انتخاب مو با دستور Refine Edge
دستور Refine Edge ، دستور بسیار مفید برای تنظیم دقیقتر قسمتها و لبه های انتخاب شده است و تنظیمات بسیاری رو در این امر برای ما ایجاد کرده و به نظرم بعد هر انتخاب بهتره برای حتی چک کردن انتخاب از این دستور استفاده بشه.
در اینجا این دستور رو در قالب یک پروژه بررسی میکنیم. دقت داشته باشید که روند کار و تنظیمات انجام شده میتونه بسته به نوع عکس متفاوت باشه.
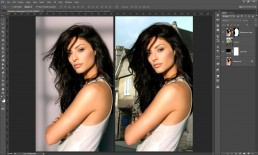
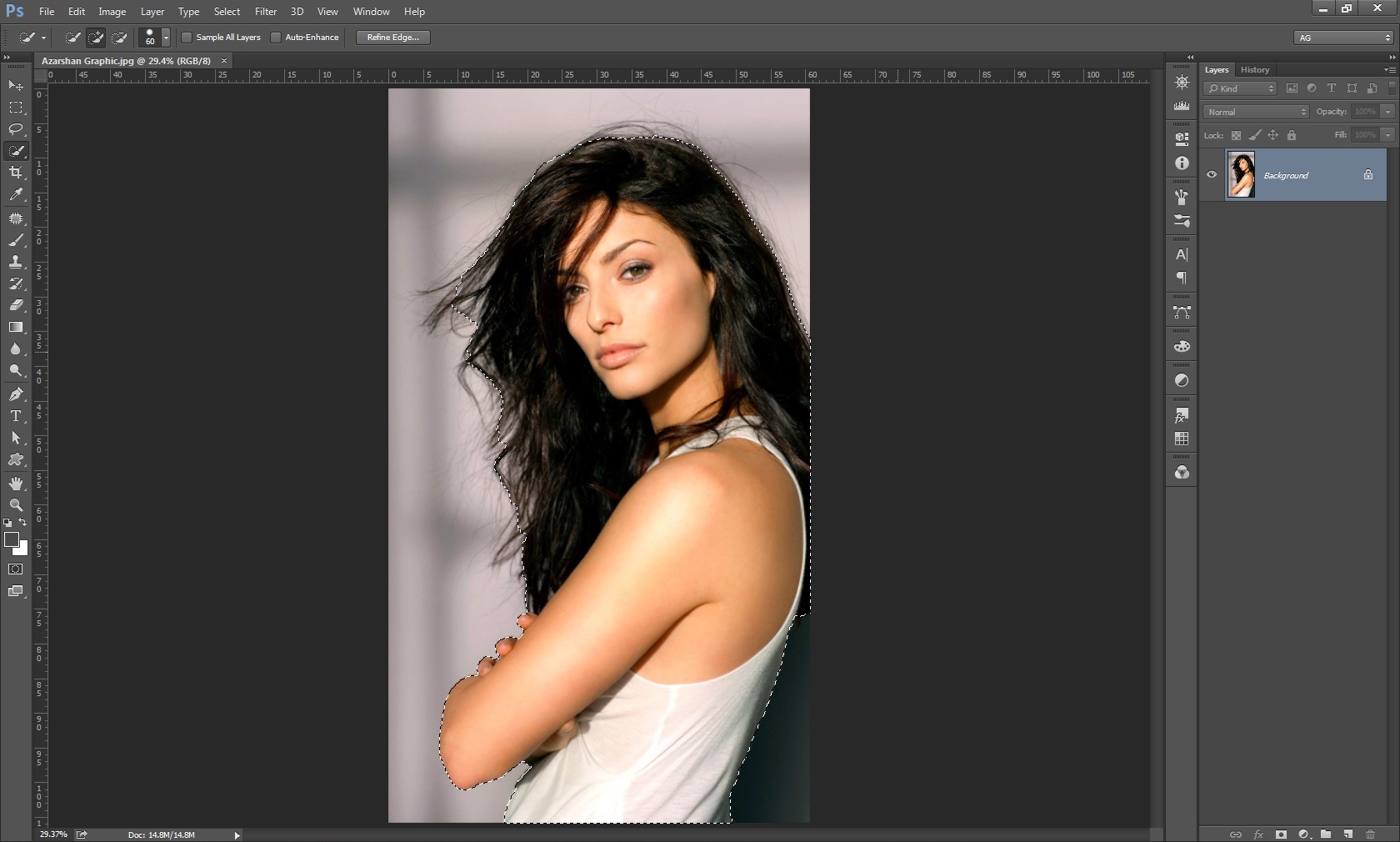
