3 در 3 سانتیمتر) ایجاد کنید و یا باکلیک و درگ به اندازه دلخواه درآورید. در اینصوت QR Code شما ایجاد میشود:
ویرایش QR Code ایجاد شده
ابتدا QR Code موردنظر را انتخاب کرده سپس با کلیک راست یا از منوی object گزینه Edit QR Code را انتخاب کنید. در اینصورت همان پنجره ای که برای ایجاد QR Code باز شده بود نمایان میشود.
برای تغییر رنگ پس زمینه QR Code (که بطور پیش فرض شفاف است) آنرا انتخاب کرده و مانند آبجکتهای دیگر از پنل Swatches یا Color استفاده نمایید همچنین میتوانید به آن خط دور داده و ضخامت و رنگ آنرا نیز تعیین کنید.
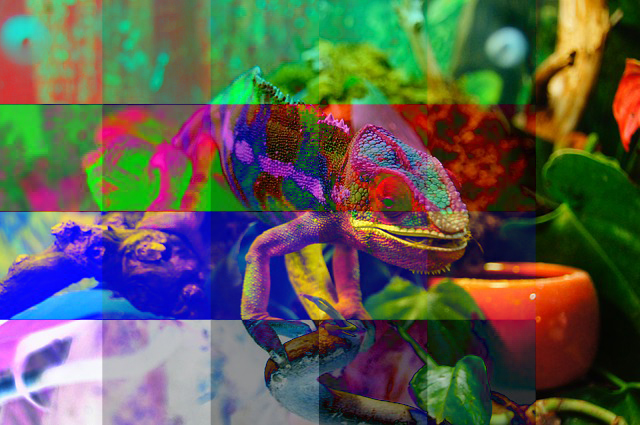
آشنایی با Blend mode ها و چگونگی عملکرد آنها به بیان ریاضی
لغزنده opacity در فتوشاپ این امکان رو میده که لایه انتخابی رو با لایه زیرین ترکیب کنید. و این ترکیب بدین صورته که لایه انتخابی شفاف شده و لایه زیرین از درون اون نمایان میشه. Blend Mode ها هم همچین پروسه ای دارند ولی با محاسبات ریاضی متفاوت. این Blend Mode ها غیر مخرب (non-destructive) بوده و هر زمان قابل تعویض هستند و به پیکسلهای لایه ها آسیب نمیزنند.
ابتدا به کلیاتی در مورد Blend Mode ها میپردازیم و بعد سراغ روابط ریاضی حاکم بر اونها میریم.
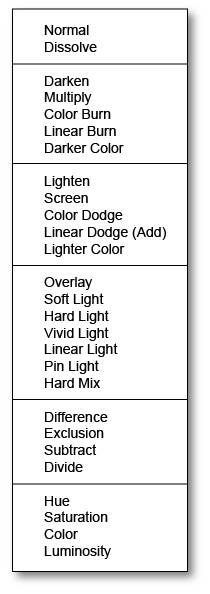
فتوشاپ و برخی نرم افزارهای ادوبی دارای یک سری Blend Mode هستند که در هر نرم افزار عملکرد مشابهی دارند ولی تعداد Blend Mode ها در فتوشاپ از همه بیشتره بنابراین ما Blend Mode های فتوشاپ رو برای بررسی انتخاب میکنیم. لیست Blend Mode هایی که در پنل Layers فتوشاپ هستند بدین صورته:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
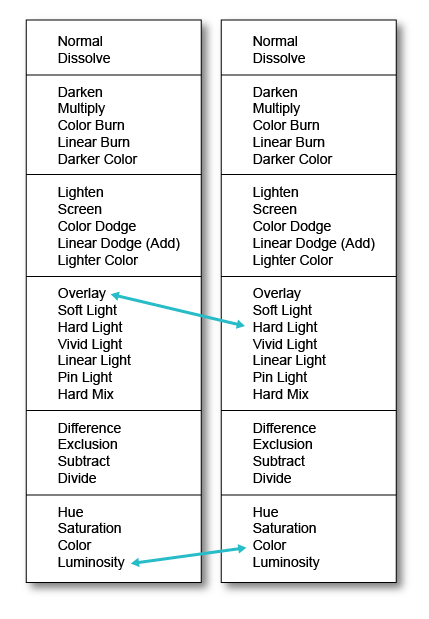
گروه های Blend Mode
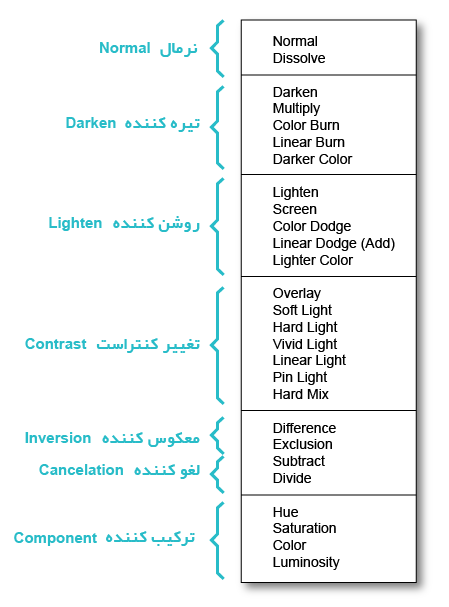
در لیست Blend Mode ها، تعدادی با هم همگروهند که کار تقریباً مشابهی انجام میدن. این گروه ها بدین صورتند:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
میانبرهای Blend Mode ها
هر Blend Mode برای خودش یه میانبر داره ولی شرطش اینه که در هنگام استفاده از میانبر هیچکدوم از ابزار مربوط به نقاشی و ادیت فعال نباشه چون این ابزارها خودشون در Option bar دارای Blend Mode هستند و استفاده از میانبرها، Blend Mode اختصاصی اونا رو تغییر میده نه Blend Mode های پنل لایه ها رو.
برای تغییر Opacity هم میشه از اعداد کمک گرفت. مثلاً با زدن دکمه 5 مقدار Opacity 50% میشه. با زدن 7 مقدار اون 70% میشه. با زدن 0 مقدارش 100% میشه . با دوبار زدن 0 مقدارش 0% میشه. اگه بخواین مثلاً Opacity مقدارش 35% بشه باید 3 و 5 رو بسرعت پشت سر هم بزنید.
برای تغییر اسلایدر fill در پنل لایه ها همانند Opacity عمل میکنیم فقط قبلش باید Shift رو هم نگهدارید.
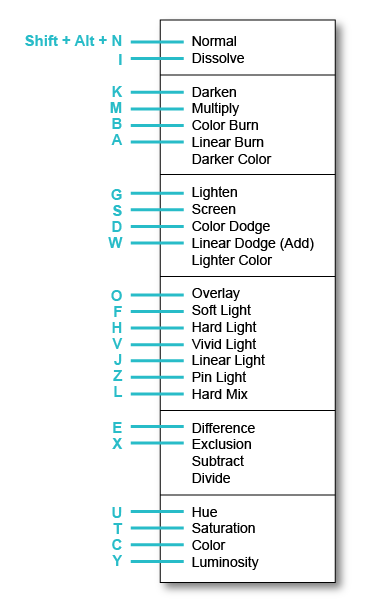
میانبرهای مربوط به Blend Mode ها به شرح زیر است:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های پر کاربرد
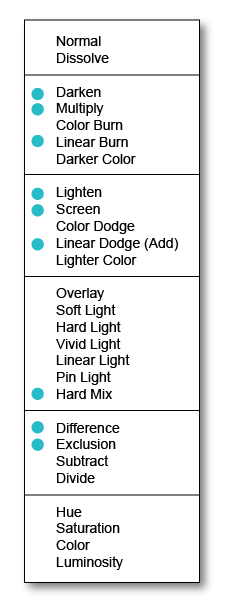
چهار تا از Blend Mode ها دارای بیشترین استفاده هستند. آنها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های مخالف
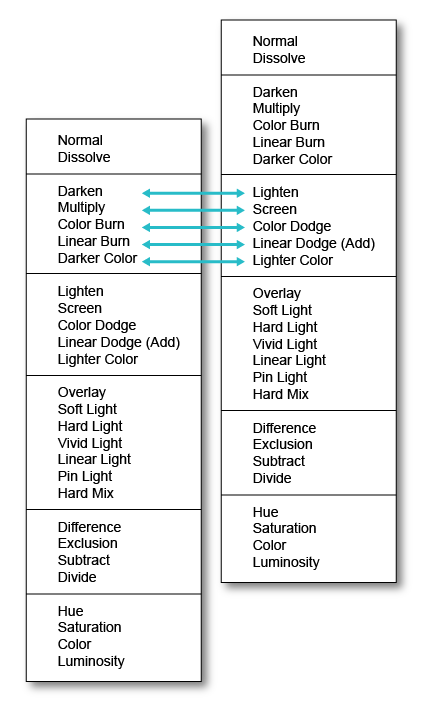
برخی از Blend Mode ها مخالف همدیگه عمل میکنند. اونها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های مبدل
دو جفت از Blend Mode ها مبدل (Commuted) همدیگه هستند. جفت اول Overlay و Hard Light است و جفت دوم Luminosity و Color است.
به دلیل این به اونا مبدل همدیگه میگن چون اگه یکی از اونا رو به لایه بالایی اعمال کنید، نتیجه یکسانی خواهید داشت با وقتیکه دیگری رو به لایه پایینی اعمال کرده و بعد جای دو لایه رو عوض کنید.
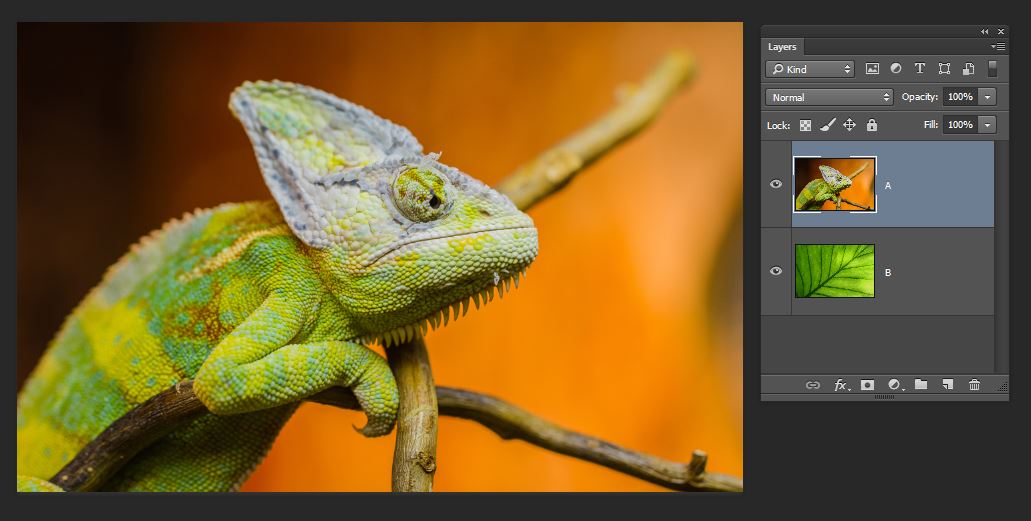
عملکرد اونا رو با یه مثال توضیح میدم. فرض کنید یک فایل دارید که دارای دو لایه است. بطور عادی فقط لایه بالایی قابل دیدنه:
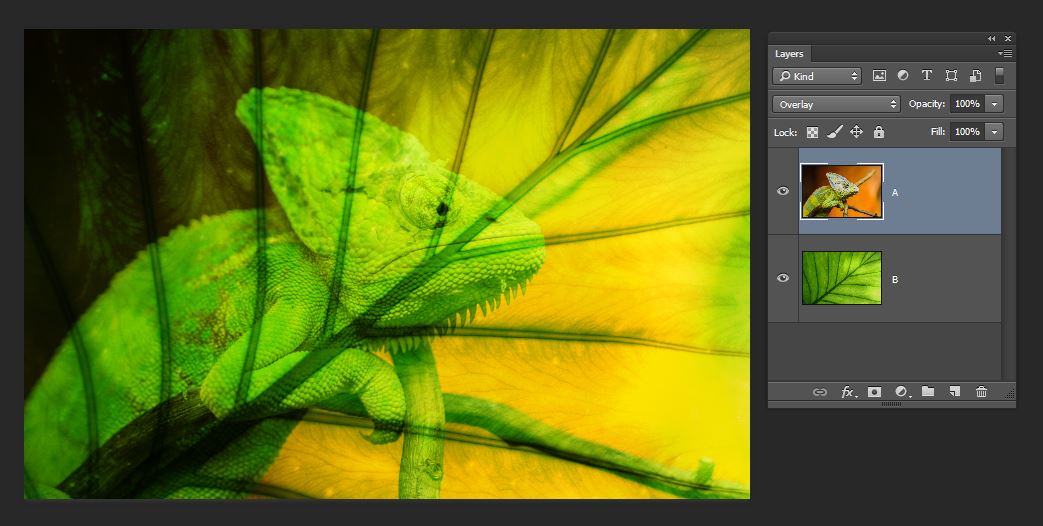
سپس روی لایه بالایی Overlay رو اعمال میکنیم:
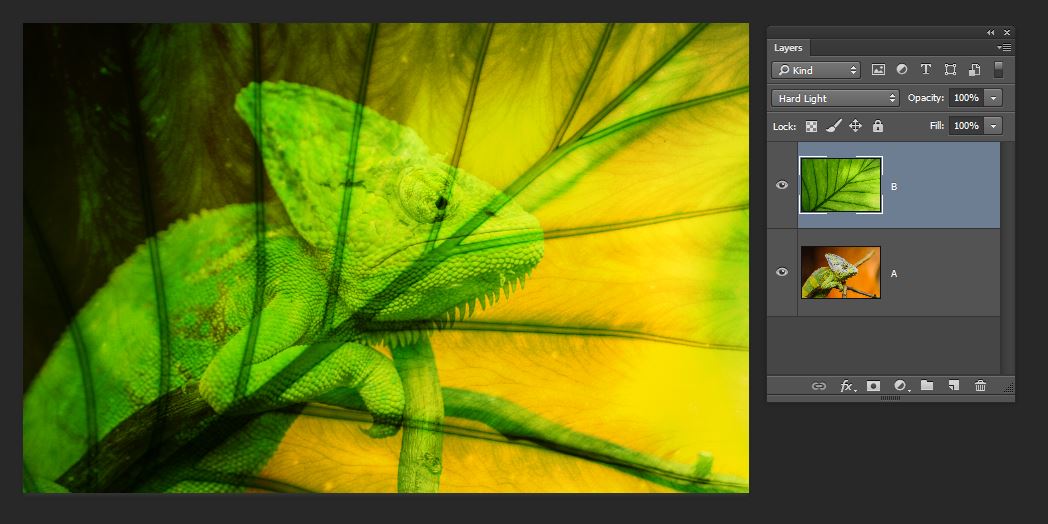
سپس به لایه زیری مد Hard Light رو اعمال میکنیم و این لایه رو میبریم به لایه بالاتر. میبینید که نتیجه یکسانی با حالت قبل ایجاد شد. بهمین خاطره که بهشون مبدل میگن.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های خاص
هشت Blend Mode وجود دارن که رفتارشون با تغییرات Opacity و fill لایه مختلفه. بطور معمول Blend Mode ها چه مثلاً Opacity 50% باشه و چه fill، نتیجه یکسانی میدن. ولی این هشت Blend Mode رفتارشون مختلفه. یعنی اگه به لایه ای اعمال بشن در صورتیکه Opacity اون لایه 50 درصد باشه نتیجه کارشون مختلف با وقتیه که fill اون لایه 50 درصد باشه.
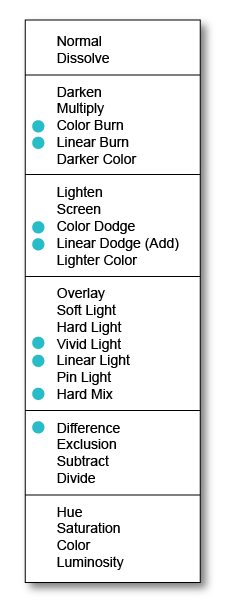
این هشت Blend Mode به شرح زیرند:
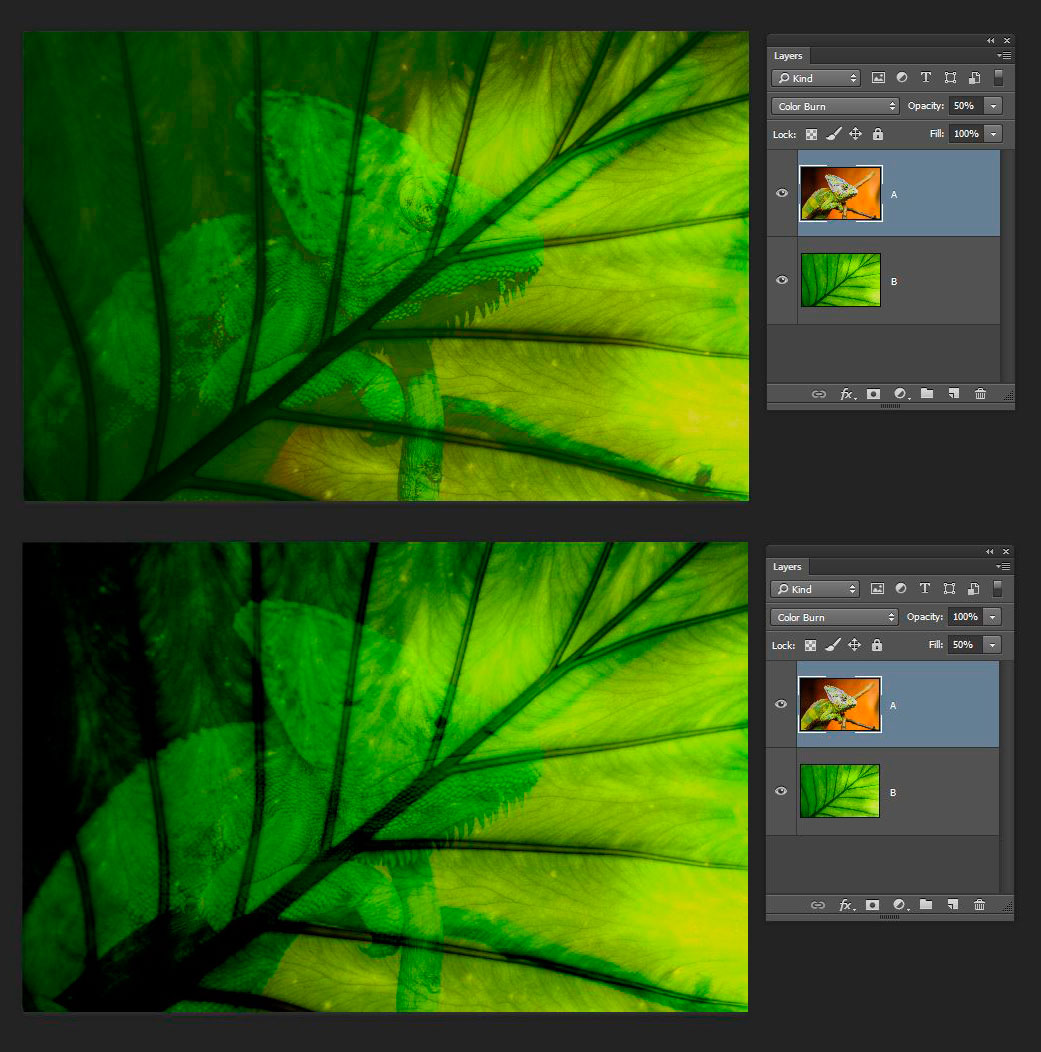
مثلا Color Burn رو ببینید که با تغییر Opacity و fill نتیجه یکسانی بدست نمیده. در اینجا یکبار Opacity رو تغییر دادیم و یکبار fill رو و میبینید که نتیجه متفاوته.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های متقارن
تعدادی از Blend Mode ها دارای رفتار متقارن هستند، یعنی وقتی روی لایه بالایی اعمال شوند همان نتیجه ای را می دهند که اگر بر لایه پایینی اعمال شده و سپس جای لایه ها عوض شوند. این Blend Mode ها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
بیان ریاضی Blend Mode ها
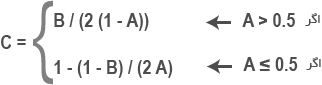
میدانیم یک تصویر از چند کانال تشکیل شده و پیکسلهای هر کانال میتونن مقادیری بین 0 تا 255 از روشنایی رو داشته باشن. 0 به معنای سیاه کامل و 255 به معنای سفید کامل است و مقادیر بین اونا پله های خاکستری رو تشکیل میدن. برای اینکه Blend Mode ها بصورت ریاضی اعمال میشن ابتدا باید اون مقادیر رو استاندارد کنیم. در اینصورت به سفید یا همون 255، عدد 1 و به سیاه یا همون 0، عدد 0 رو نسبت میدیم. در اینصورت مثلا خاکستری 50% (127.5) دارای عدد 0.5 خواهد شد (0.5 = 255/127.5). بطور کلی برای محاسبه عدد استاندارد شده، عدد مورد نظر رو بر 255 تقسیم میکنیم.