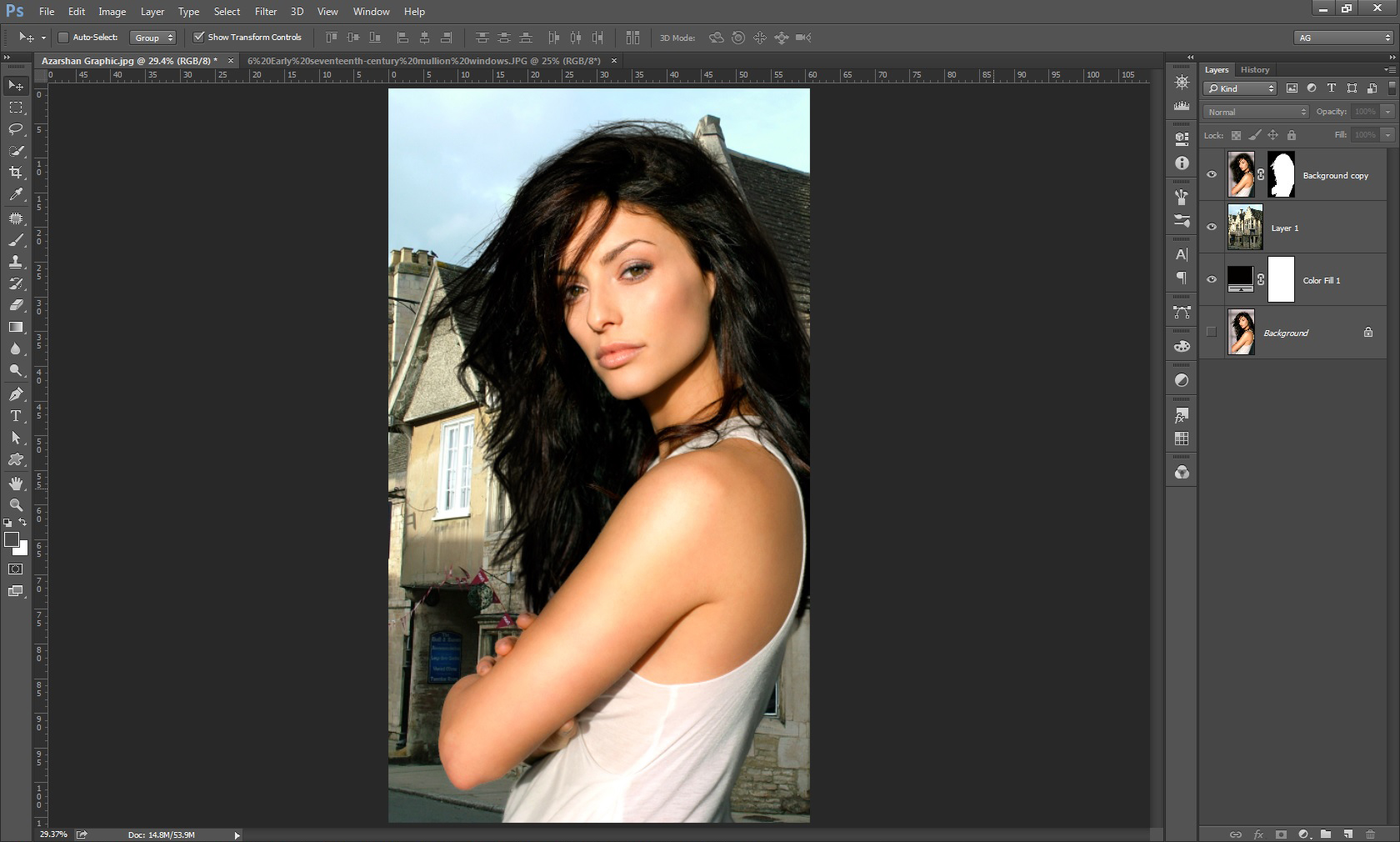
تصویر را در فتوشاپ باز میکنیم. بسته به نوع تصویر سوژه مورد نظر رو انتخاب میکنیم. در اینجا من از ابزار Quick Selection استفاده کردم. خیلی لزومی نداره انتخاب دقیقی داشته باشید مخصوصاً در قسمت موها:
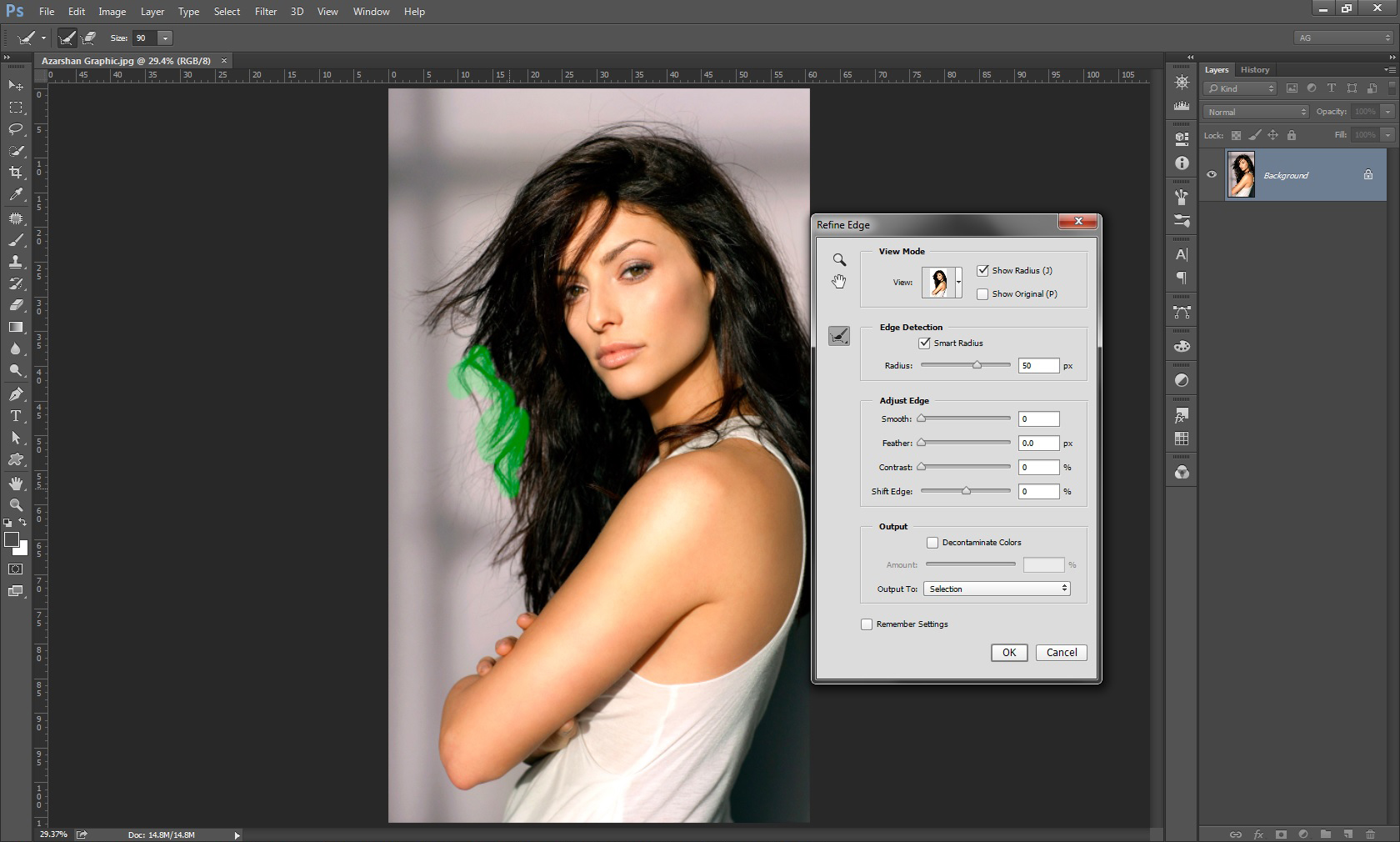
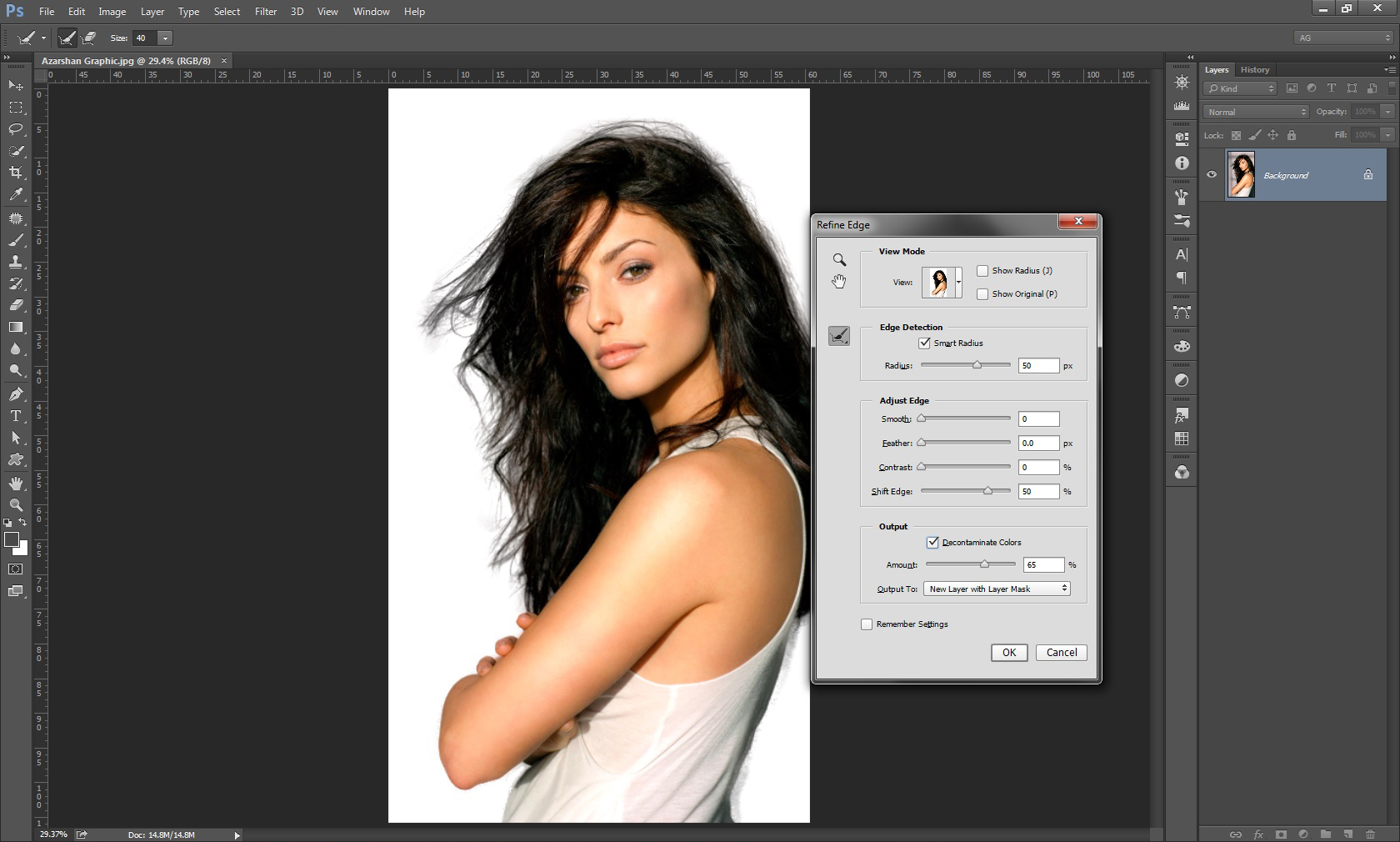
سپس هنگامیکه یکی از ابزارهای انتخاب فعال است از Option bar دکمه Refine Edge رو میزنیم و یا از منوی Select اونو انتخاب میکنیم. در اینصورت پنجره Refine edge باز میشه.
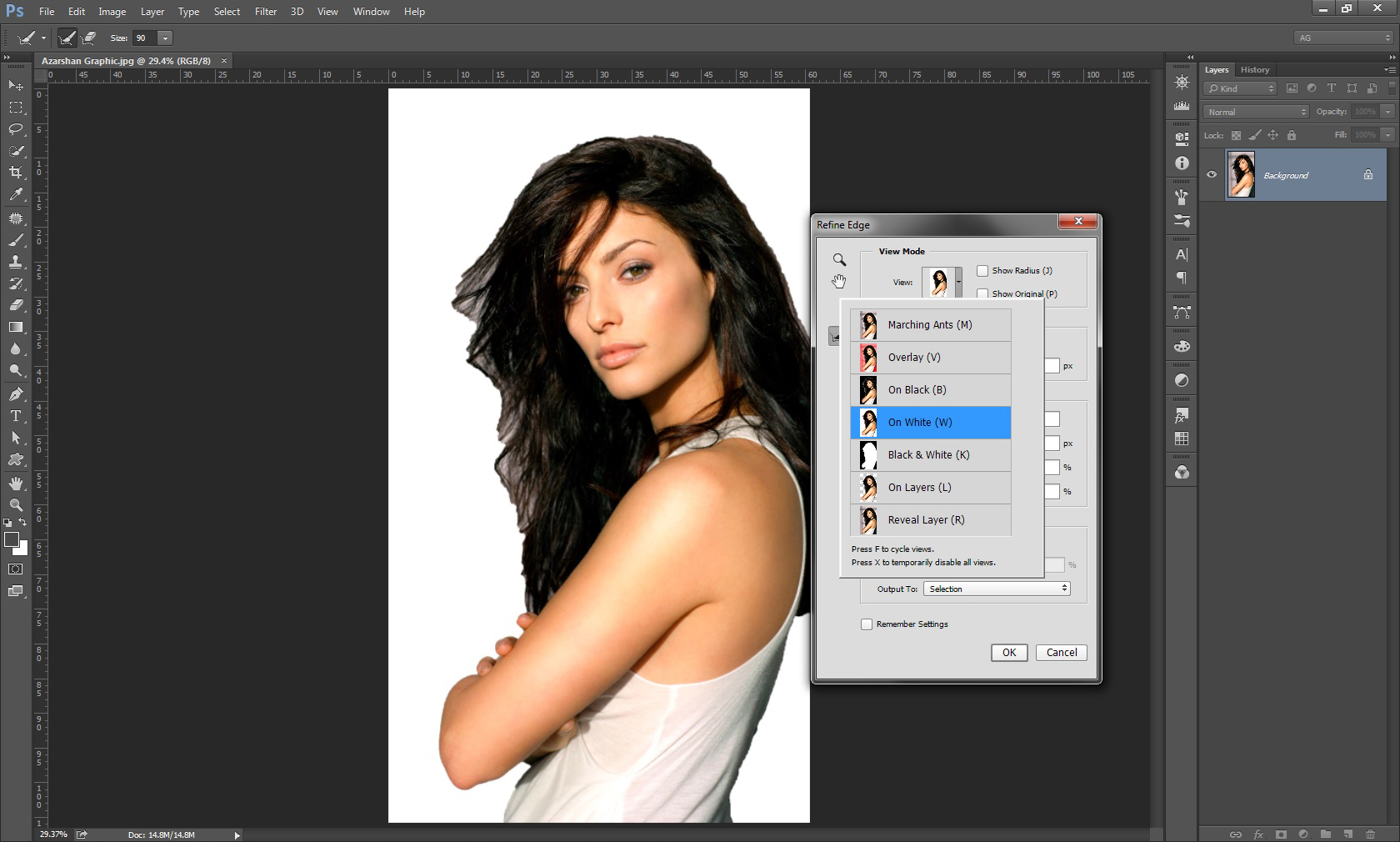
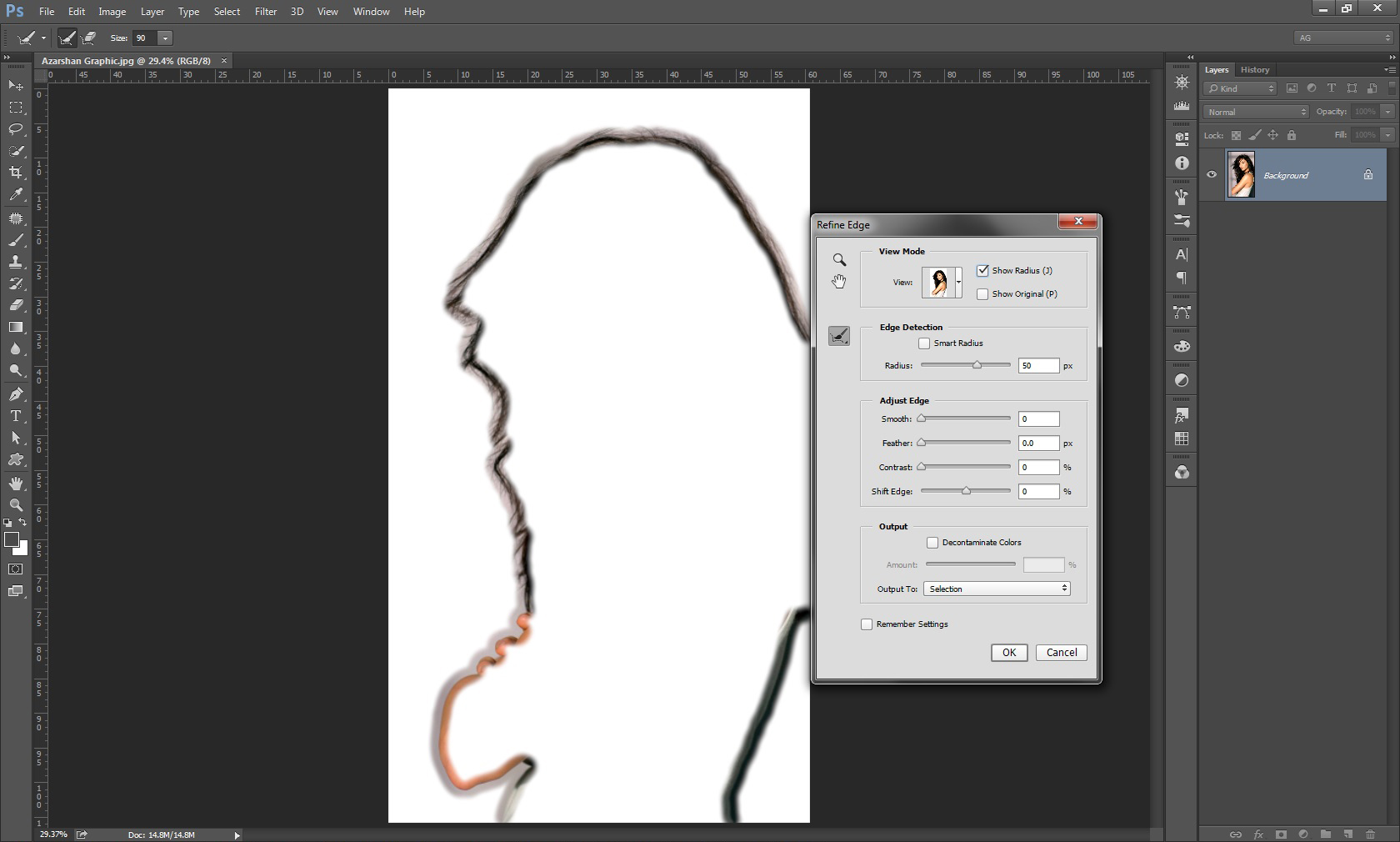
در لیست View موارد مختلفی هست که قسمت انتخاب شده رو بر روی رنگها یا موقعیتهای مختلف نشون میده تا تصمیم گیری آسونتر بشه. در اینجا من On White رو انتخاب کردم چون کنتراست بالایی بین زمینه و موها که تیره هستند ایجاد میکنه.
میتوانید با استفاده از میانبری که جلوی اسم هر کدومه گزینه مورد نظرتونو انتخاب کنید و یا از کلید F برای انتخاب پشت سر هم استفاده کنید.