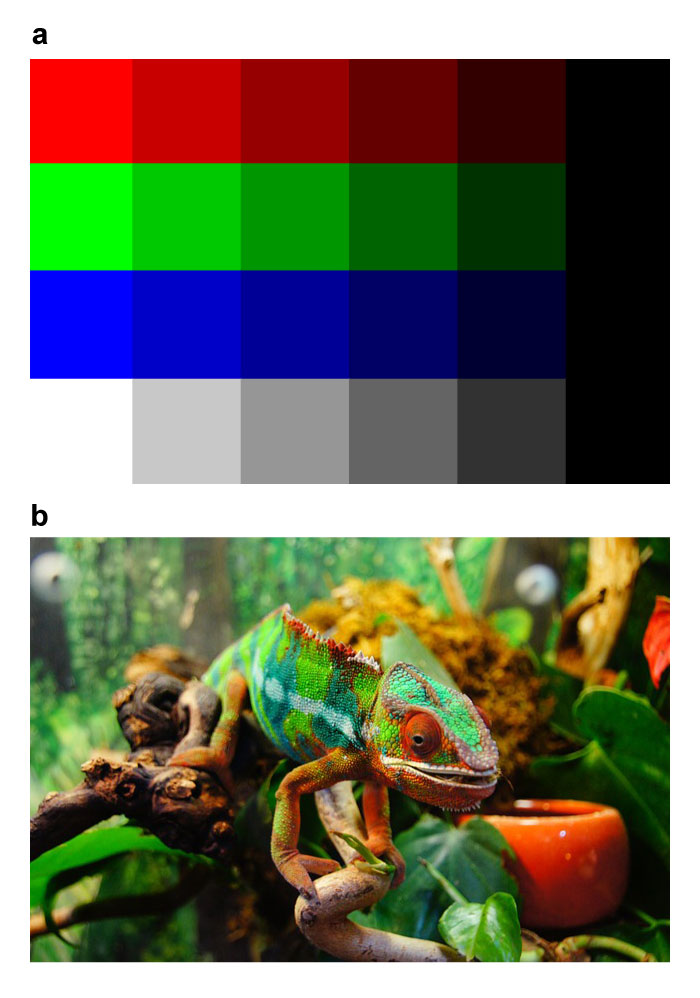
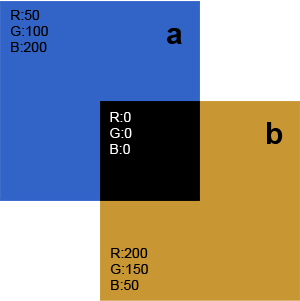
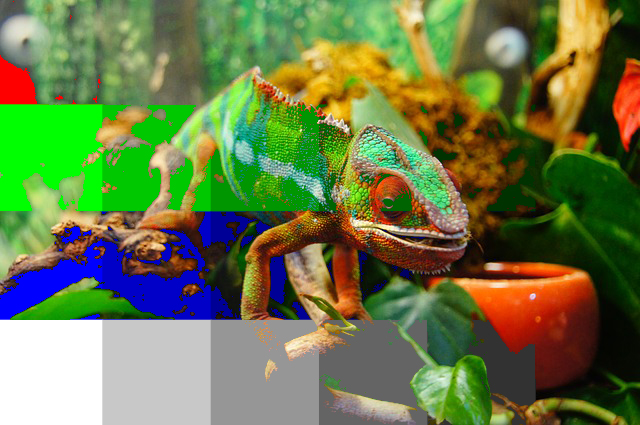
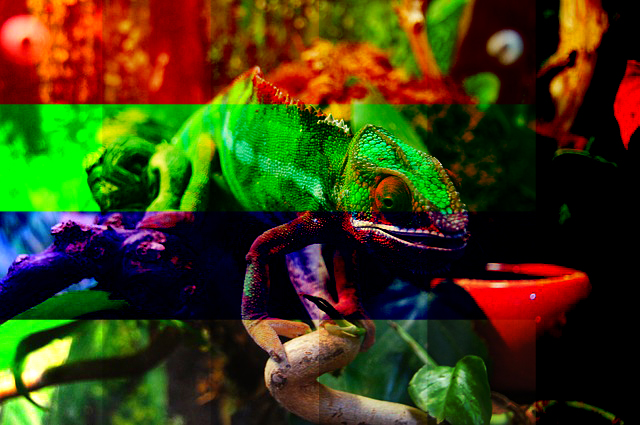
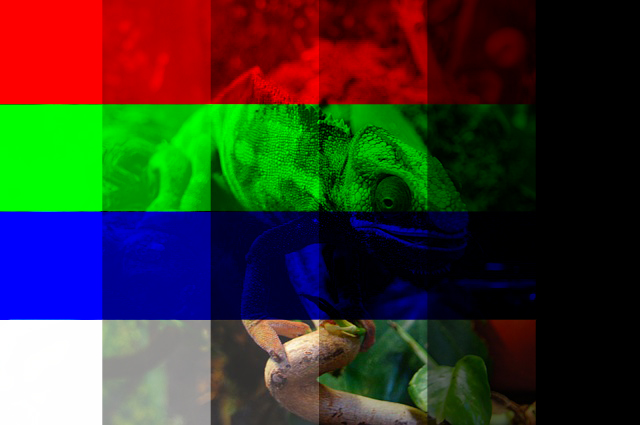
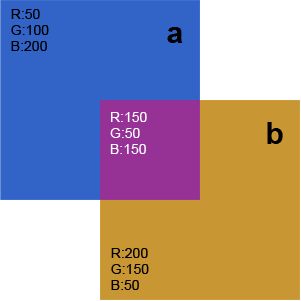
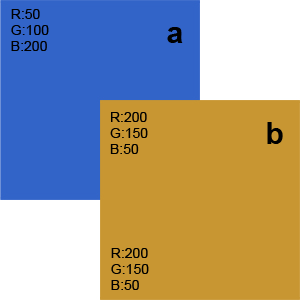
در تصاویر زیر که به توضیح و عملکرد ریاضی هر Blend Mode پرداخته است، فرض شده که a لایه بالایی و b لایه زیرین باشد. برای نشان دادن عملگر ریاضی از دو نوع تعریف استفاده شده یکی براساس اعداد استاندارد شده (اعداد بین صفر و یک - که در بالا توضیح داده شد) و دیگری بر اساس اعدادی که در فتوشاپ استفاده میشوند (اعداد بین 0 و 255)
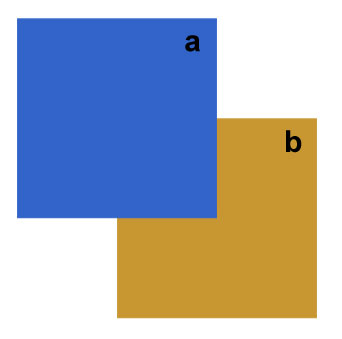
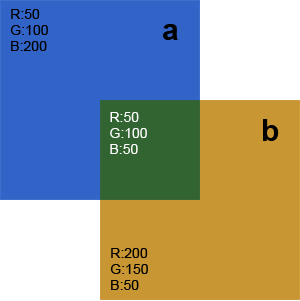
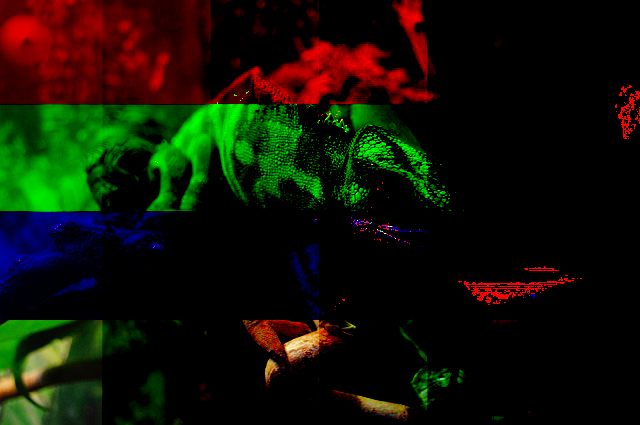
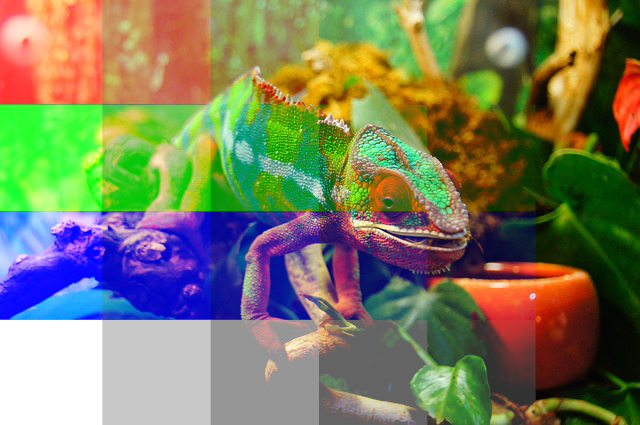
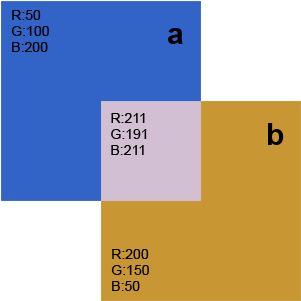
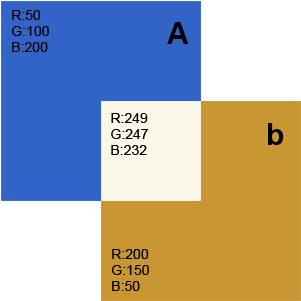
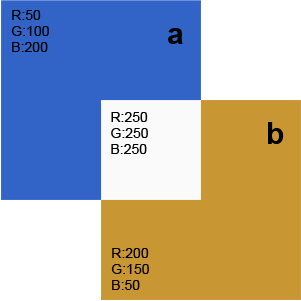
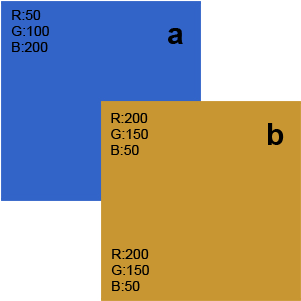
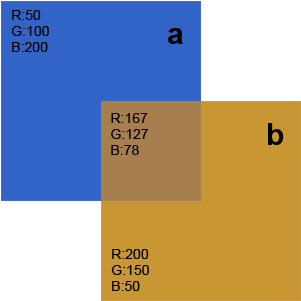
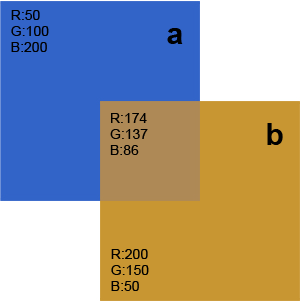
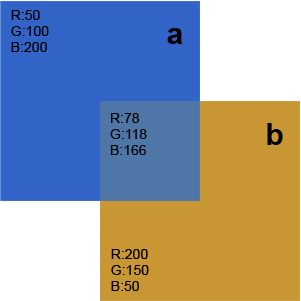
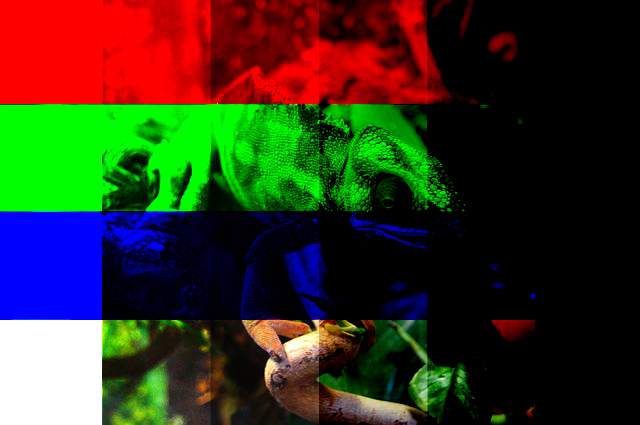
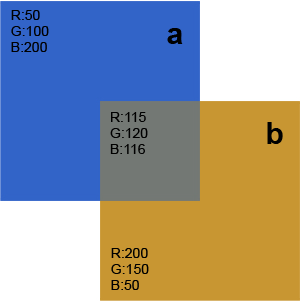
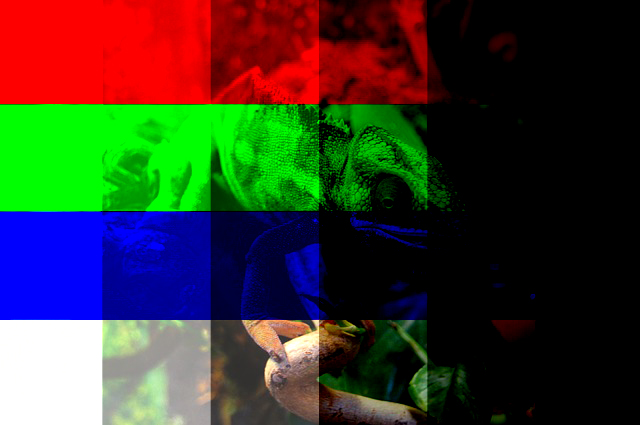
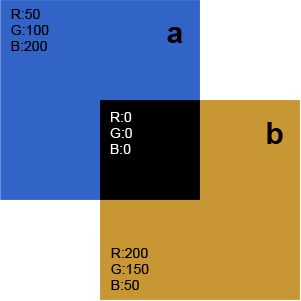
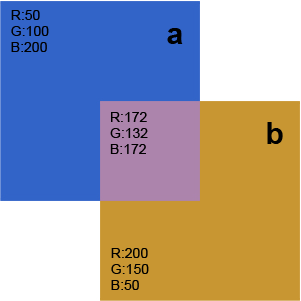
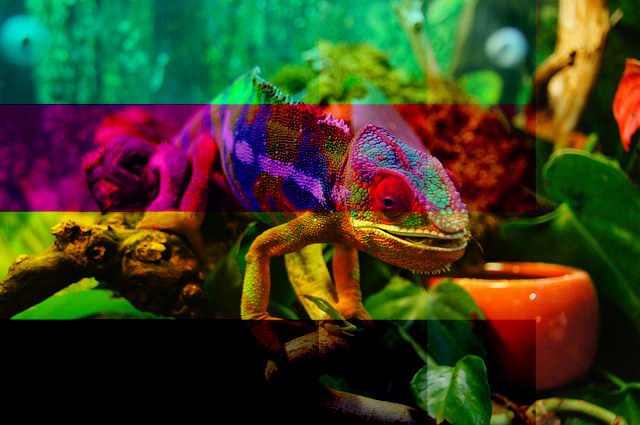
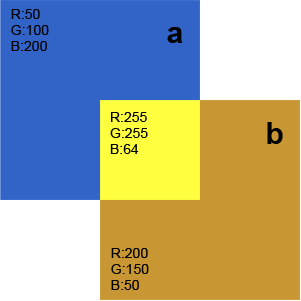
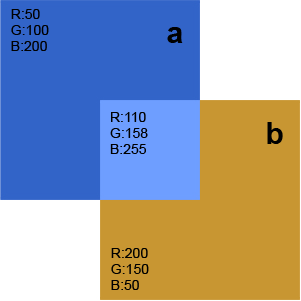
برای نشان دادن بهتر عملکرد Blend Mode ها از دو تصویر استفاده شده، تصویر بالایی که با a نشان داده شده و تصویر زیرین که با b نشان داده شده.