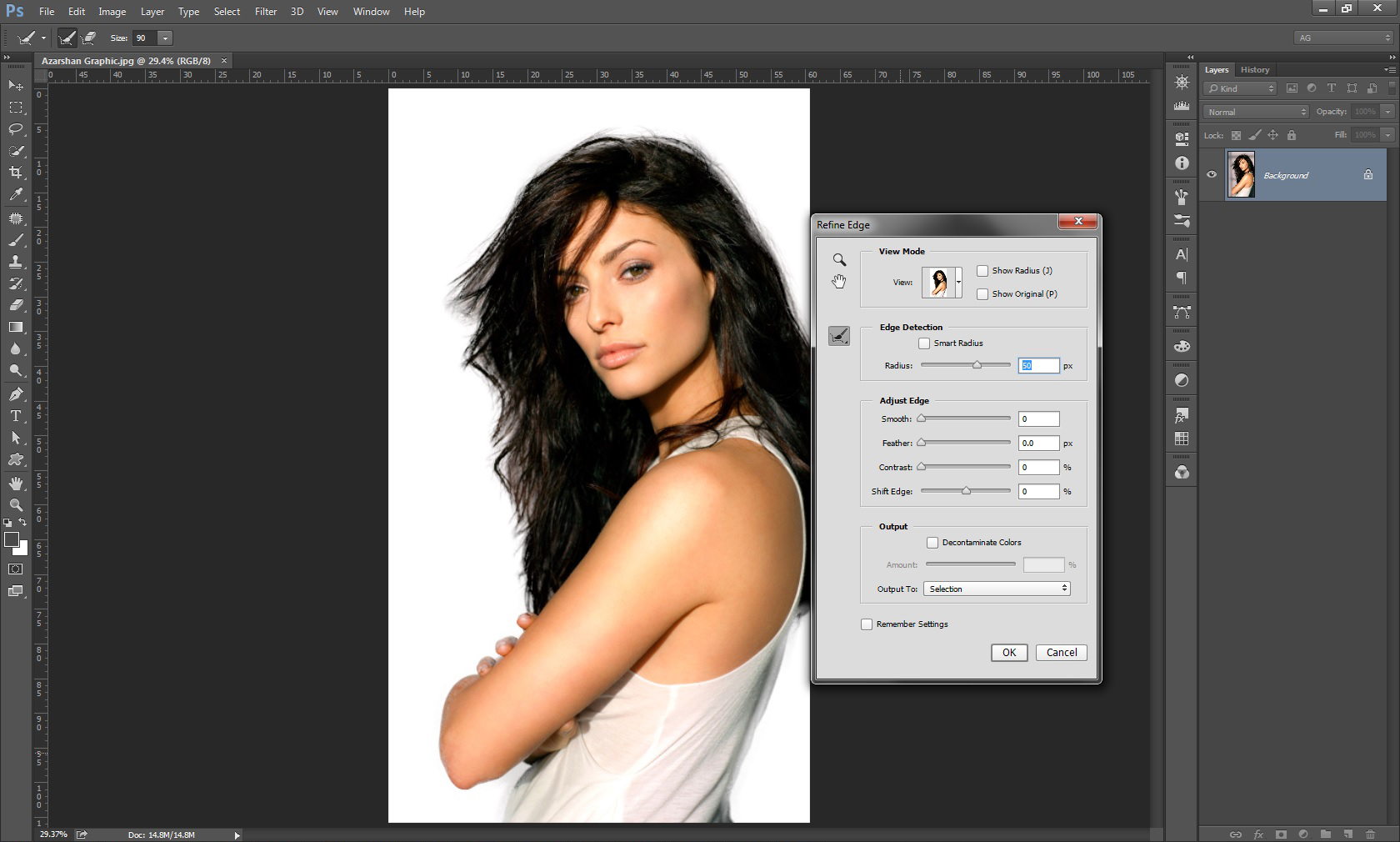
گزینه Radius ضخامت قسمتی رو تعیین میکنه که قراره فتوشاپ اونو آنالیز کنه. مثلا من در اینجا این ضخامت رو 50 پیکسل گرفتم و به این معنیه که 50 پیکسل از داخل و 50 پیکسل از خارج منطقه انتخابی من در محدوده آنالیز قرار خواهد گرفت
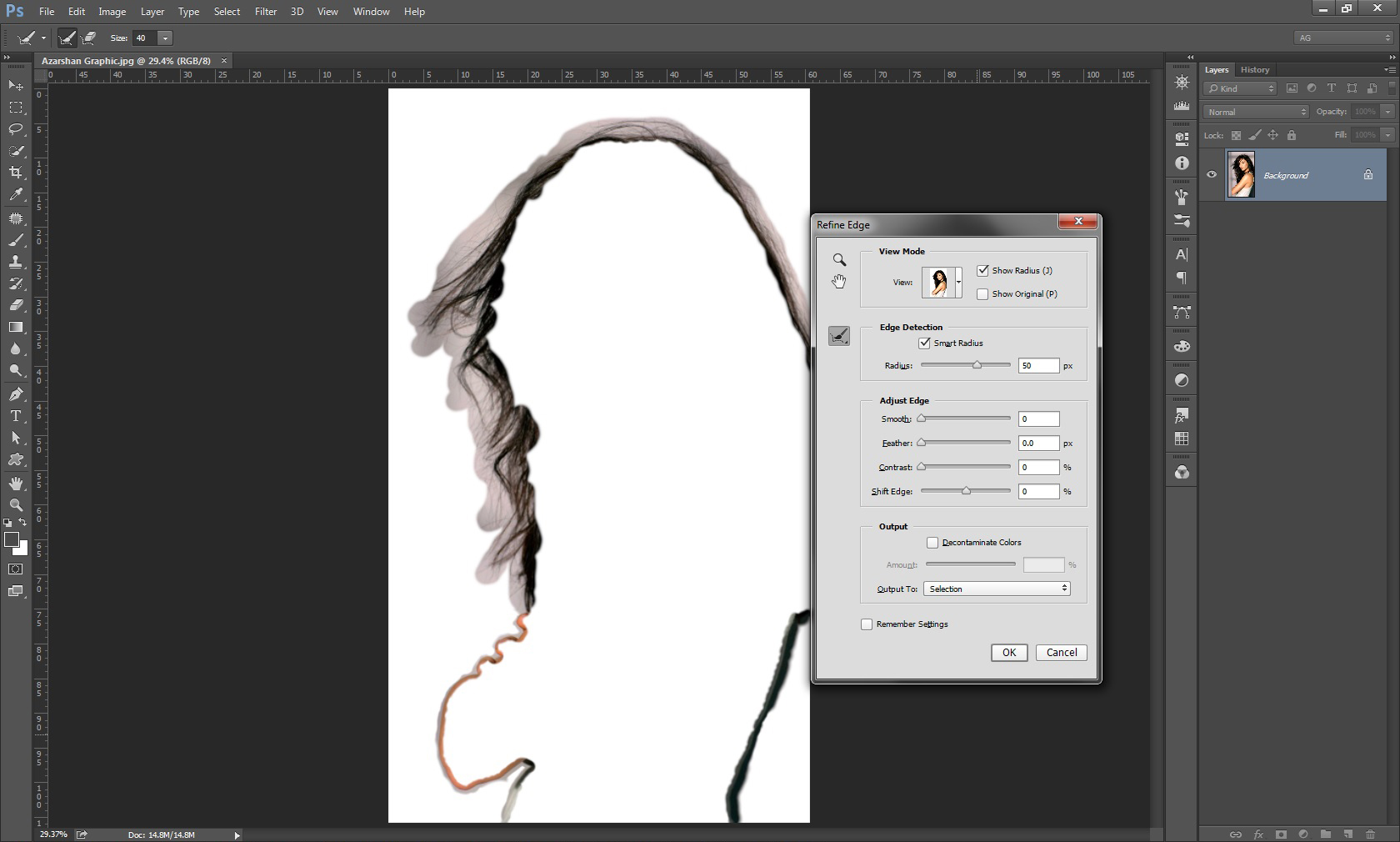
با انتخاب گزینه Show Radius این ضخامت رو خواهید دید:
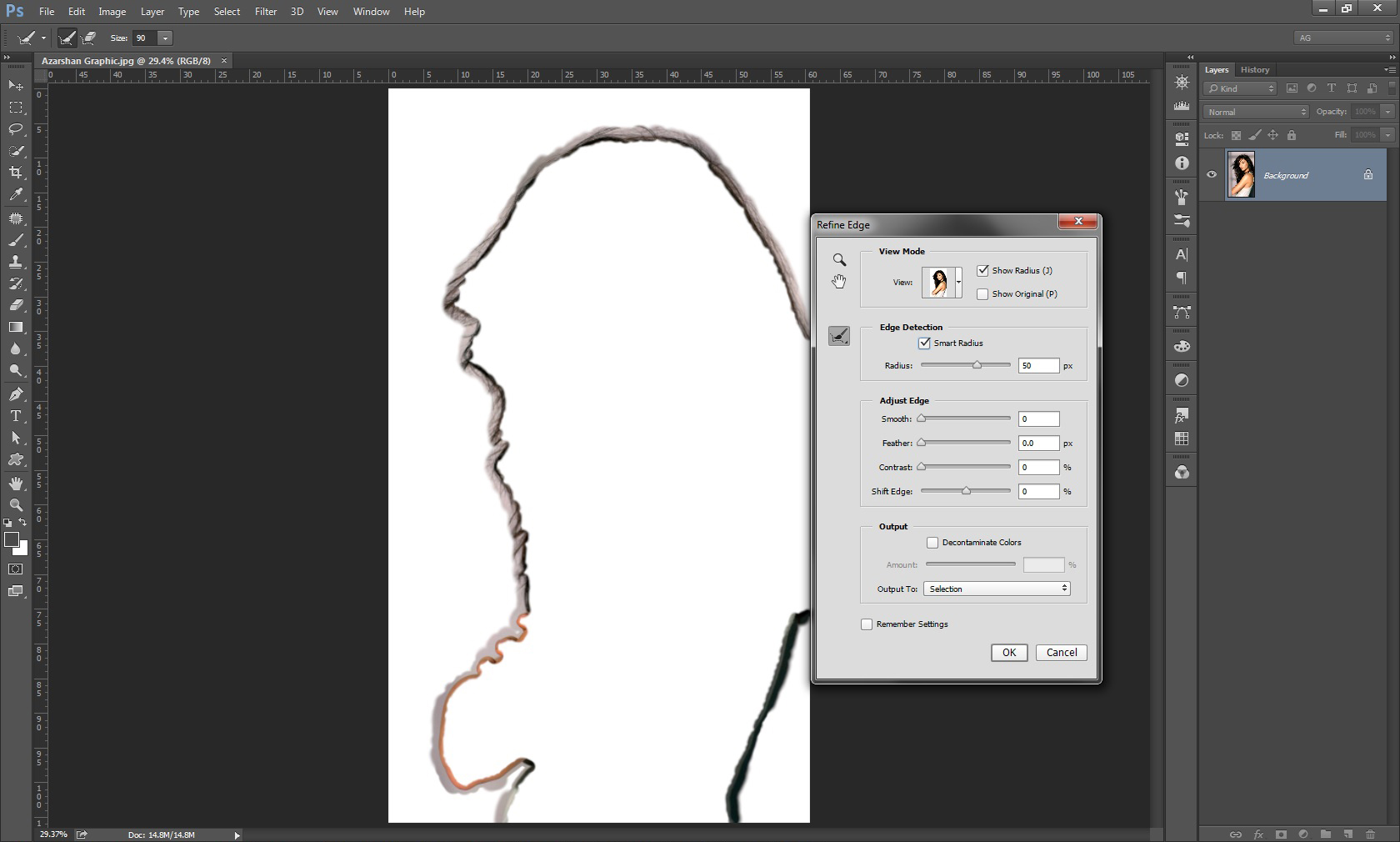
با انتخاب Smart Radius فتوشاپ بطور هوشمند لبه های دارای کنتراست رو تشخیص میده و جاهاییکه دارای لبه های مشخص تری هستند رو دارای ضخامت کمتر و جاهاییکه دارای لبه های نا مشخص تری هستند (مثله موها) رو با ضخامت بیشتر در نظر میگیره. البته این بستگی به فرم عکس شما داره و همیشه هم فتوشاپ درست تصمیم نمیگیره!