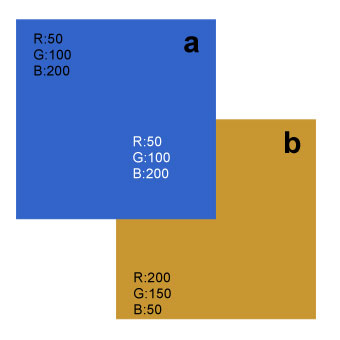
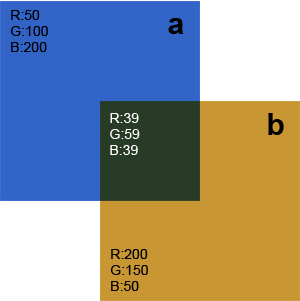
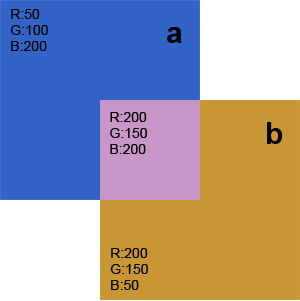
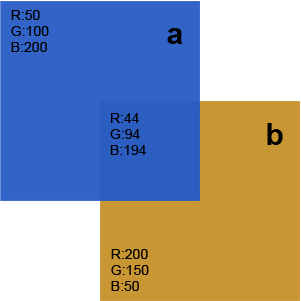
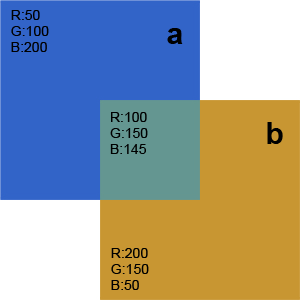
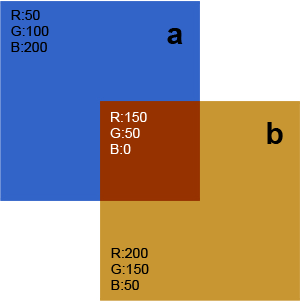
همچنین برای فهم بهتر موارد ریاضی آن از دو رنگ با کد رنگی مشخص نیز استفاده شده که رنگ a بالای رنگ b قرار دارد و رنگ بدست آمده از اعمال Blend Mode نیز نمایش داده شده
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
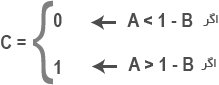
Normal
این حالت پیش فرض بوده و هیچ آنالیز ریاضی بر آن وارد نمی شود. در نتیجه لایه ها با هم ترکیب نمی شوند.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Dissolve
این گزینه فقط در نواحی شفاف لایه تاثیر میگذارد و ایجاد یک پترن پیکسلی بصورت رندوم میکند. کارکردش بدین صورته که در صورتیکه لایه بالایی مات است پیکسلها از اون لایه انتخاب شده و اگر کل یا قسمتی از لایه بالایی شفاف شود پیکسلها از لایه زیرین انتخاب میشوند. در این روش از anti-aliasing استفاده نمیشود برای همین الگویی از نقاط خواهیم داشت.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
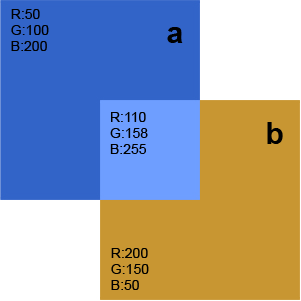
Multiply
بهترین گزینه برای تیره کردن تصویر است. این مد در هر کانال، سطح روشنایی پیکسل لایه بالای رو در سطح روشنایی پیکسل لایه زیرین ضرب می کند. بسیار عالی برای ایجاد سایه و حذف نقاط سفید و دیگر رنگهای روشن است.
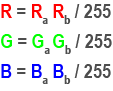
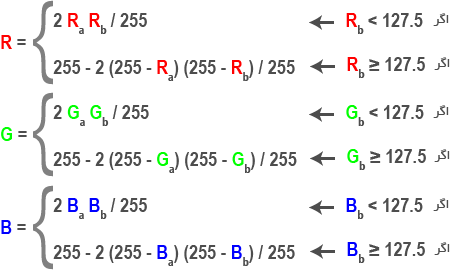
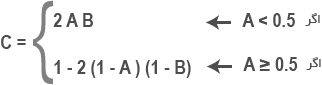
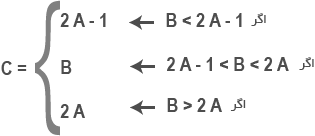
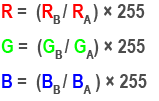
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
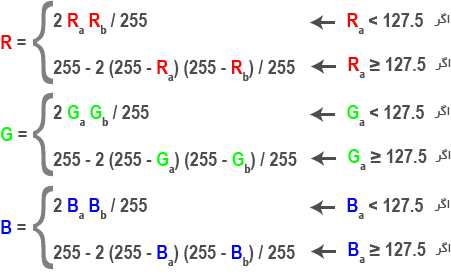
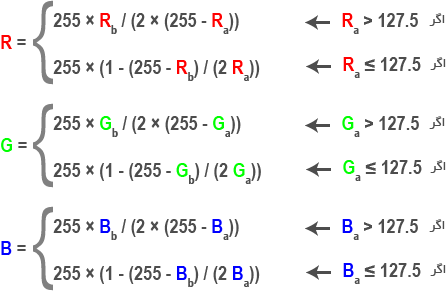
فرمول با استفاده ازمقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
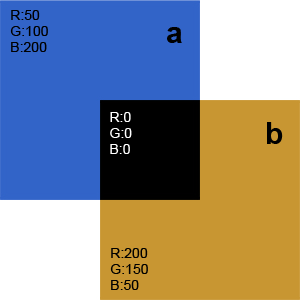
Darken
پیکسلهای لایه ها با هم مقایسه شده و آنکه تیره تر باشد نگهداشته می شود. بطور کلی تن های تیره همه لایه ها حفظ می شوند. توجه کنید که این عمل در هر کانال اجرا می شود. یعنی اگه تصویر RGB باشد به هر سه کانال اون بطور مجزا اعمال می شود. اگه می خواهید این عمل بر روی ترکیب کانالها انجام شود از Darker Color استفاده کنید.
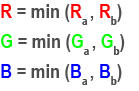
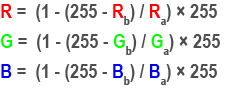
اگر لایه بالایی a باشد و لایه زیرین b، در اینصورت رنگ حاصل مینیمم رنگ هر کانال خواهد بود. یعنی هر کانال با هم مقایسه می شوند و هرکدام که کوچکتر بودند انتخاب می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
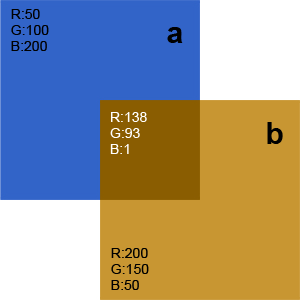
Color Burn
از Multiply تیره تر است با تن های میانی اشباع تر و کاهش بیشتر نقاط روشن. این مد کنتراست رنگی بین دو لایه را افزایش می دهد.
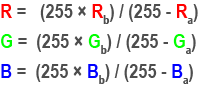
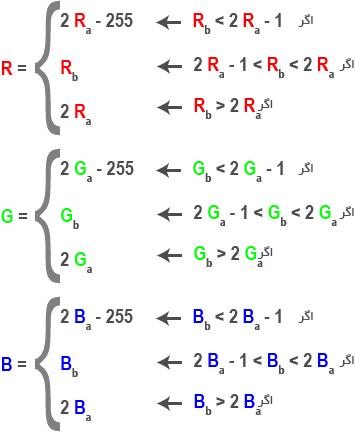
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Linear Burn
از multiply تیره تر است ولی رنگهای آن نسبت به color burn کمتر اشباع است.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
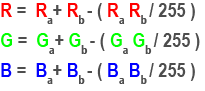
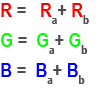
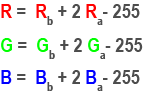
اگر لایه بالایی a باشد و لایه زیرین b، مقدار رنگ هر کانال با هم جمع شده و سپس معکوس می شوند. در صورتیکه حاصل عددی منفی شود، صفر در نظر گرفته می شود.
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Darker Color
مشابه darken است ولی بر روی کانالهای ترکیب شده اعمال می شود نه هر کانال بطور مجزا. در اینصورت پیکسلهای حاصل از پیکسلهای دو لایه تشکیل شده و کلاً رنگ جدیدی تولید نمی شود.
اگر لایه بالایی a باشد و لایه زیرین b، از بین دو عدد زیر هر کدام کوچکتر بودند، رنگ حاصل مقادیر رنگ کانالهای مقدار کوچکتر خواهد بود
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
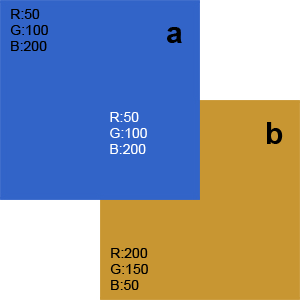
Lighten
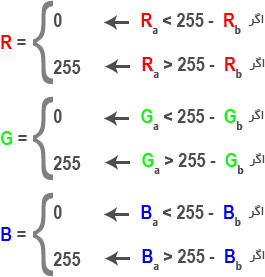
مشابه darken است ولی با عملکرد معکوس. اگر پیکسلی از لایه انتخابی روشنتر از لایه زیرین باشد هر دو نگهداشته می شوند. اگه پیکسلی تیره تر باشد، با پیکسل لایه زیرین عوض می شود (یا شفاف می شود). بطور کلی تن های روشن همه لایه ها حفظ می شوند. توجه کنید که این عمل در هر کانال اجرا می شود. یعنی اگه تصویر RGB باشد به هر سه کانال اون بطور مجزا اعمال می شود. اگه می خواهید این عمل بر روی ترکیب کانالها انجام شود از lighter color استفاده کنید.
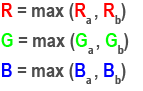
اگر لایه بالایی a باشد و لایه زیرین b، در اینصورت رنگ حاصل ماکزیمم رنگ هر کانال خواهد بود. یعنی هر کانال با هم مقایسه می شوند و هرکدام که بزرگتربودند انتخاب می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Screen
مشابه lighten است ولی نتیجه روشنتری می دهد و نقاط تیره بیشتری را حذف می کند.کارش مشابه multiply است ولی با عملکرد معکوس. این مد دارای رفتار متقارن است یعنی اگر دو لایه داشته باشیم و این مد روی لایه بالایی اعمال شود همان نتیجه ای خواهد داشت اگر ترتیب لایه ها عوض شود و دوباره این مد روی لایه بالایی اعمال شود.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Color Dodge
از screen روشنتر است و کنتراست رنگی شدیدتری ایجاد می کند و بطور معمول تن های میانی رو اشباع کرده و های لایت ها رو افزایش می دهد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
(Linear Dodge (Add
از Color Dodge روشنتر است ولی اشباع رنگی کمتری دارد. این مد روشنایی ها رو بهم اضافه میکند. این مد دارای رفتار متقارن است یعنی اگر دو لایه داشته باشیم و این مد روی لایه بالایی اعمال شود همان نتیجه ای خواهد داشت اگر ترتیب لایه ها عوض شود و دوباره این مد روی لایه بالایی اعمال شود.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Lighter Color
شبیه lighten است ولی به ترکیب کانالها اعمال میشود نه تک تک کانالها بطور مجزا. هر دو پیکسل بالایی و زیرین رو مقایسه کرده و روشنترین رو نگه میداره.
اگر لایه بالایی a باشد و لایه زیرین b، از بین دو عدد زیر هر کدام بزرگتربودند، رنگ حاصل مقادیر رنگ کانالهای مقدار بزرگترخواهد بود
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Overlay
این مد از نصف قدرت Screen و Multiply بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و تن های میانی خاکستری رو شفاف می کند. تفاوت کلی مد Overlay با بقیه گروه کنتراست ها این است که محاسبات آن بر مبنای روشنایی لایه های زیرین می باشد ولی محاسبات بقیه مدهای گروه کنتراست بر مبنای روشنایی لایه فعال است. مد Hard Light نیز محاسباتی شبیه Overlay دارد ولی همانطور که گفته شد بر لایه فعال اثر می گذارد. و ایندو مد، مبدل همدیگر هستند.
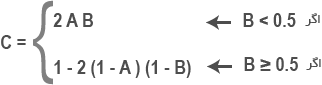
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Soft Light
همانند overlay این مد از نصف قدرت screen و multiply بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و تن های میانی خاکستری رو شفاف میکنه ولی نتیجه نرم تر ملایم تری دارد.
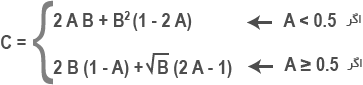
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hard Light
این مد از نصف قدرت linear dodge و linear burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده می کند و تن های میانی خاکستری رو شفاف می کند. محاسبات آن شبیه overlay است ولی با نتیجه شدیدتر و فرقش اینست که محاسباتش بر مبنای لایه فعال است در صورتیکه محاسبات overlay بر مبنای لایه های زیرین می باشد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Vivid Light
این مد از نصف قدرت color dodge و color burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و شبیه hard mix ولی با تاثیر بسیار بیشتر است.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Linear Light
این مد از نصف قدرت linear dodge و linear burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه ولی با تاثیر بسیار بیشتر.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Pin Light
این مد از نصف قدرت lighten و darken بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه. اگه پیکسل تیره ای بر روی لایه فعال تیر تر از پیکسل تیره دیگه بر روی لایه زیرین باشه آندو نگهداشته می شوند و گر نه حذف می شوند. همچنین برای پیکسلهای روشن. و این مد بطور کامل تن های میانی رو حذف می کند. بخاطر همین معمولا روی تصویر ایجاد لکه می کند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hard Mix
از linear light بعنوان مبنا برای هر کانال رنگی استفاده می کند و پیکسلهای هر کانال رو کاملا سفید یا سیاه می کند. این مد بر روی هر کانال بطور مجزا اعمال می شود و در نهایت کانال ترکیبی رو می سازد و این ترکیب باعث می شود که تعداد رنگها حداکثر 8 تا باشد: قرمز، سبز، آبی، سایان، مژنتا، زرد، سیاه و سفید.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
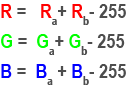
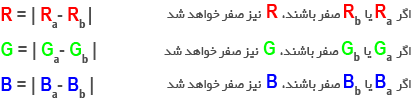
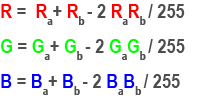
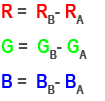
Difference
پیکسلی را از لایه فعال از پیکسلهای لایه های زیرین کم می کند و نتیجه همواره یک عدد مطلق (بدون در نظر گرفتن منفی بودنش) است. این مد بر روی هر کانال بطور مجزا اعمال می شود طوریکه تمام رنگها بجز مشکی معکوس می شوند.در صورتیکه لایه بالایی سفید باشد رنگ کل تصویر معکوس می شود. مد Exclusion شبیه این مد است ولی با اعمال کنتراست کمتر.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Exclusion
همانند difference عمل می کند بجز قسمتیکه پیکسلها همدیگه رو حنثی می کنند، بجای سیاه، خاکستری می نشیند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Subtract
همانند difference ولی سفیدها رو به عدد مطلق تبدیل نمی کند و سیاه ها هیچ رنگی رو تغییر نمی دهند. با این مد رنگهای مشابه همدیگه رو حذف کرده و سیاه بجای آنها می نشیند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Divide
پیکسل لایه بالایی رو بر پیکسل لایه زیرین تقسیم می کند. و این بصورت کانال به کانال انجام می شود. این مد ایجاد های لایتهای بسیار می کند چون تقسیم اعداد استاندارد شده ایجاد اعداد بزرگ می کند. سفیدها تغییری در رنگها ایجاد نمی کنند (چون سفید برابر با یک است و تقسیم هر رنگ بر یک همان عدد رنگ خواهد شد) رنگهای مشابه، به سفید تبدیل می شوند (چون تقسیم هر دو عدد یکسان بر هم نتیجه یک خواهد داد) بجز سیاه ها چون تقسیم صفر بر صفر همان صفر یعنی سیاه خواهد شد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hue
مایه رنگی لایه فعال را نگهداشته و روشنایی و اشباع لایه های زیرین رو ترکیب می کند (بطور کلی تصویری از لایه های زیرین ولی با رنگهای لایه فعال خواهید داشت)
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Saturation
اشباع رنگی لایه فعال را نگهداشته و روشنایی و مایه رنگی لایه های زیرین رو ترکیب می کند.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Color
رنگ لایه فعال را حفظ کرده و رنگمایه و اشباع لایه فعال را با روشنایی لایه های زیرین ترکیب می کند (در واقع یه روش برای تغییر رنگ تصویر بحساب می آید.)
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Luminosity
روشنایی لایه فعال را نگهداشته و آنرا با رنگمایه و اشباع لایه های یکی شده زرین ترکیب می کند. نتیجه اون ترکیب رنگ لایه های زیرین با لایه فعال است و جایگزین رنگهای لایه فعال می شوند.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
استفاده از اسکریپت برای جلوگیری از اجرای متعدد دستور Find/Change
فرض کنید دریک سند طولانی که از یک فایل ورد به ایندیزاین آورده اید دارای کاراکترهای اضافی بسیاری باشه و بخواید برای صفحه آرایی در ایندیزاین و استفاده از توانایی های ایندیزاین آنها رو پاکسازی کنید. مثلا در فایلهای وردی که وارد میشوند معمولا تعداد زیادی کاراکتر Space و کاراکتر پاراگراف و... اضافی هست. هر کدوم از این موارد رو میشه با یک دستور GREP پاکسازی کرد ولی مشکل اینه که برای هر مورد باید یکبار پنجره Find/Change باز شده و دستور GREP مورد نظر اعمال بشه.