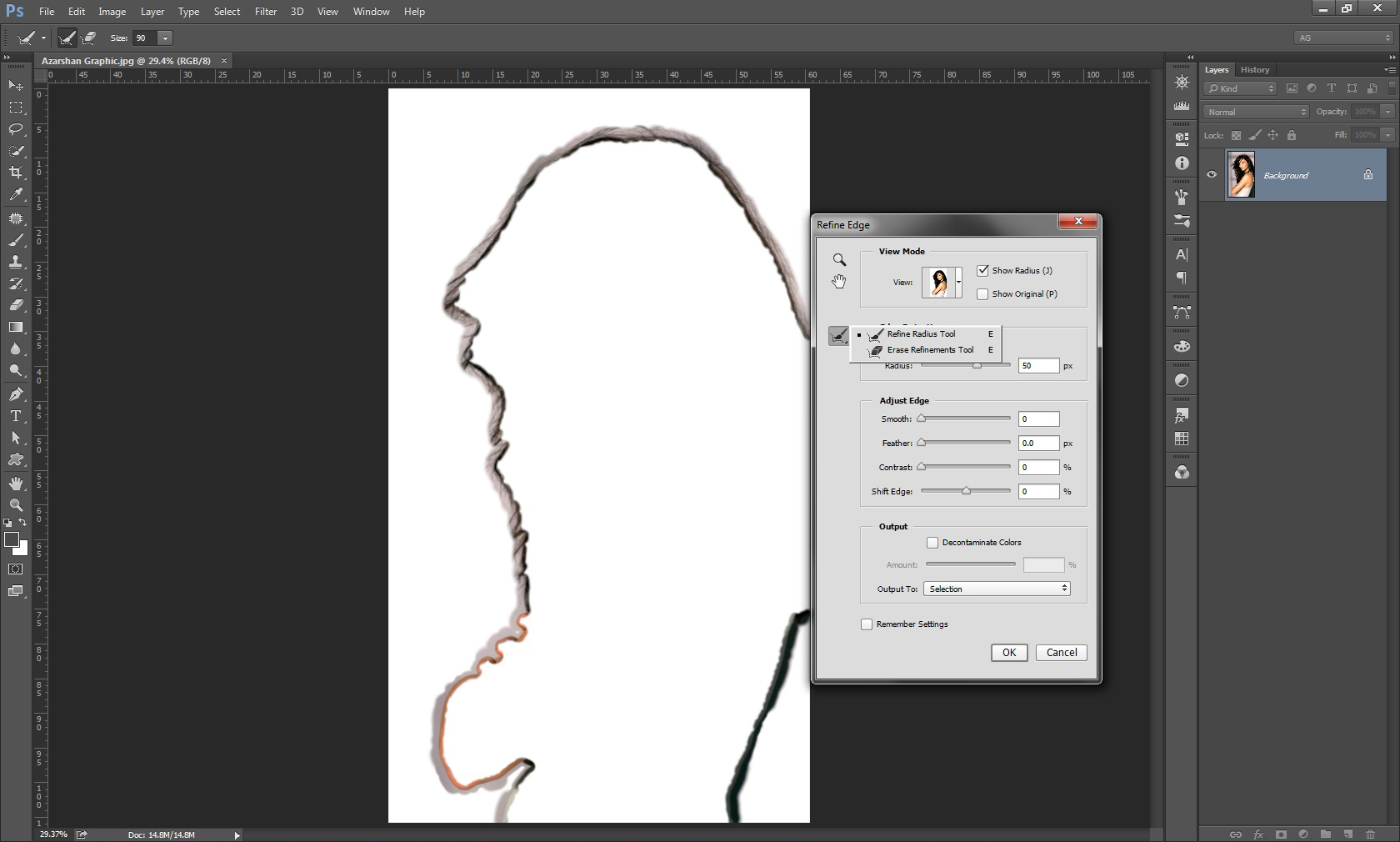
برای ادیت بهتر باید ادامه کار رو بطور دستی انجام بدیم. در گوشه پنجره Refine Edge آیکون قلم مو هست که با کلیک و نگه داشتن موس منوی اون باز میشه و شامل دو ابزار است
- ابزار Refine Radius که برای اضافه کردن به ضخامت قسمت آنالیز شده به کار میره
- ابزار Erase Refinements که برای کم کردن از ضخامت آنالیز شده به کار میره
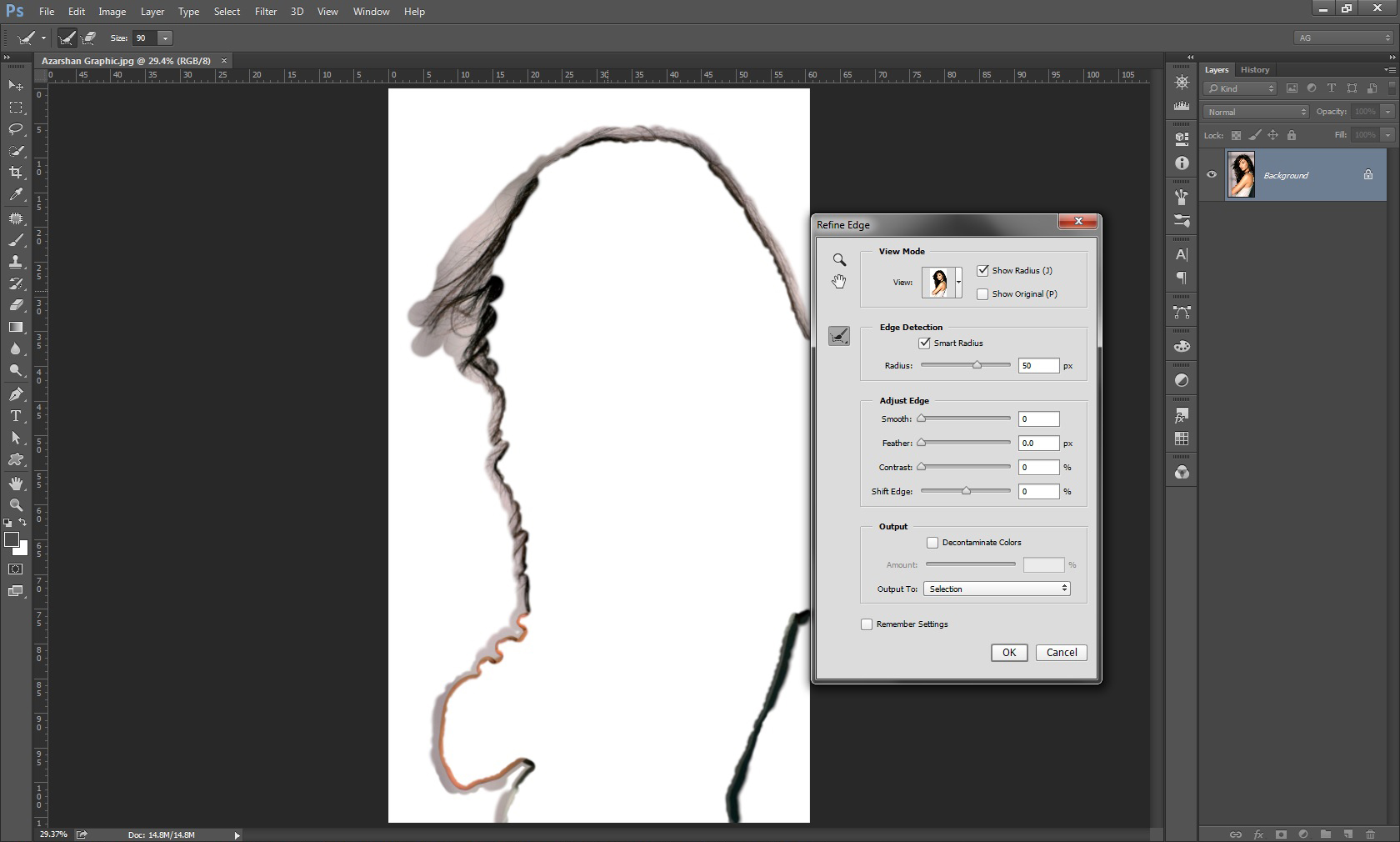
سپس با ابزار Refine Radius بر روی قسمتهایی از موها که قبلا انتخاب نشدند کشیده و آنها را به قسمت آنالیز شده اضافه میکنیم
در هنگام لزوم اگه بخوایم تصویر اصلی رو ببینیم دکمه X رو میزنیم. در اینصورت قسمتهایی که با قلم مو کشیده میشه به رنگ سبز فسفری نمایش داده میشه. میتوانیم به دفعات دکمه X رو بزنیم تا بین نمایش کل تصویر و نمایشی که از لیست view انتخاب کردیم سوئیچ کنیم.