برای اینکه از چندین بار اجرای دستور Find/Change خلاصی پیدا کنیم یک اسکریپت هست که کار ما رو آسون میکنه. در پنل Scripts و در زیر مجموعه جاوااسکریپت، میتونیم از اسکریپت FindChangeByList استفاده کنیم:
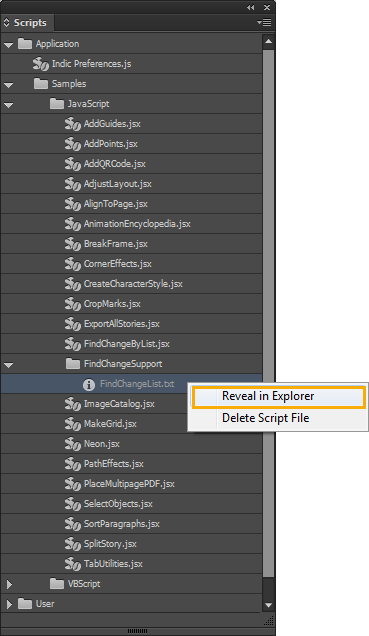
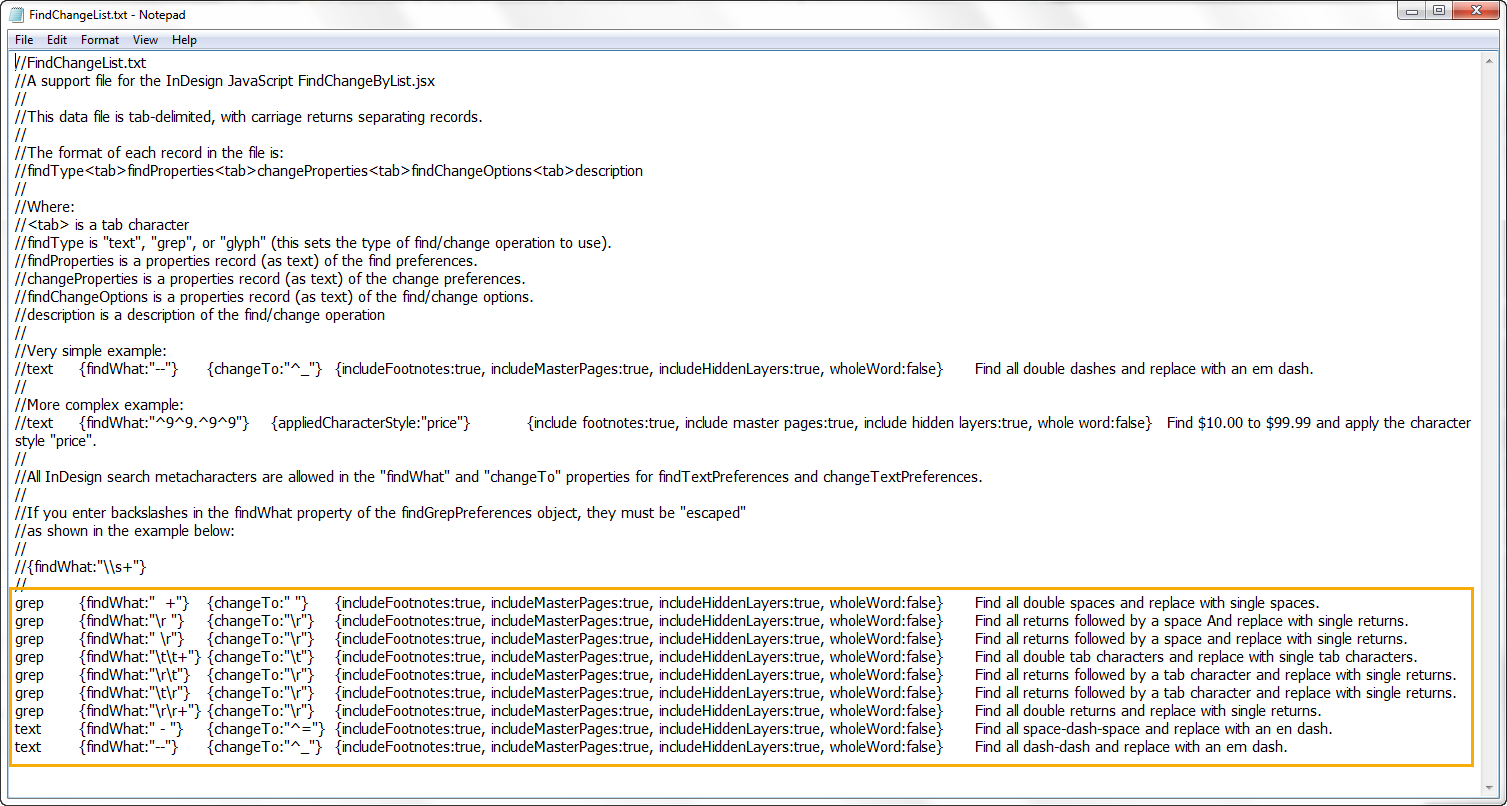
این اسکریپت از یک لیست برای جستجو و تغییر موارد مختلف استفاده میکنه. برای دسترسی به اون لیست در داخل پوشه FindChangeSupport یک فایل به اسم FindChangeList.txt وجود دارد. روی آن کلیک راست کرده و گزینه reveal in explorer رو میزنیم. در اینصورت پنجره ای باز شده که مکان این فایل رو به ما نشون میده:
با note pad ویندوز اون رو باز کنید و میبینید که در انتهای این فایل لیست موارد جستجو شده و موارد جایگزین رو آورده که با اضافه یا کم کردن به این لیست میتونید موارد دلخواه خودتونو ایجاد کنید:
بعد از تغییر این لیست و اجرای اسکریپت در ایندیزاین میتوانید با یک حرکت تمام تغییراتی که مد نظرتونه تغییر بدین.
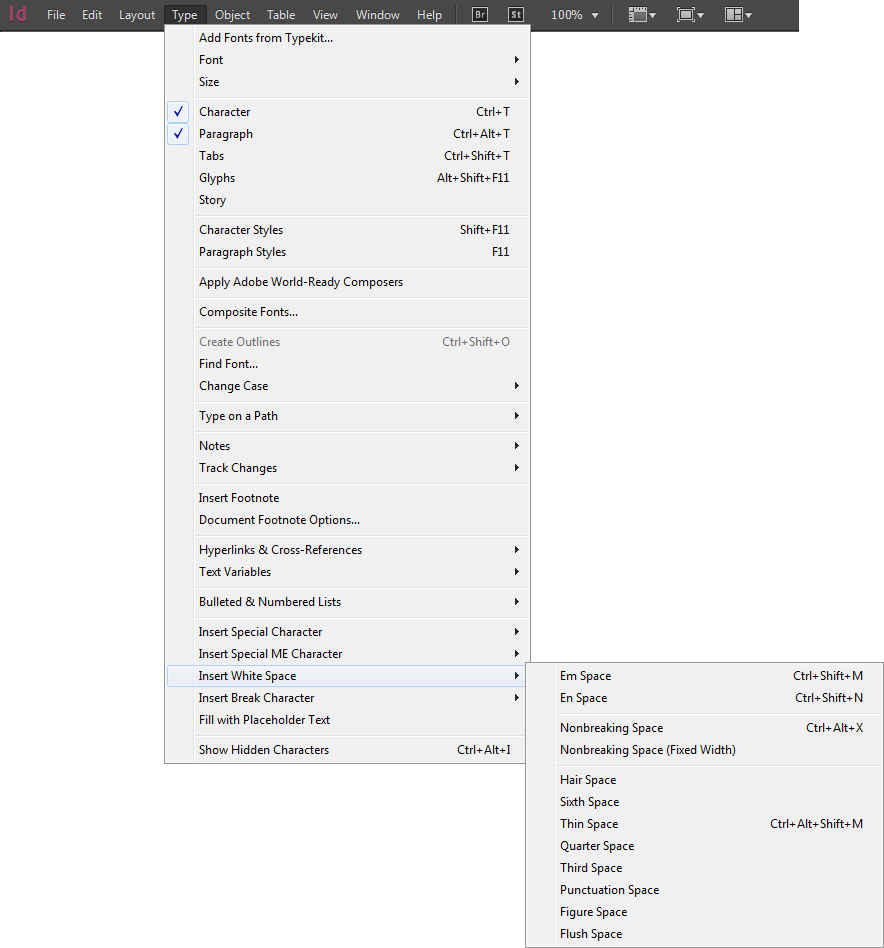
انواع White Space ها و اندازه آنها
White Space ها کاراکترهای سفیدی (خالی) هستند که میتوان آنها را بین متن قرار داد واستفاده های مختلفی دارند که مهمترینشون جلوگیری متن از شکسته شدن می باشد. مانند کلمه "می شود" که "می" نباید از "شود" در انتهای پاراگراف شکسته شود و به خط بعدی برود. همچنین میشه از آنها برای نیم فاصله و زیباتر نمودن متن هم استفاده کرد. مثلاً برای دادن نیم فاصله و جلوگیری از شکسته شدن کلماتی مثل "می شود" می توان از hair space که عرض کوچکی داره استفاده کرد.
برای اعمال آنها کلیک راست در مکان مورد نظر و یا از منوی type گزینه insert white space را انتخاب کنید.

انواع و اندازه آنها را در ادامه خواهید دید (برای آشنایی با کاراکترهای آنها، گزینه Type > Show Hidden Characters فعال شده است)
Em Space
برابر با اندازه فونت است. مثلا اگه فونتpt 12 باشد em space همpt 12خواهد بود.
En Space
نصف اندازه Em Space است
Nonbreaking Space
به اندازه space است و اندازه منعطفی دارد (یعنی با justify کردن متن خودش را وفق میدهد).
(Nonbreaking Space (Fixed Width
همانند Nonbreaking Space است ولی اندازه منعطفی ندارد و هنگام justify کردن متن اندازه اش ثابت می ماند.
Hair Space
یک بیست و چهارم اندازه Em Space است.
Sixth Space
یک ششم اندازه Em Space است.
Thin Space
یک هشتم اندازه Em Space است.
Quarter Space
یک چهارم اندازه Em Space است.

Third Space
یک سوم اندازه Em Space است.
Punctuation Space
به اندازه عرض علامت تعجب یا نقطه یا دو نقطه است.
Figure Space
به اندازه عرض یک عدد می باشد.

Flush Space
یک فاصله متغیر در آخرین خط از پاراگرافی که full justify شده قرار میدهد.
قرار دادن اتوماتیک اطلاعات و عکسها در صفحات با دستور Data Merge
فرض کنید میخواهیم برای کارکنان یک شرکت کارت ویزیت طراحی کنید و یا دعوتنامه برای حضور در همایش با نام افراد ارسال کنید و یا یک نامه را برای چند نفر بفرستید و یا گالری عکس دست کنید و بسیاری مواد دیگه.
همه این موارد دارای دو قسمت هستند، یک قسمت ثابت و یک قسمت متغیر.
در صورتیکه اطلاعات متغیر رو در یک فایل دیتا (مثله فایل اکسل) داشته باشید با ایندیزاین میتونید براحتی برای صدها نفر طراحی انجام بدید.
روند کلی کار بدین شکله که شما یک فایل دیتا از اطلاعات متغیر دارید، سپس قالبی رو در ایندیزاین طراحی میکنید و فایل دیتا رو به ایندیزاین متصل میکنید و سپس ایندیزاین اطلاعات فایل دیتا رو برای شما بر روی قالب پیاده میکنه.
فایل دیتا (data source file) چیست؟
فایل دیتا، مجموعه ای از اطلاعاته که معمولا بصورت جدول مانند است که به شکل دیتابیس (database) یا صفحه گسترده (spreadsheet) است که میتوانید در اکسل، اکسس و حتی در ایندیزاین یا هر نرم افزار ادیت متن ایجاد بشه و تشکیل شده از یه سری فیلد و رکورد.
هر ردیف (یا اطلاعات) رو در فایل دیتا، رکورد (record) و هر ستون (یا موضوع) رو فیلد (field) میگویند.
شکل گیری فایل دیتا برای استفاده در ایندیزاین به دو صورته:
- بصورت Tab Delimited : در اینجا فیلدها با Tab از هم جدا شدن و مخصوص فایلهای txt هستند.
- بصورت Camma Delimited : در اینجا فیلدها با کاما از هم جدا شدن و مخصوص فایلهای csv هستند. (برای اینکه بتونین کاما در اطلاعاتتون وارد کنید، باید متن مربوطه در علامت کوتیشن قرار بگیره. مثلا "خیابان آزادی، بلوار اکبری". اگه علامت کوتیشن نذارید چون جدا کننده فیلدها، کاما هست، هر قسمت رو یه فیلد در نظر میگیره)
در هر دو حالت کاراکتر پاراگراف (زدن اینتر) تعیین کننده هر رکورد است.
نحوه ساخت فایل دیتا
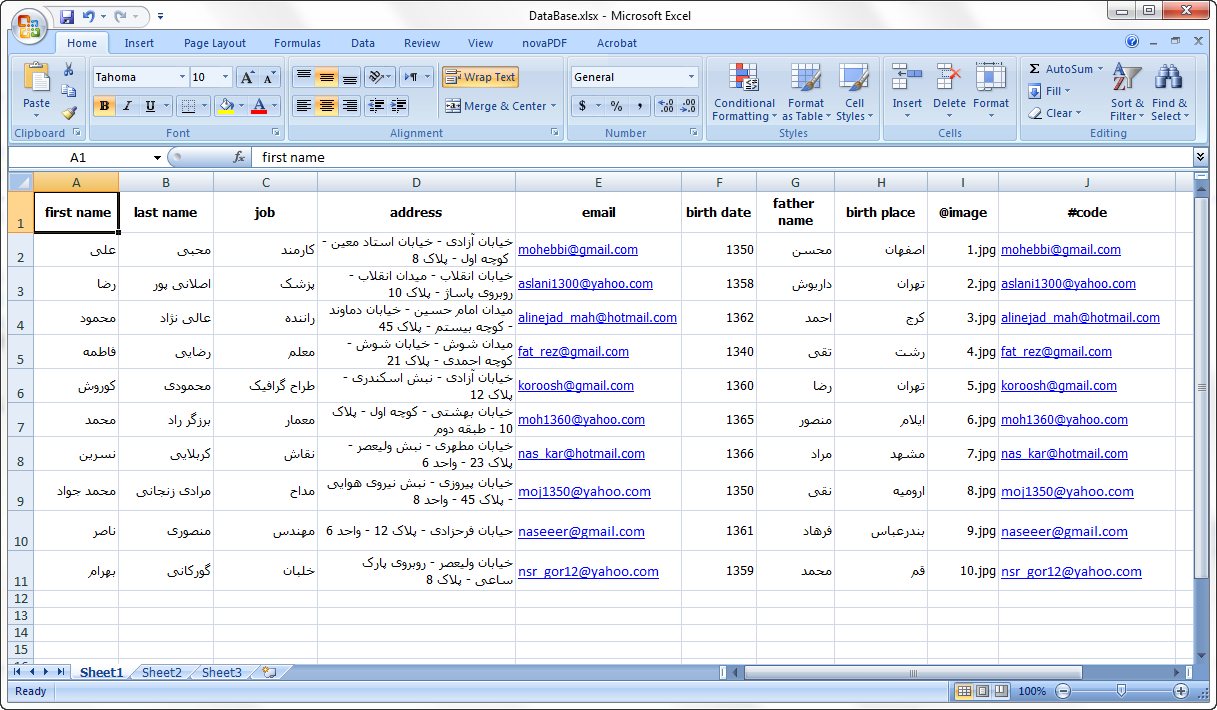
در اینجا من از اکسل بخاطر راحتی کار و آشنا بودن اکثریت با اون استفاده کردم.
ردیف اول (همون رکورد اول) رو اختصاص میدیم به عناوین
سپس اطلاعات بقیه ردیف ها رو وارد میکنیم.
برای لینک کردن عکس به فایل دیتا، عنوان فیلد رو باید با علامت @ آغاز کنید ولی چون این علامت برای اکسل رزرو شدس باید قبلش آپستروف بذارید ‘@ که در این مثال ما عنوان فیلد رو بصورت ‘@images نام گذاری کردیم.
سپس باید عکسها را بصورت آدرس آن عکس در رکوردها قرار بدیم مثلا:
C:\Users\Azarshan Graphic\Desktop\data merge\pic.jpg
ولی اگه عکسها در همان فولدری باشن که فایل دیتا وجود داره فقط دادن نام عکس کافیست.
برای داشتن بارکد دوبعدی، عنوان فیلد را باید با # شروع کرد. که در این مثال ما #code رو در نظر گرفتیم. دیتای آنها اطلاعاتی است که قراره بصورت بارکد دوبعدی نمایش داده بشه که در اینجا آدرس ایمیل افراد رو میخوایم بصورت بارکد دوبعدی هم داشته باشیم.
اگه دیتای وارده رو همانند ما بدون پیشوند بنویسید همانند یه متن معمولی (Plain Text) در بارکد در نظر گرفته خواهد شد. برای استفادی از قسمتهای ایمیل، اس ام اس، آدرس سایت و کارت ویزیت باید از یه سری کد پیشوند استفاده کنید.
مثال:
برای ایمیل: (شامل آدرس ایمیل، متن موضوع و متن ایمیل)
MATMSG:\nTO:info@azarshangraphic.com\nSUB:Hi;\nBODY:text
برای اس ام اس: (شامل شماره موبایل و متن اس ام اس)
SMSTO:9818143551:Hi
برای آدرس سایت: (شامل آدرس سایت)
URL:https://www.azarshangraphic.com
برای کارت ویزیت: (شامل نام و شرکت و تلفن و آدرس و ایمیل و سایت و...)
BEGIN:VCARD\nVERSION:2.1\nN:Smith;John\nFN:John Smith\nORG:Azarshan Graphic\nTITLE:Engineer\nTEL;CELL:+919876543210\nTEL;WORK;VOICE:123456789\nADR;WORK:;;Street ABC;Seattle;Washington;98101;US\nEMAIL;WORK;INTERNET:abc@gmail.com\nURL:www.azarshangraphic.com\nEND:VCARD
[برای درک بهتر گزینه های مربوط به بارکد دوبعدی مطلب "نحوه ساخت بارکد دوبعدی (QR Code) در ایندیزاین" را ملاحظه بفرمایید]
در اینصورت فایل دیتای ما (همان فایل اکسل) بدین صورت در میاد:
نکاتی که باید در ساخت فایل دیتا و قبل از اتصال به ایندیزاین در نظر بگیرید:
- مطمئن شوید اطلاعات بطور درست قرار گرفته اند. مثلا merge کردن سلولها در اکسل ایجاد اختلال در خواندن دیتا خواهد کرد.
- اگر میخواهید دیتا مثلا بصورت حروف الفبا مرتب شوند، این کار را در فایل دیتا انجام دهید.
- رکورد (ردیف) اول فایل دیتا بعنوان عنوان دیتا (heading) استفاده میشود. و در پنل Data merge نمایش داده میشه.
- تا جای ممکن دیتاها را جدا کنید، اینطوری بهتر میتونید روی اطلاعات مانور داشته باشید. مثلا بجای اینکه یک فیلد برای "نام و نام خانوادگی" در نظر بگیرید، یک فیلد برای "نام" و یک فیلد برای "نام خانوادگی" ایجاد کنید.
بعد از اینکه فایل دیتا رو تنظیم کردید باید بصورت csv یا txt ذخیره نمایید. برای اینکار save as را زده و (CSV (Comma delimited یا Unicode Text رو انتخاب کنید.
در صورت دادن اخطار و پیام OK و Yes رو بزنید.
? مهم: در صورتیکه فایل دیتا حاوی اطلاعات فارسی هست، فقط بصورت Unicode Text ذخیره نمایید. در غیر اینصورت اطلاعات فارسی بصورت علامت سوال در می آیند.
سپس فایل اکسل رو ببندید و در صورت اخطار برای ذخیره، No را انتخاب کنید.
دستوری که ایندیزاین برای تولید خروجی از یک فایل دیتا استفاده میکند Data Merge است که شبیه Mail Merge در ورد است.
دستور Data Merge محدودیتهایی داره که عبارتست از:
- ورود اطلاعات مستقیما از فایلهای صفحه گسترده مثله اکسل مقدور نیست و باید به فرمت csv یا txt تبدیل بشن.
- ایندیزاین کاری به نوع دیتا نداره، مثلا دیتا عدد باشه یا حرف فرقی براش نمیکنه.
- ایندیزاین نمیتونه اطلاعات رو فیلتر یا مرتب کنه.
- دستورات شرطی مثله if رو نداره.
- نمیشه چند پاراگراف در یک دیتا داشت
- دیتاها در فریمهای متنی نمیتوانند جریان پیدا کنند.
البته اسکریپتهای مختلفی برای پوشاندن برخی نقاط ضعف وجود دارند که در فرصت مناسب معرفی خواهند شد.
برای مرحله بعد در ایندیزاین یک سند جدید باز کنید،
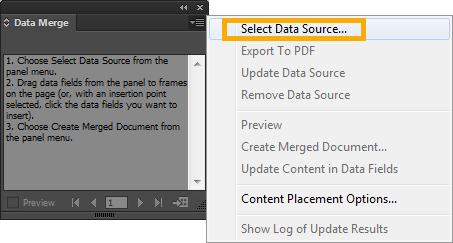
پنل Data Merge رو از ادرس Window > Utilities > Data Merge باز کنید.
از منوی پنل گزینه Select Data Source رو انتخاب کنید و سپس فایل txt مورد نظر رو که در مرحله قبل تولید کردید انتخاب کنید.
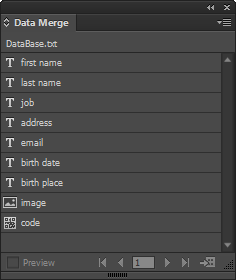
در اینصورت عنوان فیلدهایی رو که قبلا در فایل اکسل درست کرده بودیم در اینجا نمایش داده میشود:
در صورتیکه اخطار برای باز کردن فایل دیتا داد اول مطمئن شوید که فایل دیتا باز نیست و دوم مطمئن شوید اطلاعات رو درست وارد کرده اید.
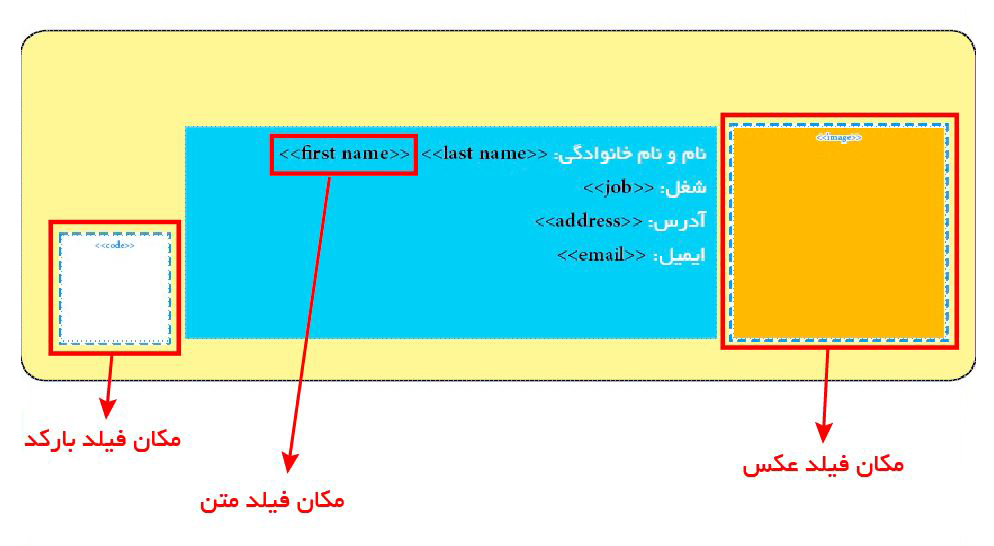
در صفحه مستر رفته و برای هرکدام از فیلدها جایی مشخص کنید، که به این مکان یا مکانها بطور کلی مکان فیلد دیتا (data-field placeholder) میگوییم. که میتواند به سه صورت مکان فیلد متن ، مکان فیلد عکس یا مکان فیلد بارکد باشد. و سپس اگه طراحی خاصی مد نظرتونه انجام بدید.
البته میتونید در یکی از صفحات هم بجای مستر مکان فیلد دیتا رو اعمال کنید (البته سند باید دارای یک صفحه باشد) ولی مزایای استفاده از مستر اینها هستند:
- بعد از ساختن سند خروجی (merged document) مکان فیلد دیتا در مستر باقی خواهند ماند و قابل Override در صفحات هستند.
- سند خروجی همچنان لینک به فایل دیتا خواهد بود و با تغییر اطلاعات در فایل دیتا قابل آپدیت می باشد.
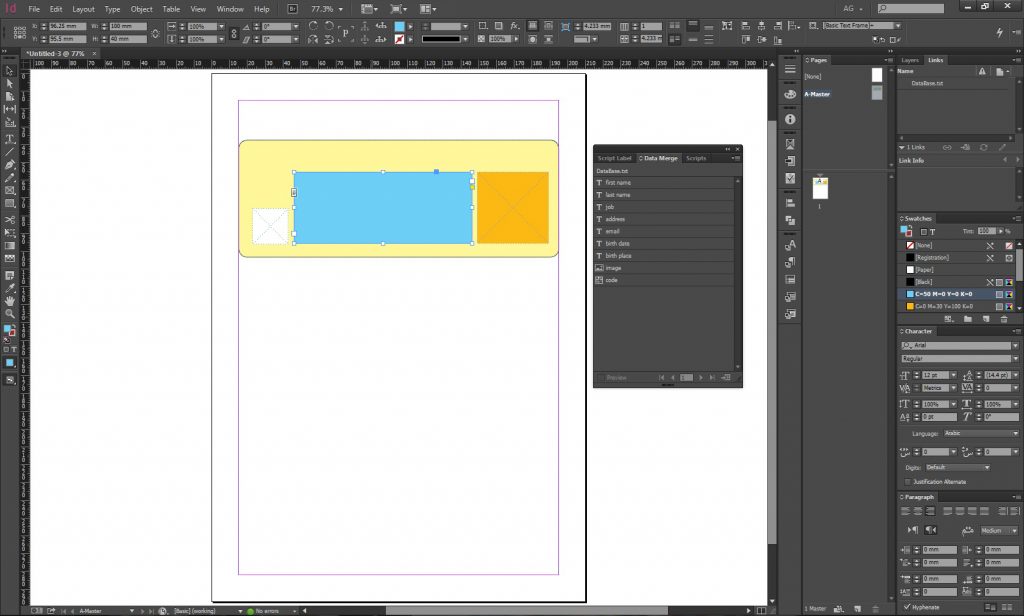
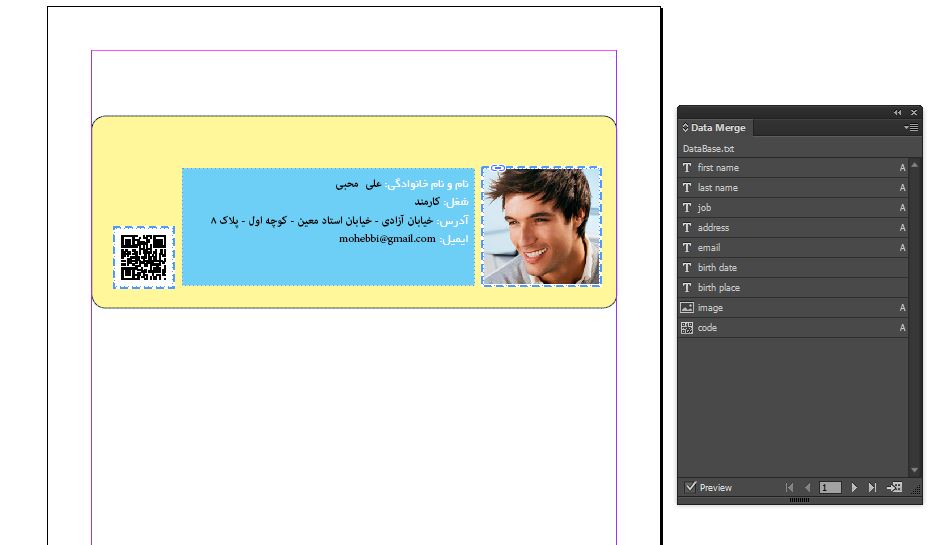
در اینجا من یک مستطیل زرد رنگ برای پس زمینه ، یک فریم مستطیلی برای قراردادن عکس افراد (به رنگ نارنجی)، یک فریم متنی برای قراردادن اطلاعات افراد (به رنگ آبی) و دوباره یک فریم مستطیلی برای قرار دادن بارکد (به رنگ سفید) ایجاد کردم:
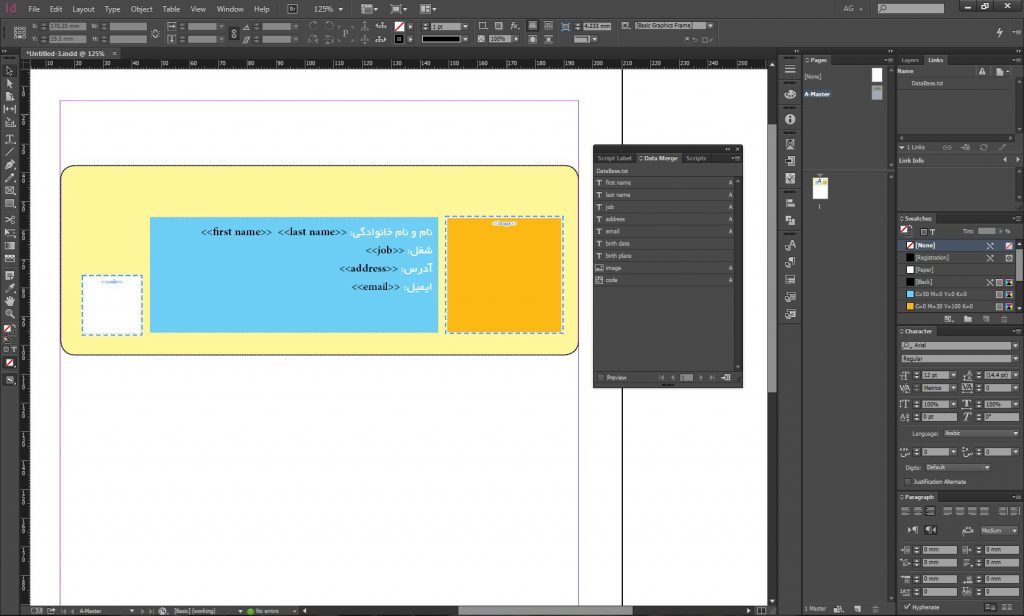
در اینجا ابتدا فریم مستطیلی نارنجی رو انتخاب کردم و روی فیلد image در پنل Data Merge کلیک کردم. سپس فریم مستطیلی سفید رو انتخاب کردم و بعد روی فیلد code کلیک کردم و برای قرار دادن مکانهای فیلد متنی، با ابزار تایپ ابتدا متن هایی رو نوشتم و بعد بر روی هر کدام از فیلدهای اطلاعات افراد مثله نام، نام خانوادگی و... کلیک کردم. (میتوانید از درگ کردن فیلدها از پنل به روی سند هم استفاده کنید)
نتیجه کار تا به اینجا:
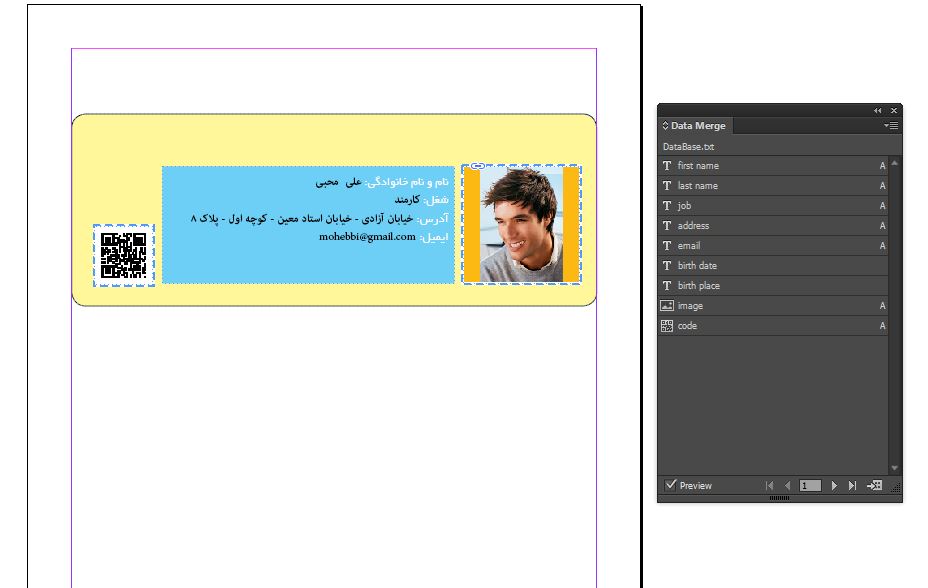
سپس میتونید استایلهای خودتونو چه برای متن و چه برای فریمهای مستطیلی ایجاد و اعمال کنید. میتوانید در این حین دکمه Preview رو هم در پایین پنل Data Merge بزنید تا استایلها و فرمت دهی رو بر روی اطلاعات اصلی ببینید و با زدن دکمه های قبل و بعد میتونید در اطلاعات پیمایش کنید:
میبینید که عکسها در فریم مربوطه فیت شده اند ، برای همین کناره های فریم که نارنجی هست معلوم است و این زیاد جالب نیست.
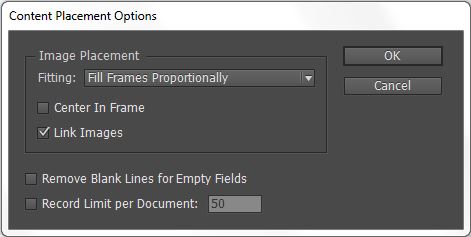
برای تصحیح اون، از منوی پنل گزینه Content Placement Options رو انتخاب کرده و در پنجره باز شده در قسمت Fitting گزینه Fill Frames Proportionally رو انتخاب میکنیم. و OK میکنیم. برای مشاهده عمل این دستور بر اطلاعات، باید دکمه Preview رو خاموش و روشن کرد.
بقیه گزینه های پنجره Content Placement Options از این قرار هستند:
- گزینه Center In Frame : قرار گرفتن تصویر در مرکز فریم.
- گزینه Link Images : تصاویر را بصورت لینک شده در خروجی نگه میدارد.
- گزینه Remove Blank Lines for Empty Fields : در صورتیکه در فیلدی اطلاعاتی موجود نبود اون فیلد رو بجای خالی نشون دادن ، حذف کنه.
- گزینه Record Limit per Document : حداکثر تعداد رکوردهایی رو که قراره در یک سند تولید بشه رو تعیین میکنه. وقتی به اون تعداد رکورد رسید ، سند جدیدی تولید شده و ادامه میابد.
- گزینه Page Limit per Document : حداکثر تعداد صفحاتی رو که قراره در یک سند تولید بشه رو تعیین میکنه. وقتی به اون تعداد صفحه رسید ، سند جدیدی تولید شده و ادامه میابد.
خروجی گرفتن
ابتدا تمام المانها رو با هم گروه میکنیم (اگه گروه نکنید المانهای استاتیک مثله مستطیل زرد رنگ پس زمینه از جای خود تکان نمیخورند) سپس از منوی پنل گزینه Create Merged Document رو انتخاب میکنیم.
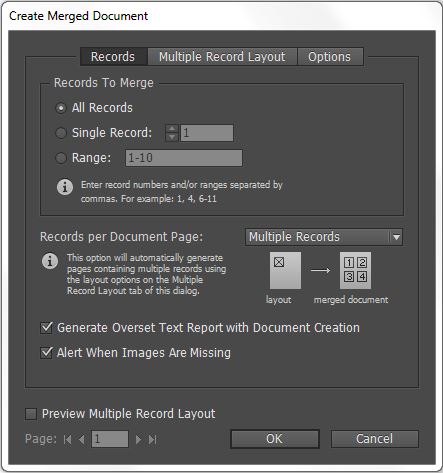
در قسمت Records To Merge میتوانید تمام رکورد ها یا یک رکورد خاص و یا محدوده ای از رکوردها و برای خروجی تعیین نمایید.
در قسمت Records per Document Page دو گزینه دارید:
- گزینه Single Record : که بدین معناست که هر رکورد بر روی یک صفحه قرار خواهد گفت. یعنی به تعداد کوردها بعدا صفحه خواهیم داشت.(مثلا برای تولید یک سر رسید که هر روزش در یک صفحه هست میشه از این گزینه استفاده کرد یا یه کاتالوگ محصولاتی که در هر صفحه یک محصول معرفی شده)
- گزینه Multiple Records : که بدین معناست بر روی هر صفحه میتوان چندین رکورد داشت. (مثلا وقتی میخواهید برای افراد یک شرکت کارت ویزیت بزنید و این کارت ویزیتها رو برای صرفه جویی کاغذ مثلا هر 10 تا رو روی یک برگ A4 بچینید.) که در اینجا ما این گزینه را انتخاب کرده ایم.
)در صورتیکه این گزینه رو انتخاب کردید مطمئن شوید که اگر مکان فیلد دیتا رو در صفحه ای از سند گذاشتید، آن سند نباید بیش از یک صفحه داشته باشد و اگه مکان فیلد دیتا رو روی مستر گذاشتید، نباید بر روی مستر دیگه ای هم بذارید)
در قسمت پایین دو گزینه داریم :
- گزینه Generate Overset Text Report with Document Creation : یعنی بعد از تولید سند خروجی، اگه متن Overset داشته باشیم گزارشی تولید شده و قسمتهای Overset شده رو با ذکر شماره رکورد و شماره صفحه نشون میده که قابل ذخیره کردن در فایل متنی خواهد بود.