بهمین ترتیب با ابزار Refine Radius ادامه میدهیم و در صورتیکه اشتباهاً قسمتی رو اضافه کردیم با نگهداشتن دکمه Alt بطور موقت میتوان به ابزار Erase Refinements سوئیچ کرد و قسمتهای اضافی رو کم کرد.
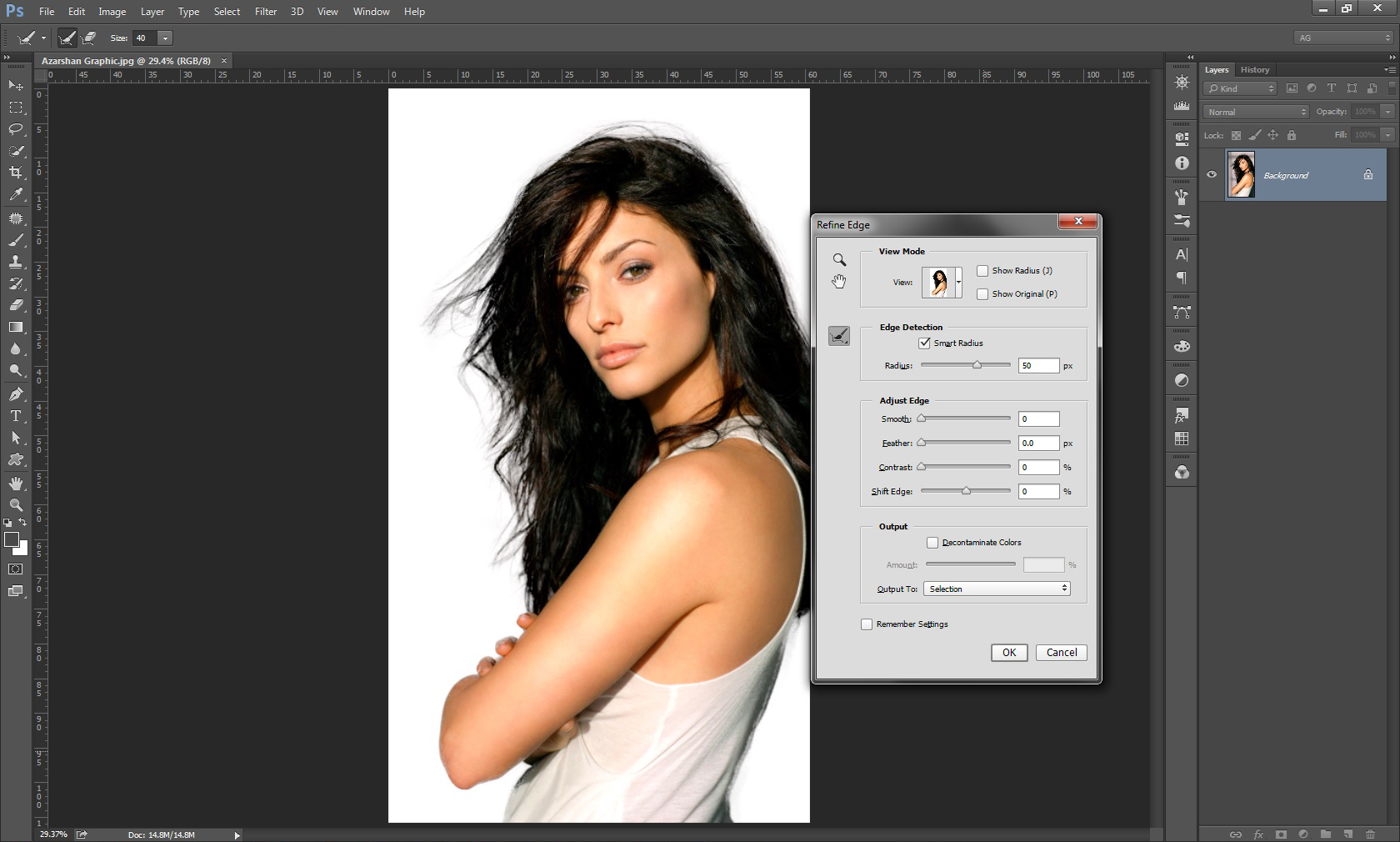
در نهایت تصویرمان اینگونه خواهد شد:
در قسمت Adjust Edge گزینه های مختلفی برای تنظیم لبه وجود داره:
- Smooth برای از حالت شکسته دراوردن قسمت انتخاب و تبدیل کردن به حالت منحنی به کار میره
- Feather برای نرم کردن لبه هاست
- Contrast برای افزایش یا کاهش کنتراست لبه هاست
- Shift Edge برای اضافه یا کم کرده به لبه هاست
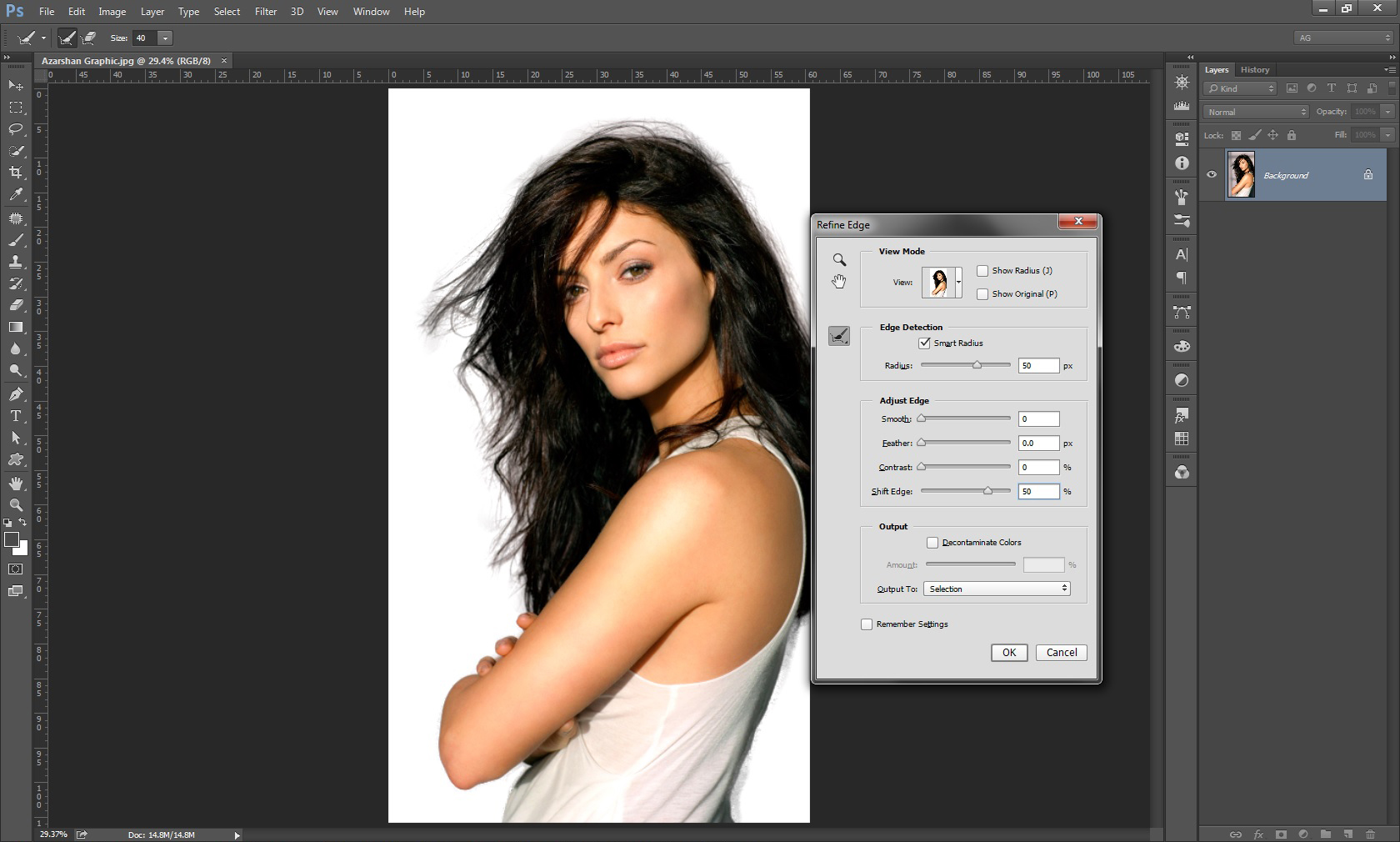
برای این تصویر ما فقط از گزینه Shift Edge استفاده کردیم و اونو کمی افزایش دادیم تا جزئیات بیشتری از موها آشکار بشه
در قسمت Output اگه گزینه Decontaminate Colors رو فعال کنیم رنگهایی که از پس زمینه روی موها باقی مانده اند کاهش پیدا میکنند . اندازه اونو در اینجا روی 65 درصد قرار دادیم:
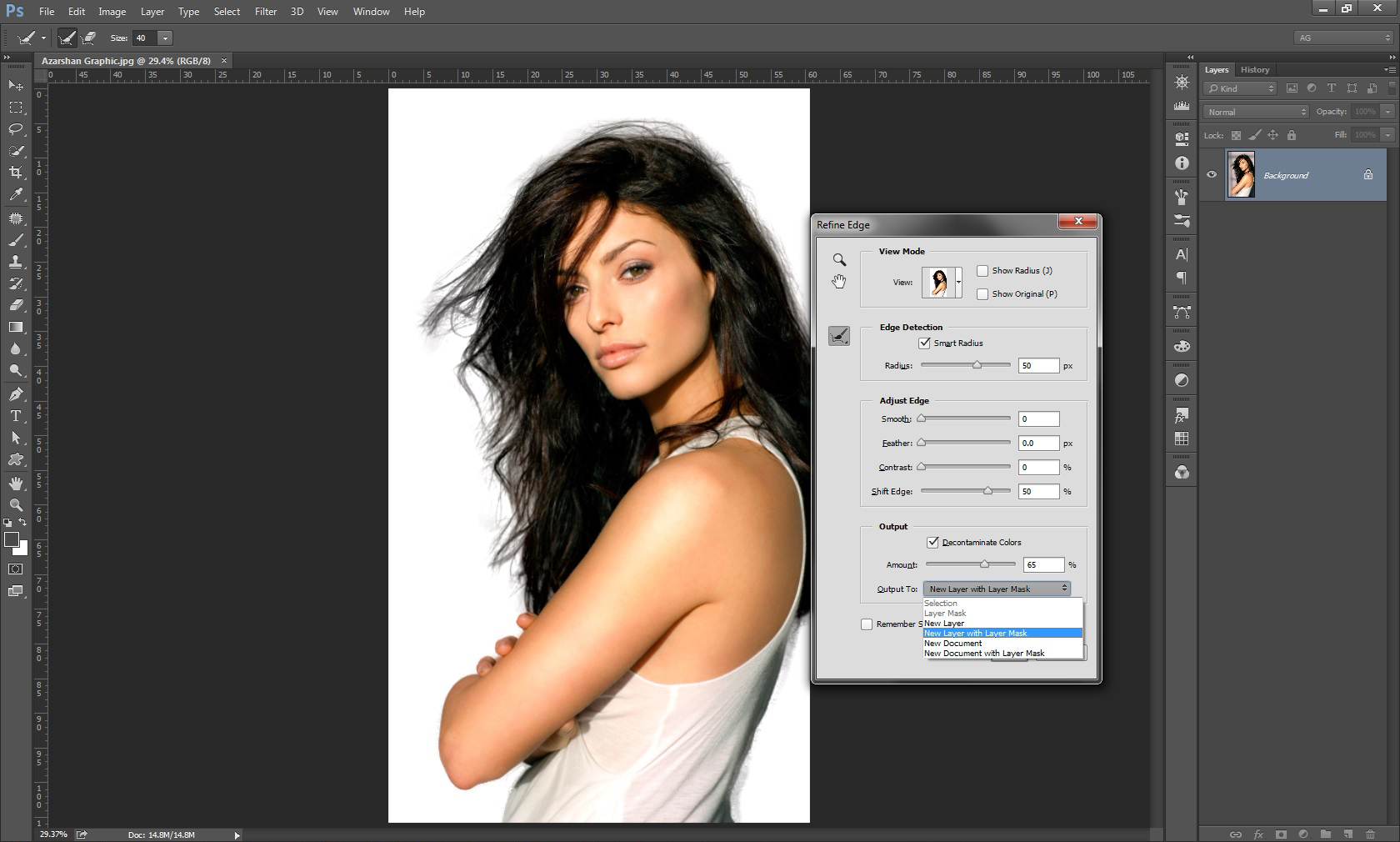
کار ما در اینجا با Refine Edge تموم میشه و باید خروجی بگیریم. از لیست Output To نوع خروجی رو میتوان مشخص کرد. بهتر اینه که خروجی بصورت ماسک باشه که بعدا قابل ویرایش باشه و به تصویر اصلی هم لطمه نخوره.