- گزینه Alert When Images Are Missing : در صورتیکه عکس مورد نظر در آدرس داده شده موجود نبود، اخطار بدهد.
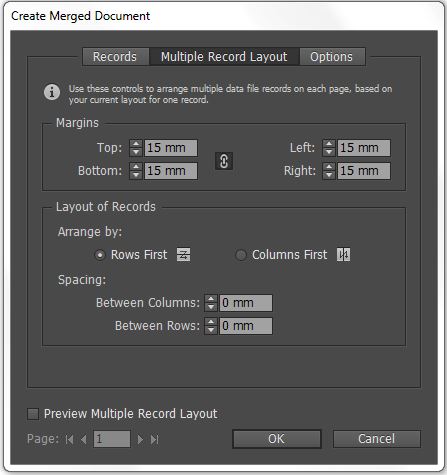
در تب بعدی همین پنجره که Multiple Record Layout میباشد به نحوه قرارگیری رکوردها در صفحه میپردازیم:
(دقت کنید که گزینه های این تب در صورتی فعالند که در قسمت قبل گزینه Multiple Records انتخاب شده باشد)
در قسمت Margins فاصله رکوردها از لبه صفحه رو مشخص میکنیم. بطور پیش فرض همان حاشیه هایی هستند که در سند تعریف کردیم ولی میتوانید از اینجا آنها را تغییر دهید. دقت کنید که رکوردها خود را با Margin ها تطبیق میدن و کاری به اندازه و لبه سند ندارند. و لبه بالا سمت چپ اولین کورد خودشو مطابقت میده با لبه بالا سمت چپ Margin . اگه دکمه Preview Multiple Record Layout رو بزنید میتونید نحوه آرایش رکوردها رو ببینید. این آرایش طوریست که بسته به اندازه رکوردها و فضای Margin تا امکان داره رکورد خواهد چید:
در قسمت Layout of Records میتوانید نحوه چیدمان رو مشخص کنید. در صورتیکه رکوردها اینقدر فضا داشته باشند که بتوانند در صفحه در چند ستون و ردیف قرار بگیرند:
- گزینه Rows First : رکوردها اول یک ردیف را پر میکنند و بعد به ردیف دیگر میروند. (چینش افقی)
- گزینه Columns First : رکوردها اول یک ستون را پر میکنند و بعد به ستون دیگر میروند. (چینش عمودی)
در اینجا چون رکوردها فضای کافی برای چینش افقی ندارند، مجبورند از بالا به پایین و در یک ستون چیده شوند.
قسمت Spacing تعیین کننده فاصله بین ردیفها و یا ستونهای چینش رکوردهاست.
تب Options همانند پنجره Content Placement Options میباشد که اگر از آن طریق موارد رو تنظیم نکرده باشید میتوانید در اینجا تنظیم نمایید.
بعد از تنظیم موارد فوق و بعد از زدن دکمه OK ایندیزاین سند جدیدی برای شما خواهد ساخت که تمام رکوردهای آنرا در صفحات خواهد چید. در اینصورت میتوانید در صورت لزوم اونها رو ویرایش کنید و یا خروجی بگیرید.
میتوانید حتی بجای ساختن سند جدید ، مستقیما خروجی پی دی اف بگیرید. برای اینکار از منوی پنل Data Merge گزینه Export to PDF رو انتخاب کنید. دوباره همون پنجره ای که در قسمت قبل توضیح دادیم ظاهر میشه و با زدن دکمه OK ، پنجره تنظیمات PDF ظاهر شده و در نهایت یک فایل PDF خواهید داشت
گزینه های باقیمانده از منوی پنل Data Merge:
- گزینه Update Data Source : هنگامیکه فایل دیتا رو ویرایش میکنید و میخواهید در ایندیزاین هم آپدیت شود. (البته از پنل Links هم میتوانید)
- گزینه Remove Data Source : هنگامیکه بخواهید فایل دیتای اخیر را حذف کرده و فایل دیگری رو به ایندیزاین اتصال بدین.
- گزینه Update Content in Data Fiels : هنگامی استفاده میشود که سند خروجی ایجاد شده و بعد فایل دیتا تغییر کرده و نیاز به آپدیت سند خروجی با دیتای جدید دارید.
- گزینه Show Log of Update Results : وقتیکه گزینه قبل رو استفاده کردید، در صورتیکه این گزینه فعال باشد یک گزارش از قسمتهای اپدیت شده به شما میدهد.
فایل تمرینی که در اینجا توضیح داده شد را میتوانید از لینک زیر دانلود کنید:
[minti_button link="https://www.tipsintuts.ir/wp-content/uploads/2016/12/datamerge.rar" size="large" target="_blank" lightbox="false" color="color-1" icon=""]DOWNLOAD[/minti_button]
برای درک بهتر و مشاهده ویدئوهایی در این زمینه به کانال تلگرام ما مراجعه نمایید برای اینکا میتوانید از دکمه و یا بارکد زیر برای پیوستن به کانال استفاده نمایید:
[minti_button link="https://telegram.me/TipsinTuts/435" size="small" target="_blank" lightbox="false" color="blue" icon=""]Tips in Tuts Channel[/minti_button]
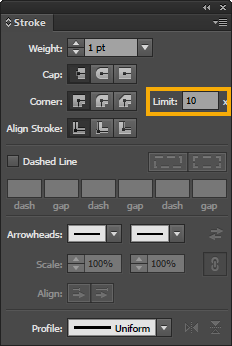
نحوه کارکرد Miter Limit
تا حالا به گزینه miter limit در پنل stroke ایلوستریتور یا ایندیزاین دقت کردین؟
میدونستید این اعداد که اونجا وارد می کنید چطور قسمت شکستگی یک مسیر رو مشخص میکنن؟
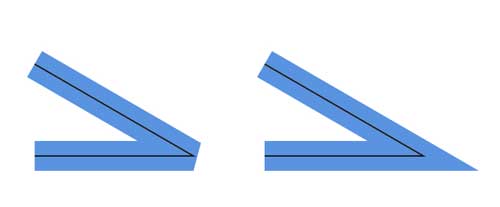
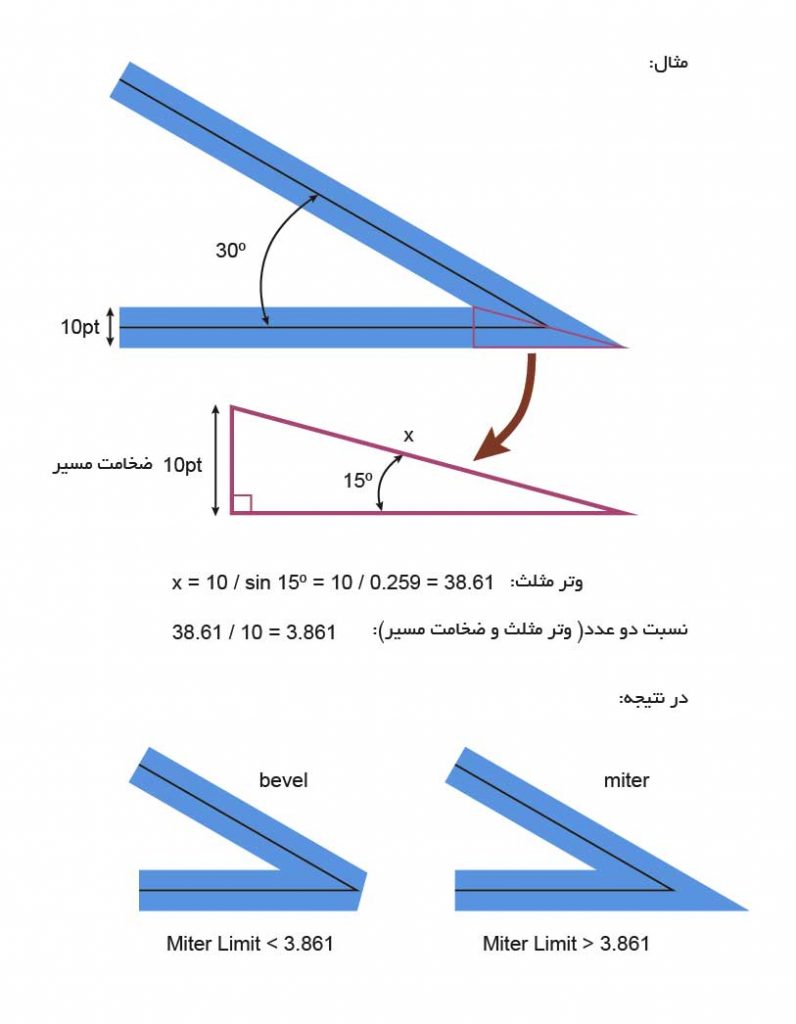
در واقع miter limit تعیین میکنه که مسیر در قسمت شکستگی بصورت بریده شده (bevel) عمل کنه یا بصورت نوک تیز (miter) و این بستگی به زاویه شکستگی مسیر و ضخامت (stroke) اون داره.
نحوه محاسبه miter limit رو در شکل زیر با ارائه یک مثال توضیح دادم:
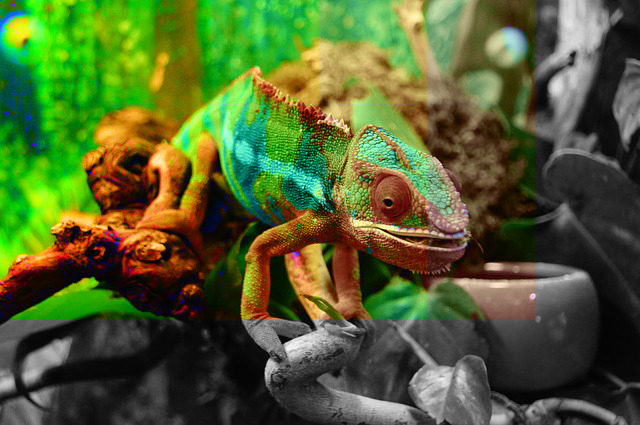
شبیه سازی عکس سیاه و سفید در ایندیزاین
میتوان در ایندیزاین یک تصویر را بصورت سیاه و سفید شبیه سازی نمود، فقط دقت کنید که این سیاه و سفید شدن به معنای تک رنگ شدن نیست و تصویر همچنان 4 رنگ خواهد بود. (برای تک رنگ شدن واقعی تصویر را در فتوشاپ ویرایش کرده و در ایندیزاین وارد نمایید)
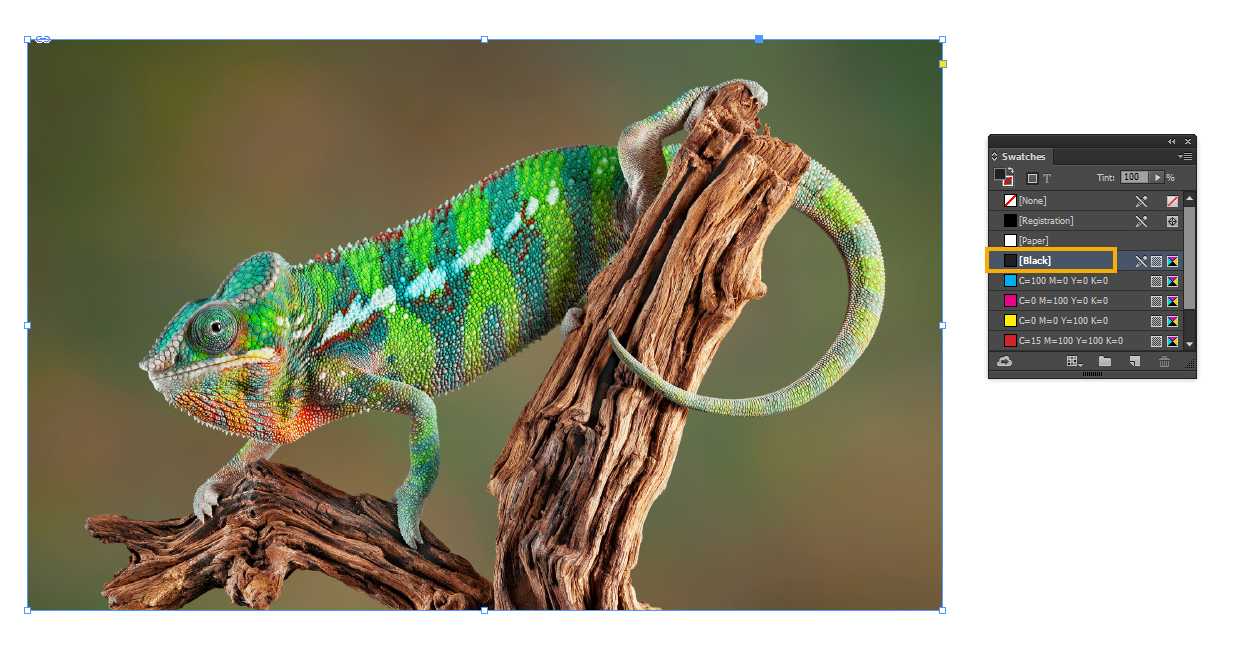
1- برای اینکار ابتدا رنگ فریم عکس رو مشکی میکنید. برای اینکار ابزار Selection و یا همون فلش مشکی رو انتخاب کرده، فریم عکس رو انتخاب کنید و روی سواچ Black بزنید
2- سپس خود تصویر را در فریمش انتخاب کنید. برای اینکار از دابل کلیک و یا ابزار Direct Selection یا همون فلش سفید استفاده کنید.
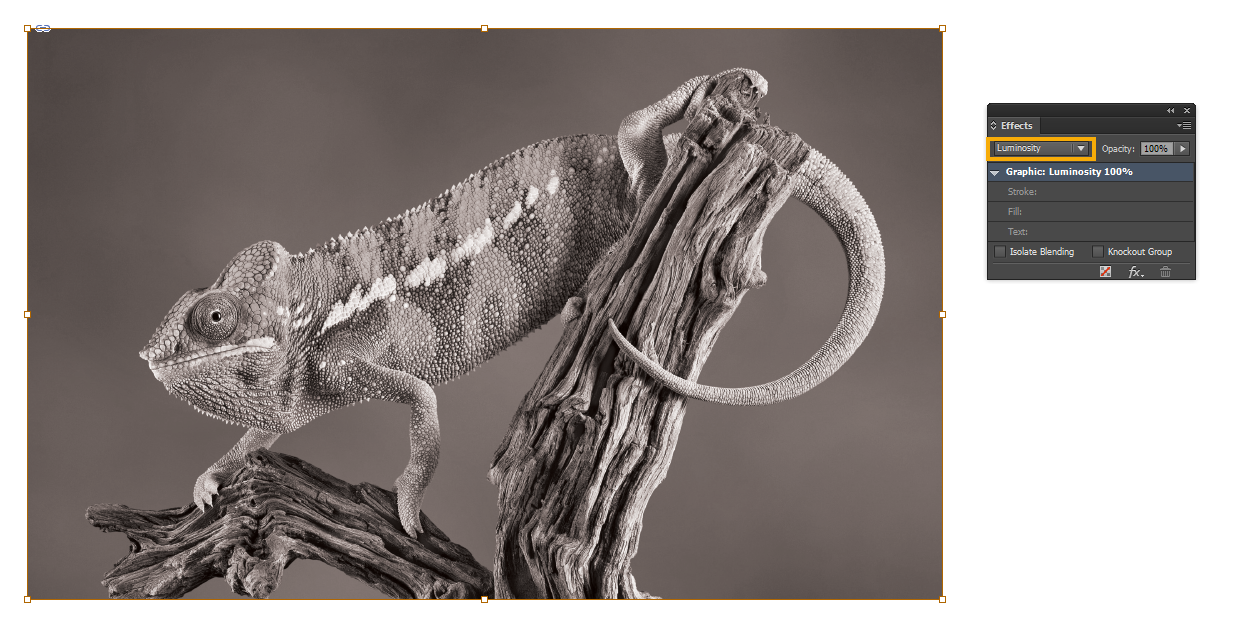
بعد باید Blending Mode آنرا روی Luminosity بگذارید. برای اینکار از مسیر Object > Effects > Transparency و یا از پنل Effects استفاده کنید:
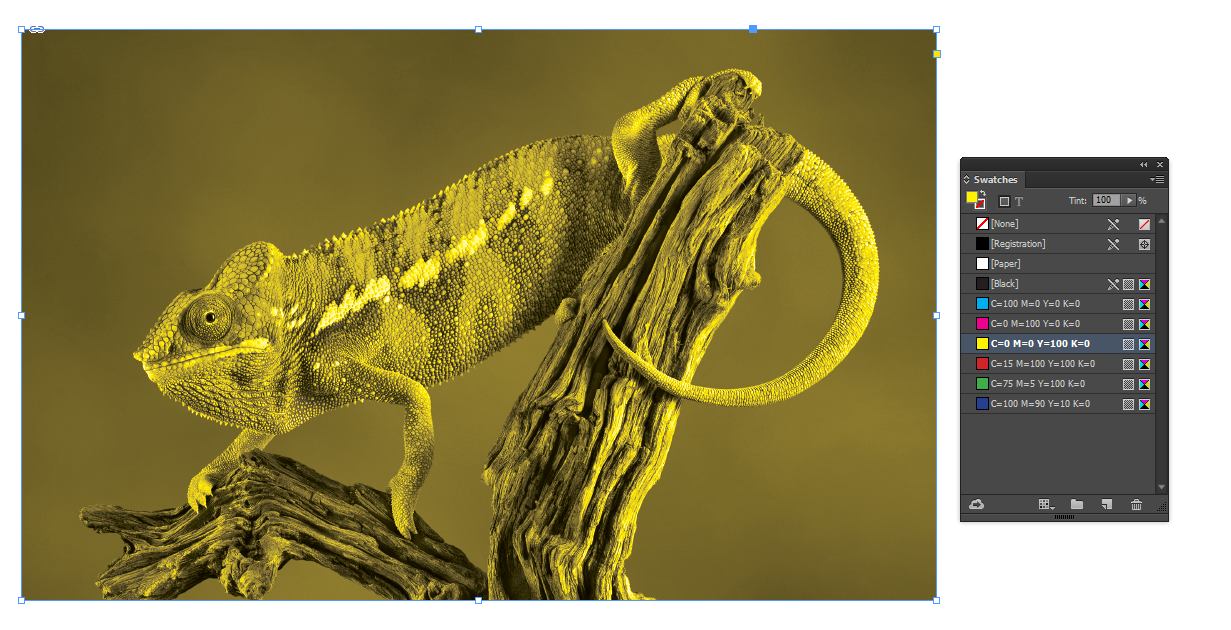
میتوانید بجای رنگ مشکی از هر رنگ دیگری نیز برای تک رنگ نمودن تصویرتون استفاده کنید:
حتی میتوانید Blending Mode را به فریم عکس نیز اعمال کرد . در اینصورت رنگ تصویر بستگی به رنگ یا رنگهایی خواهد داشت که در زیر فریم عکس قرار گرفته اند:
تبدیل کل متن یک سند به مسیر در هنگام خروجی گرفتن
این روش برای مواقعی مناسبه که فونت مورد نظر در PDF ما Embed نمیشه و یا جاییکه ارسال میکنیم با فونتش مشکل داشته باشن و یا مشکلاتی از این دست.
برای اینکار یک مستطیل سفید رنگ بر روی تمام صفحات بطوریکه در بالای تمامی عناصر صفحه قرار گیرد ایجاد میکنیم. (برای راحتی کار این مستطیل را در صفحه مستر و در لایه ای که بالای تمام لایه ها است ایجاد کنید در اینصورت مطمئن خواهد شد که به تمام صفحات اعمال شده و در بالای تمامی عناصر نیز قرار گرفته) سپس Blending Mode آنرا بر روی Multiply قرار میدهیم . در اینصورت عملا این مستطیل محو خواهد شد و اثر رنگی بر روی عناصر صفحه نخواهد گذاشت
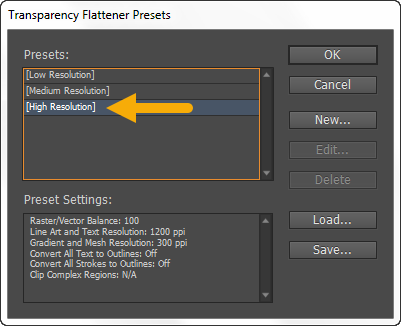
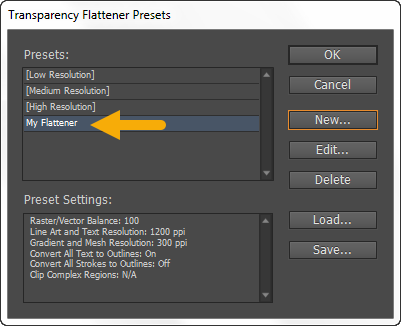
سپس از منوی Edit گزینه Transparency Flattener Presets را انتخاب کرده و در پنجره باز شده روی گزینه [High Resolution] کلیک کرده و دکمه New رو میزنیم:
در پنجره جدید برای تنظیمات خود نامی انتخاب کرده و گزینه Convert All Text To Outlines رو فعال کرده و OK میکنیم:
در اینصورت نام انتخابی در لیست قرار میگیرد، سپس OK کنید:
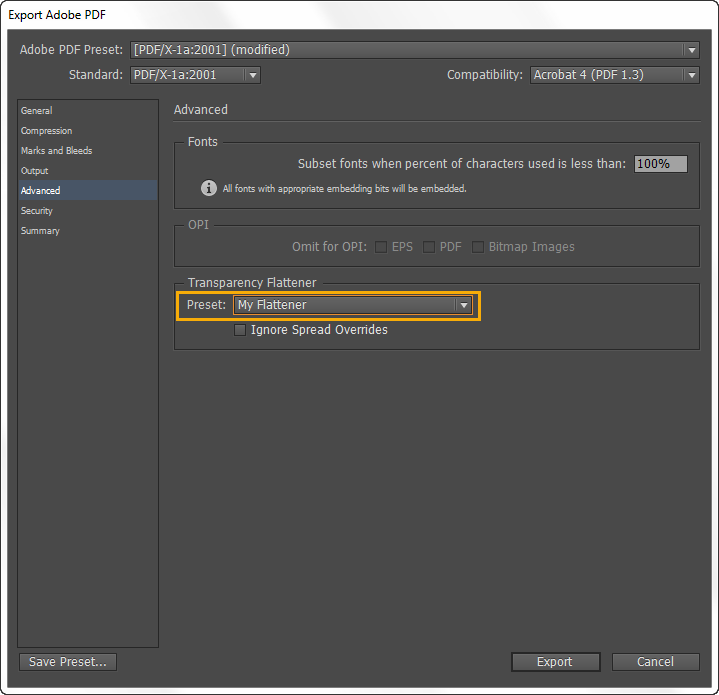
5- با دستور File > Export و انتخاب ( AdobePDF (Print پنجره مربوط به تنظیمات PDF باز میشود که گزینه [Pdf/x1-a:2001] رو از قسمت Adobe PDF Preset انتخاب کرده و در تب Advanced در قسمت Transparency Flattener نام انتخابی خود را که قبلا ذخیره کرده بودیم انتخاب کرده و دکمه Export را می زنیم.
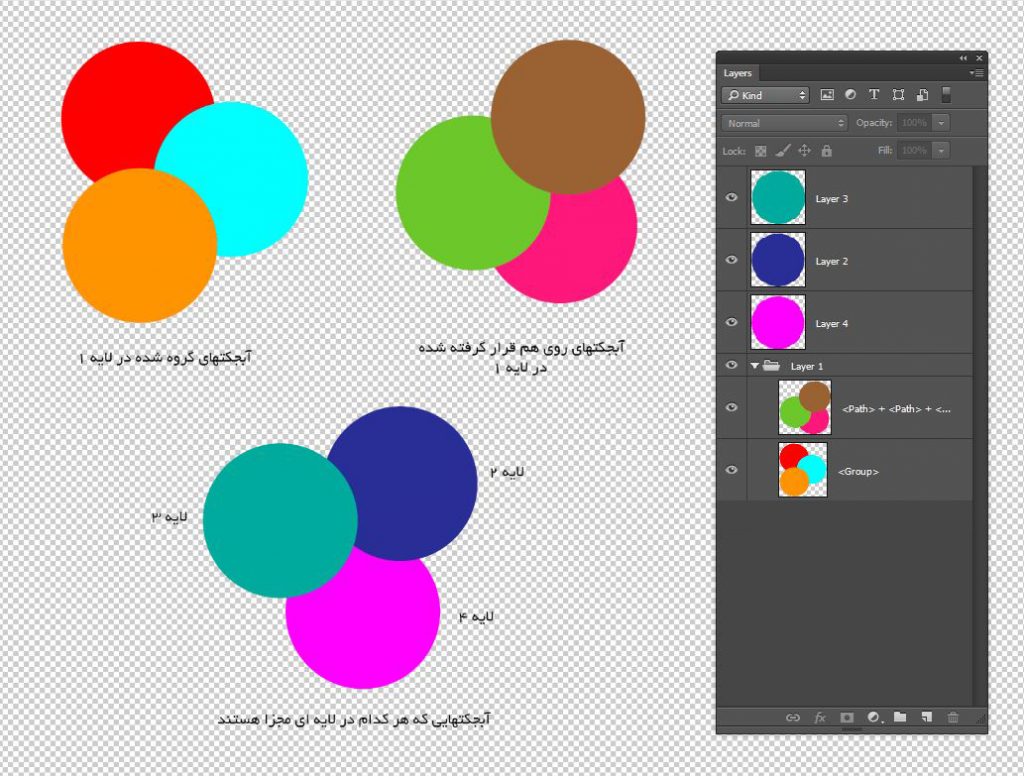
ارسال خروجی فتوشاپی لایه دار از ایلوستریتور
میتوان با درنظر گرفتن شرایط لایه ها و آبجکتهای ایلوستریتور را به لایه های فتوشاپ تبدیل کرد.
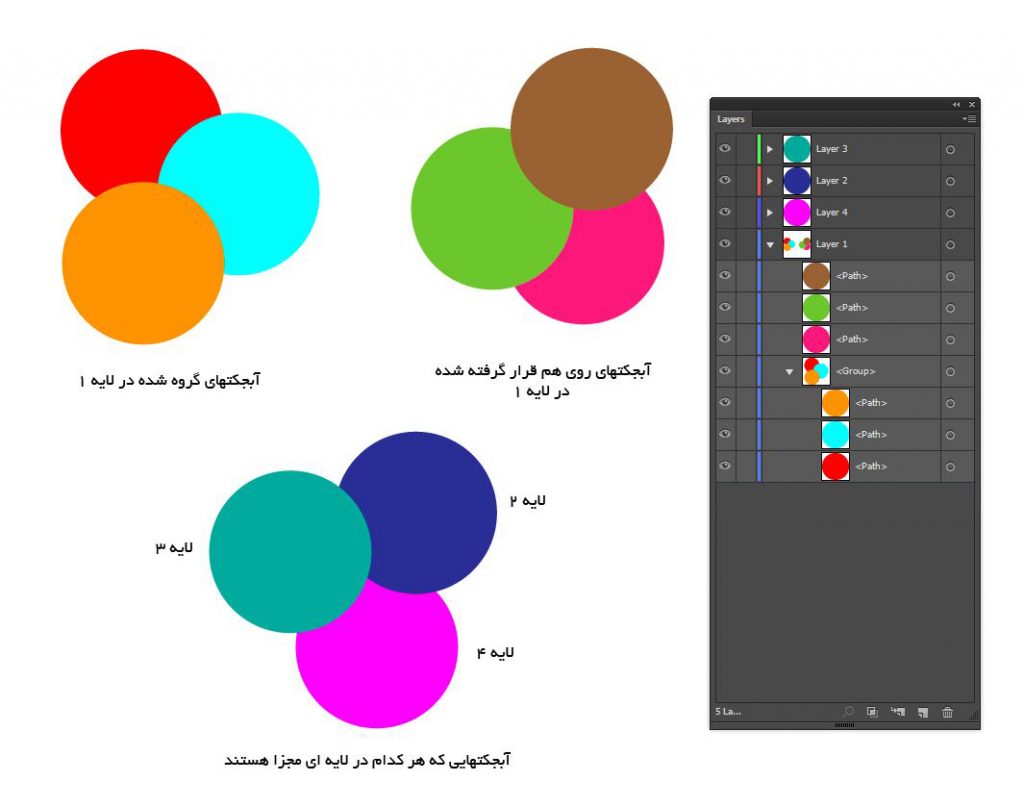
فرض کنید سندی شبیه تصویر زیر در ایلوستریتور داشته باشیم (به آبجکتها و پنل لایه ها خوب توجه کنید)
سپس از منوی file گزینه Export را زده و در پنجره باز شده نوع فایل را PSD انتخاب میکنید. در صورتیکه بخواهید فایل خروجی به اندازه Artboard باشد، گزینه مربوطه را فعال کنید
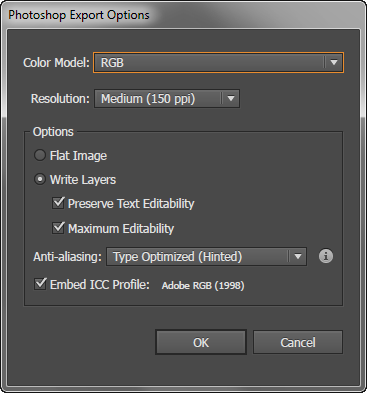
پس از زدن دکمه Export پنجره تنظیمات اون باز میشه:
در این پنجره میتوانید مد رنگی، رزولوشن، اینکه بطور تخت یا لایه ای فایل ایجاد بشه ، اینکه متون قابلیت ادیت هم داشته باشند یا خیر ، نوع Anti-aliasing (نحوه رندر لبه ها) و همچنین قرار گرفتن پرفایل رنگی در فایل رو تعیین کنید
پس از دن دکمه OK فایل فتوشاپی (PSD) ایجاد میشود. به لایه های ایجاد شده توجه کنید و اونا رو با لایه های ایلوستریتور مقایسه بفرمایید:
می بینید که لایه های فتوشاپی بر اساس لایه های ایلوستریتوری و گروه ها ایجاد شده اند و آبجکتهایی که روی هم بر روی یک لایه بودند با هم ادغام شده و بهیک لایه فتوشاپی تبدیل شده اند.
بنابر این هر آبجکتی رو که میخواهید در لایه ای مجزا در فایل فتوشاپ قرار بگیره باید در ایلوستریتور نیز در یک لایه مجزا قرار بدید. هر گروه هم در یک لایه مجزا قرار خواهند گرفت و آبجکتهای درونشون با هم ادغام میشوند.
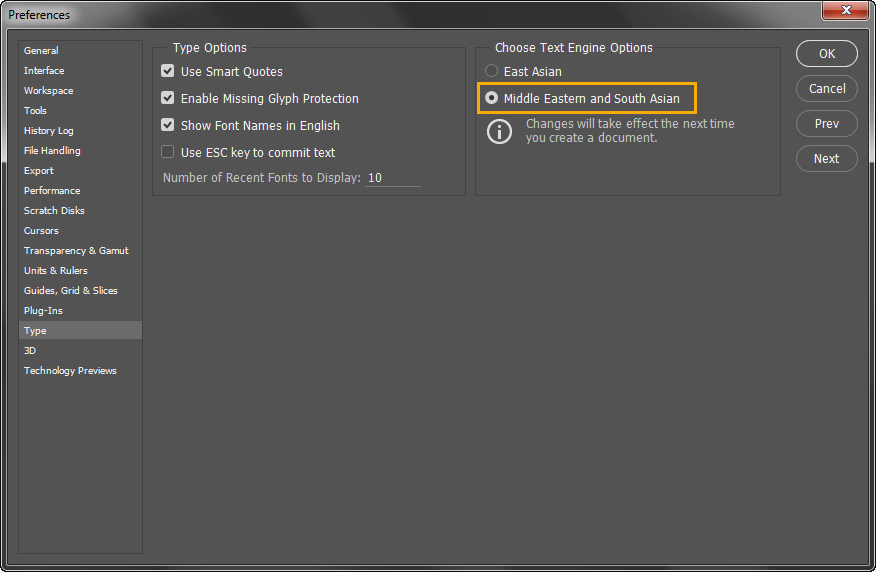
فارسی نویسی در فتوشاپ CC2015
برای نگارش بدون مشکل فارسی در فتوشاپ CC2015 ابتدا از مسیر Edit > Preferences > Type رفته و گزینه Middle Eastern and South Asian را انتخاب میکنیم.
برای اعمال این تغییر لازم است سند جدیدی باز شود و یا فتوشاپ را بسته و دوباره باز نمایید.
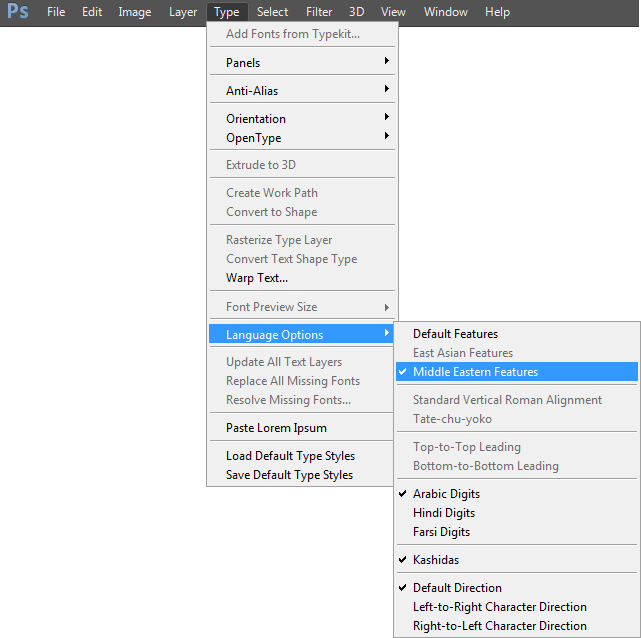
سپس مطمئن شوید گزینه Midddle Eastern Features در مسیر Type > Language Options انتخاب و فعال شده است.
در اینصورت براحتی میتوانید فارسی تایپ کنید.
مزایای طراحی در فضای رنگی RGB
در بسیاری موارد حتی در پروژه های چاپی میتوان فایل را بصورت RGB شروع و طراحی کرد مانند طراحی پوستر ، کار بر روی عکس و کلا طراحی هایی که تعدادی عکس با همدیگه تلفیق و ترکیب میشن (مزایای طراحی در فضای رنگی RGB در ادامه آمده است) پس از اتمام کار در صورتیکه خروجی از فتوشاپه لایه ها رو فلت کنید و فضای رنگی رو به CMYK تغییربدید. (توجه کنید که بعد از فلت کردن لایه ها تغییر فضای رنگی باید اتفاق بیوفته) و در صورتیکه برای ادامه کار به نرم افزار ایندیزاین یا ایلوستریتور برده میشه نه تغییر فضای رنگی لازمه و نه فلت کردن و نه تغییر نوع فایل (یعنی بگذارید همون psd باقی بمونه) و در انتها این نوع خروجی گرفتنه که میتونه یه فایل CMYK مناسب چاپ تحویلتون بده.
در حین کار برای اینکه درک درستی از خروجی و استفاده رنگها داشته باشیم باید از امکان proof نرم افزار استفاده کنیم که برای تنظیمش در فتوشاپ از view -> proof setup و برای اعمالش از view -> proof colors استفاده کنید.
مزایای طراحی در فضای رنگی RGB
- فایلهای RGB حدود 20 تا 30 درصد کم حجمتر از فایلهای CMYK هستند. در اینصورت کار با آنها و انتقال انها راحتتر خواهد بود.
- بسیاری از فیلترها و دستورات فقط در فضای رنگی RGB عمل می کنند.
- گستره رنگی (گاموت) RGB گسترده تر از CMYK است.
- به دلیل گستره رنگی بیشتر RGB، ترکیب لایه ها (blending) در فتوشاپ بهتر انجام میشود.
- عکسها چون معمولا بصورت اورجینال از دوربینهای عکاسی تولید میشوند در فضای رنگی RGB هستند بنابراین همیشه با اوریجینالها کار میکنید.
- میتوان از تصاویر RGB به عنوان فایل اصلی و اولیه برای پروژه های مختلف چاپی ، وب ، مولتی مدیا و... استفاده کرد. (مثلا میتوان فایل RGB را مستقیما داخل ایندیزاین برای یک پروژه چاپی برد)
چه مواقع فایلمون رو CMYK شروع و طراحی کنیم
مواردیکه خروجی ما قطعا فقط چاپ خواهد بود و نیاز به تنظیم درصد رنگ در حین کار داریم در این مواقع معمولا لایه های زیادی نداریم و لایه ها با هم تکیب نمیشوند و لایه ها معمولا دارای رنگهای تخت یا گرادینتهای زیادتری هستند و یا متن زیادی در سند موجود است. مانند کارت ویزیت و ست اداری
نتیجه گیری
برای شروع و ادامه طراحی د فتوشاپ همیشه اول امان سنجی فضای RGB را در نظر بگیرید و در صورتیکه واقعا نیاز بود از فضای رنگی CMYK برای شروع و ادامه طراحی استفاده کنید.
مقایسه انواع ترکیب متون پاراگراف در فتوشاپ
نمایش متن روی صفحه بستگی به پروسه پیچیده ای داره که به اون Composition (ترکیب) میگویند. این پروسه نحوه قرارگیری متون مثله فواصل حروف و کلمات و محلهای شکستگی متن و... رو در یک پاراگراف تعیین میکنه.
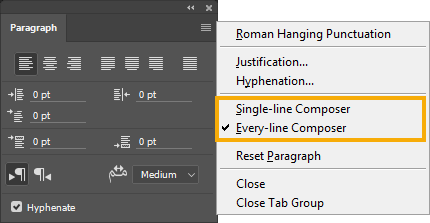
دونوع Composer برای متن در فتوشاپ (و دیگر نرم افزارهای ادوبی) وجود داره، هر کدام از اینها رو میتونید از منوی پنل پاراگراف انتخاب کنید:
Single-line Composer
که پروسه آنالیز متون بصورت سطر به سطر در یک پاراگراف انجام میشود (حالت قدیمی تر)
Every-line Composer
که پروسه آنالیز متون بصورت کلی (تمام سطرها) در یک پاراگراف انجام میشود. (حالت جدیدتر و به روزتر)
هر کدام از روشهای فوق را میتوانید بر روی هر پاراگراف انتخابی اعمال کنید.
تصویر زیر مقایسه ایست بین ایندو روش در تنظیم کلمات یک متن وقتیکه متن راست چین است. میبینید که Every-line Composer نتیجه بهتری رو در حفظ تعادل متن ایجاد کرده:
بررسی و مقایسه فضاهای رنگی مشهور RGB
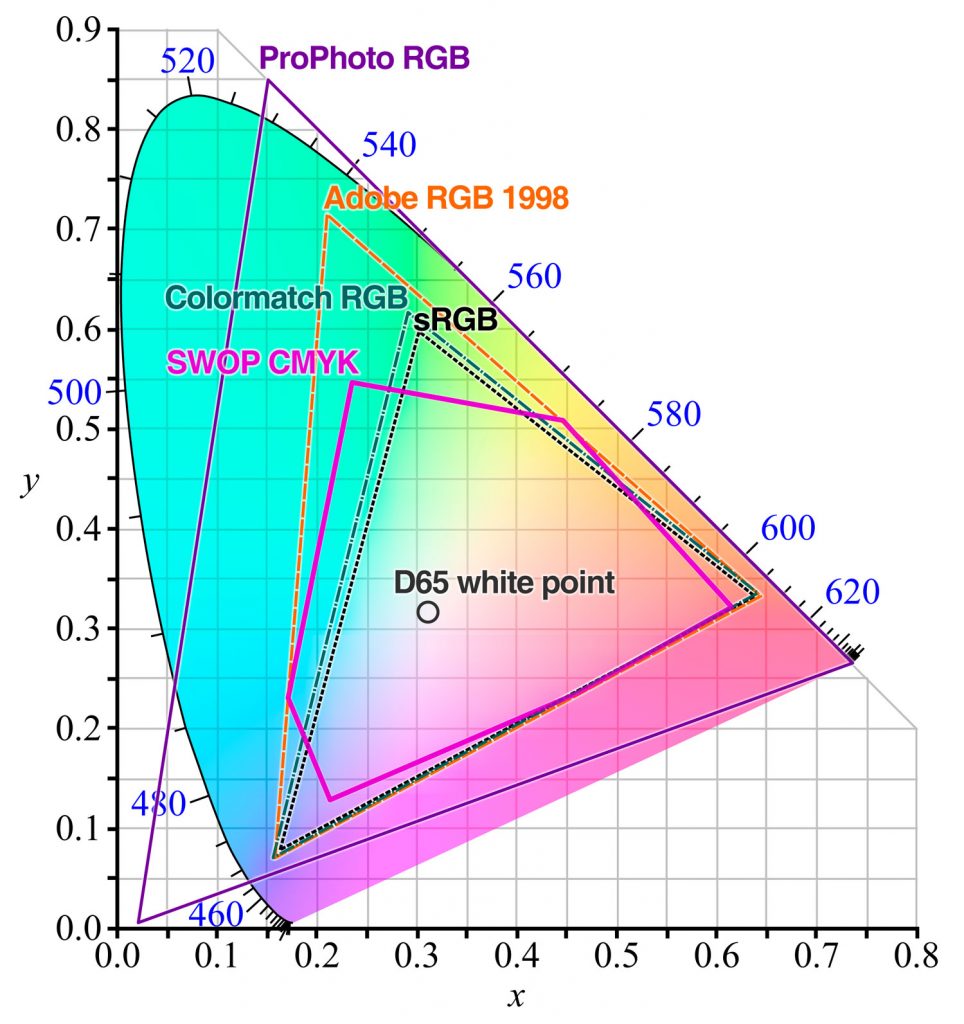
در این مطلب میخوایم به سه فضای رنگی مشهور و پر کاربرد بپردازیم:
فضای رنگی sRGB
نام کامل آن sRGB IEC61966-2.1 است . این فضای رنگی کوچکترین و قدیمیترین فضای رنگی بین این سه است. این فضای رنگی در سال 1990 بوسیله HP و مایکروسافت برای مانیتورهای CRT ایجاد شد و بطور گستره توسط دوربینها و اسکنرها پشتیبانی میشود. همچنین در حال حاضر هم بهنوان پروفایل پیش فرض در بسیای نرم افزارها از جمله فتوشاپ است.
مزیت استفاده از این فضای رنگی اینست که در بیشتر دستگاه ها پشتیبانی میشود و بسیار برای تصاویر وب که در مکانها و با دستگاه های مختلف دیده میشوند مناسب است.
مشکل استفاده از این فضای رنگی کوچک بودن آنست که از فضاهای رنگی قابل ثبت دوربین های SLR و برخی پرینترهای جوهر افشان خوب هم کمتر است و ممکن است هنگام تبدیل فضای رنگی به sRGB مقدار زیادی اطلاعات رنگ از دست بدهید.
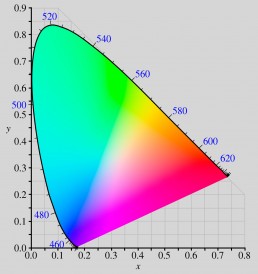
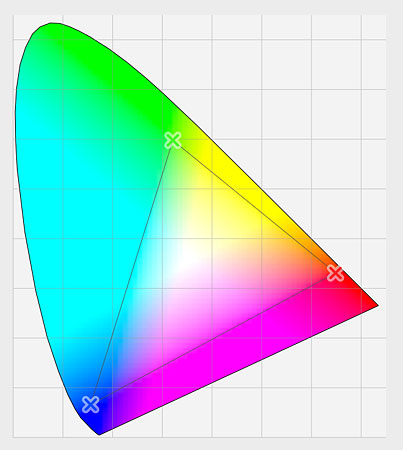
شکل زیر فضای رنگی sRGB را در مقایسه با فضای رنگی قابل دیدن چشم انسان نشان میدهد:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
فضای رنگی Adobe RGB
این فضای رنگی برای مقاصد نیمه حرفه ای و حرفه ای طراحی شده که فضای رنگی آن مناسب چاپ است و از sRGB بزرگتر است. ولی بازهم از فضای رنگی قابل ثبت دوربین های حرفه ای و برخی پرینترهای خاص کمتر است.
مزیت این فضای کاری اینست که بیشتر مانیتورهای حرفه ای دارای فضای رنگی کمی کوچکتر از این فضا هستند و هر آنچه میبینید در فضای رنگی آنست و همچنین مشکلات کار با فضاهای رنگی بزرگ را هم ندارد.
این فضای رنگی میتواند گزینه مناسبی برای پیش فرض بودن برای عکاسان و طراحان گرافیک باشد. و میتوانید براحتی با آن در عمق رنگی 8 بیت کار کنید.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
فضای رنگی ProPhoto RGB
این فضای رنگی از دوتای قبلی بزرگتر است و برای عکاسان و کسانیکه میخواهند مرتبا بین فتوشاپ و لایت روم برای ادیت عکس سوئیچ میکنند مناسب است. همچنین میتوانید براحتی فایلهای RAW را در این فضای رنگی ویرایش کرده و نگران از دست دادن اطلاعات رنگی نباشند.
مشکل استفاده از این فضای رنگی اینست که در فایلهای با عمق رنگ 8 بیت هر پیکسل میتواند مقداری بین 0 تا 255 داشته باشد. در فضای رنگی sRGB فاصله بین 150 تا 151 بسیار کمتر از همین فاصله در فضای رنگی ProPhoto RGB است در اینصورت بعد از تبدیل فضای رنگی کوچکی مثله sRGB به فضای رنگی بزرگی مثله ProPhoto RGB ممکن است مشکل نواری شدن عکس (banding) پیش بیاد. برای همین اگر از فضای رنگی ProPhoto RGB استفاده میکنید همیشه باید از عمق رنگی 16 بیت استفاده نمایید. در اینصورت بجای داشتن 256 پله، 65536 پله خواهید داشت. مشکل دیگر برای کار با این فضای رنگی اینست که مانیتورهای حرفه ای معمولا 98 درصد از فضای رنگی Adobe RGB را پوشش میدهند و چون فضای رنگی ProPhoto RGB بزرگتر است بسیاری از رنگهای این فضای رنگی قابل تولید بوسیله مانیتور نیستند و شما آن رنگها را نخواهید دید. حتی فضای رنگی ProPhoto RGB در قسمتهایی بزرگتر از فضای رنگی قابل دیدن چشم است!
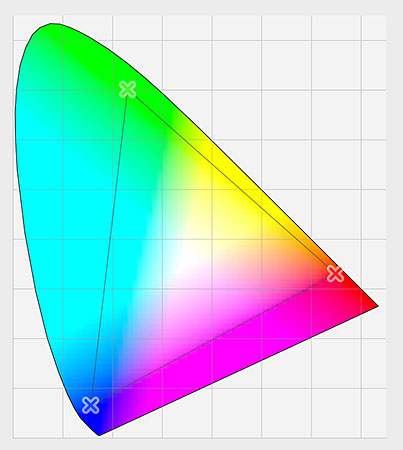
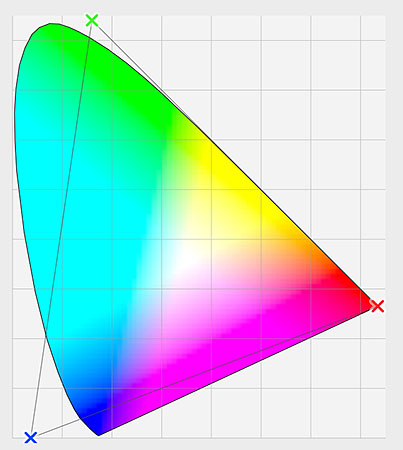
برای مقایسه همزمان این پروفایلها بهمراه پروفایلهای دیگر، تصویر زیر راببینید:
فرم بندی صفحات با دستور Print Booklet
وقتی یک مجله یا کتاب یا کاتالوگ قراره چاپ بشه و صحافی بشه صفحات به شکل خاصی باید چیده شوند که بشه اون ها رو برای صحافی آماده کرد (که به آن imposition گفته میشود). صفحات در نرم افزارهای صفحه آرایی مثله ایندیزاین پشت سر هم ایجاد و طراحی میشوند و فرم بندی معمولا در لیتوگرافی با استفاده از PDF ارسالی از طراح ساخته میشوند. ولی در برخی موارد مجبوریم خودمان فرم بندی رو انجام بدیم. اینکار در ایندیزاین از طریق دستور File > Print Booklet انجام میشه. اینکار شبیه دستور File > Print برای ارسال مستقیم فایل به پرینتر ساخته شده ولی میتوان با انتخاب PDF بعنوان پرینتر مجازی از اون یک فایل PDF بدست آورد.
(توصیه میشه تا جای امکان فایلهاتونو برای فرم بندی به لیتوگرافی بفرستید اینکار مطمئن تره)
در اینجا ایندیزاین فضایی رو برای هر دو صفحه در نظر میگیره که اندازه کاغذیست که قراره روش چاپ صورت بگیره. ما در اینجا بهش شیت میگیم.
بعد از اجرای دستور file > print booklet پنجره ای باز میشود که به تشریح اون میپردازیم.
الف - قسمت Setup
ابتدا بر روی دکمه Printer Setup در پایین صفحه کلیک کرده تا پنجره Print باز بشه:
در این پنجره عنوان Printer رو Adobe PDF انتخاب کرده و در تب Setup، گزینه Paper Size رو روی Custom میگذاریم.
نکته: - برای اینکه Adobe PDF در لیست پرینترهاتون باشه باید Adobe Acrobat pro قبلا نصب کرده باشید تا یک پرینتر مجازی براتون ایجاد کنه
- بخاطر این Custom رو انتخاب میکنیم چون بطور اتوماتیک اندازه شیت رو برای فرم بندی انتخاب میکنه.
- میتوانید برای پرینتر PostScript File هم انتخاب کنید که در این صورت نیازی به تنظیمات خاصی نیست ولی در انتها باید فایل تولید شده رو با Adobe Acrobat Distiller به PDF تبدیل کنید
اگر تنظیمات دیگری هم مد نظر است رو انجام بدید.
قسمت Booklet Type تعیین میکنه که صفحات چطور فرم بندی بشن. در واقع انتخاب هر کدوم از گزینه های اون نوع صحافی رو مشخص میکنه
گزینه 2-up Saddle Stitch برای صافی منگنه:
گزینه 2-up Perfect Bound برای صحافی ته چسب :
هنگامی این گزینه را انتخاب کنید Signature Size در دسترس خواهد بود و منظور از آن تعداد صفحات در هر دسته شیت است. (که مضربی از 4 است)
گزینه 2-up Consecutive برای بروشور دو لت
گزینه 3-up Consecutive برای بروشور سه لت
گزینه 4-up Consecutive برای بروشور چهار لت
گزینه Creep: در لغت به معنای خزیدن است. وقتی شیت ها تا میشوند و روی هم برای صحافی قرار میگیرند به دلیل ضخامت کاغذ، شیت های داخلی تر بیشتر بیرون میزنند و وقتی صحافی شوند و برش بخورند شیت های داخلی تر بیشتر برش میخورند و متون صفحات به لبه نزدیکتر میشوند که ممکن است به زیبایی صفحات داخلی تر آسیب بزند و یا حتی در برش از دست بروند.
در صورتیکه مقدار مثبتی برای آن وارد کنید صفحات بیرونی از عطف فاصله میگیرند (شیت های بیرونی تر بزرگتر میشوند) و اگر مقدار منفی وارد کنید صفحات داخلی تر بیشتر به عطف نزدیک شده (شیت های داخلی کوچکتر میشوند) و عددی که از هر شیت کم یا اضافه میشود برابر با عددی که در creep وارد میکنیم تقسیم بر تعداد شیتها منهای یک است.
مثلا فرض کنید یک سند با 16 صفحه داشته باشیم. در اینصورت چون یک شیت از 4 صفحه تشکیل شده پس در نتیجه 4 شیت خواهیم داشت. اگ برای مقدار Creep عدد 24 پوینت را وارد کنیم در اینصورت کاهش Creep برابر با 8 پوینت است (24 تقسیم بر 3) یعنی از شیت بیرون به داخل به ترتیب 24 و 16 و 8 و صفر پوینت به هر شیت اضافه میشود:
اندازه آن هنگامیکه 2-up Perfect Bound انتخاب شده باشد بین منفی عدد Space Between Pages و 50.8 میلیمتر است.
گزینه Space Between Pages: فضای خالی بین دو صفحه کنار هم ایجاد میکند. (این فضا برخلاف Creep ثابت است) و به یک اندازه هر شیت را بزرگتر میکند.
گزینه Bleed Between Pages: فضای Bleed بین صفحات ایجاد میکند. که از نصف Space between Pages نمیتواند بزرگتر باشد.
گزینه Signature Size: هنگام انتخاب 2-up Perfect Bound فعال است و تعداد صفحات در هر دسته شیت (Signature)را مشخص میکند.
قسمت Margins: فضای خارج از محدوده صفحات رو مشخص میکنه. بطور پیش فرض چون گزینه Automatically Adjust … فعال هست، بطور اتوماتیک فضایی رو که برای Bleed و خطوط برش و علامات دیگر درنظر گرفتین رو اضافه میکنه. در صورتیکه بخواهید بطور دستی وارد کنید گزینه فوق رو غیر فعال کرده و مقادیر خودتونو وارد کنید.
گزینه Print Blank printer spreads: در هنگام فرم بندی اگر تعداد صفحات برای نحوه فرم بندی انتخابی کافی نباشد، بطور اتوماتیک تعدادی صفحه خالی در انتهای سند ایجاد میکند. با انتخاب این گزینه اجازه میدهید که این صفحات اضافه شده نیز چاپ شوند. برای چاپ دیگر صفحات خالی درون سند باید گزینه Print Blank Pages را در تنظیمات پرینتر فعال نمایید.
ب – قسمت Preview : از نحوه چیدمان صفحات بر طبق تنظیماتی که قبلا انجام دادید پیش نمایشی نشان میدهد. اگه در کنار کلمه Preview آیکون اخطار دیدید سعی کنید بر طبق اخطاری که در قسمت Warning میده عمل کنید و مشکل رو برطرف کنید. معمولا این اخطار برای اندازه شیتی است که صفحات قراره روش چیده شوند. (برای تنظیم شیت دکمه Print Settings رو زده و در پنجره باز شده در تب Setup میتوانید اندازه شیت را تعیین نمایید)
پ – قسمت Summary : تمام تنظیمات صورت گرفته رو بطور لیست وار نمایش میدهد که با زدن دکه Save Summary میتوانید آنها را در قالب یک فایل متنی ذخیره کنید.
در انتها میتوانید با زدن دکمه Print فایل PDF خود را بصورت فرم بندی شده تحویل بگیرید.