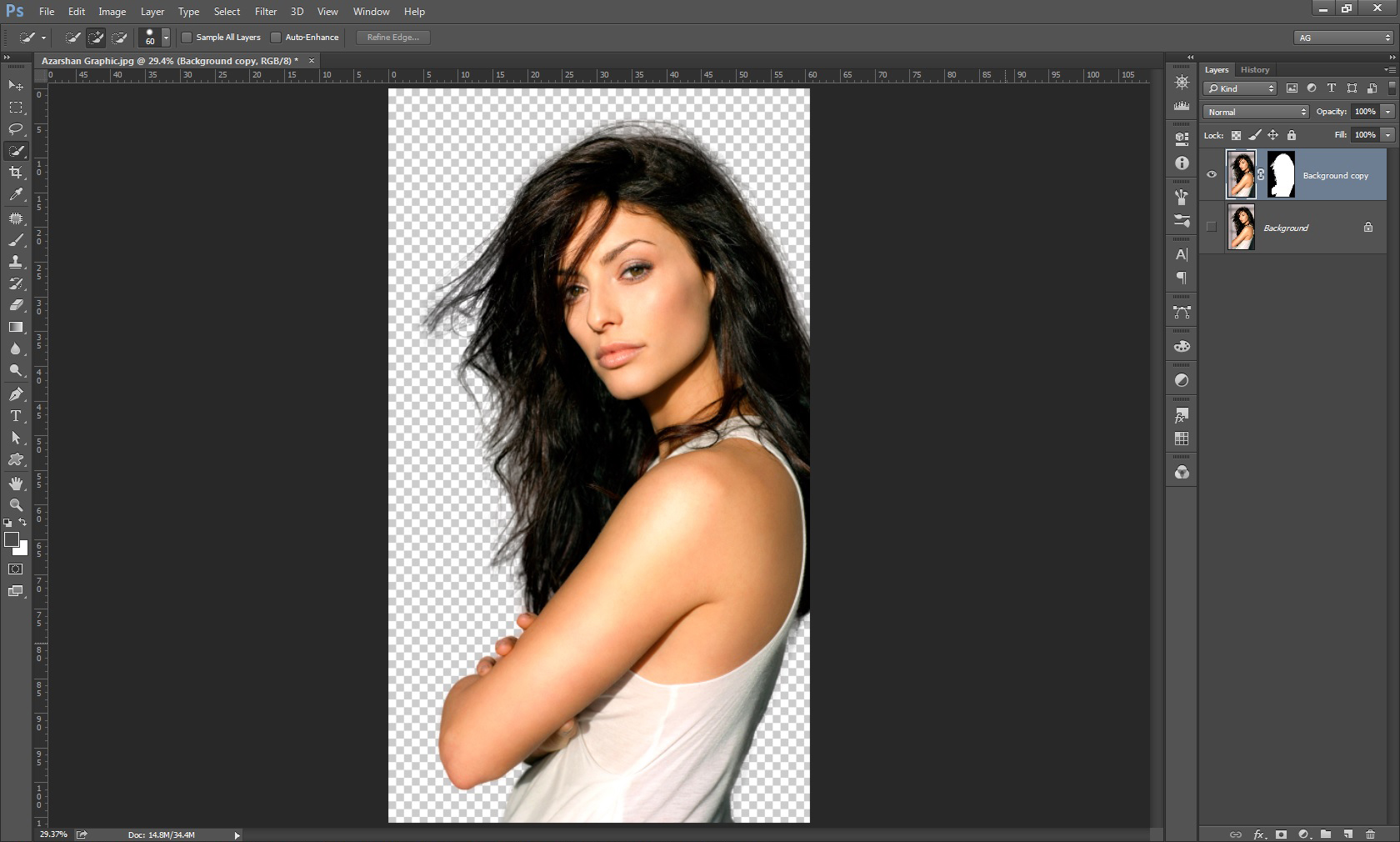
بعد از OK کردن ، قسمت انتخاب شده تصویر بصورت ماسک در پنل لایه ها نشان داده میشه
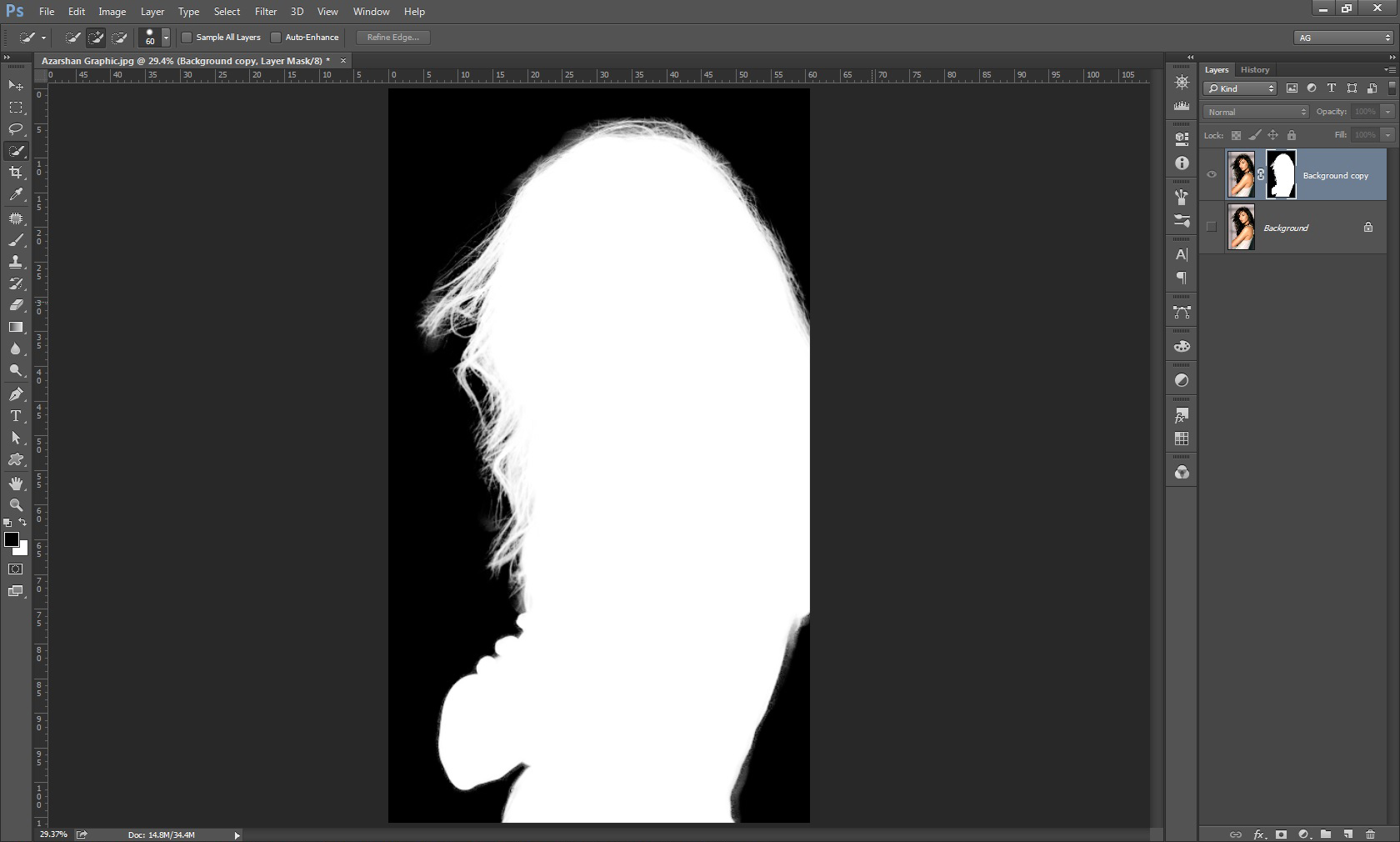
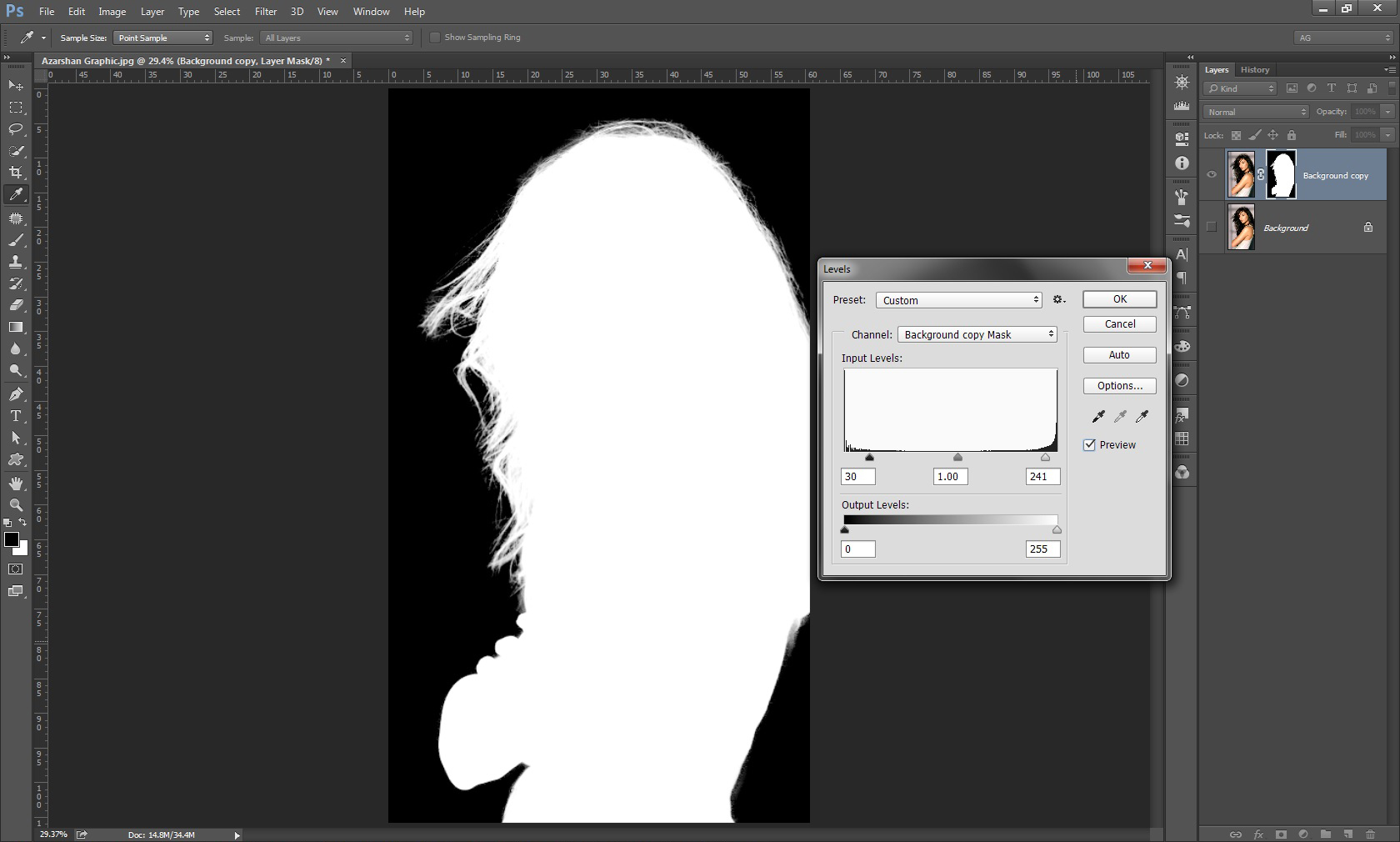
در ادامه ممکنه بسته به عکس یه سری ویرایشها لازم باشه. در اینجا ما ماسک لایه رو با گرفتن دکمه Alt و زدن روی ماسک نمایان میکنیم
میبینید کمی دور موها بصورت هاله مانند وجود داره. میتونیم از دستور Levels و بالا بردن کنتراست از این هاله کم کنیم. (در واقع میخویم تنالیته های خاکستری رو کاهش بدیم)
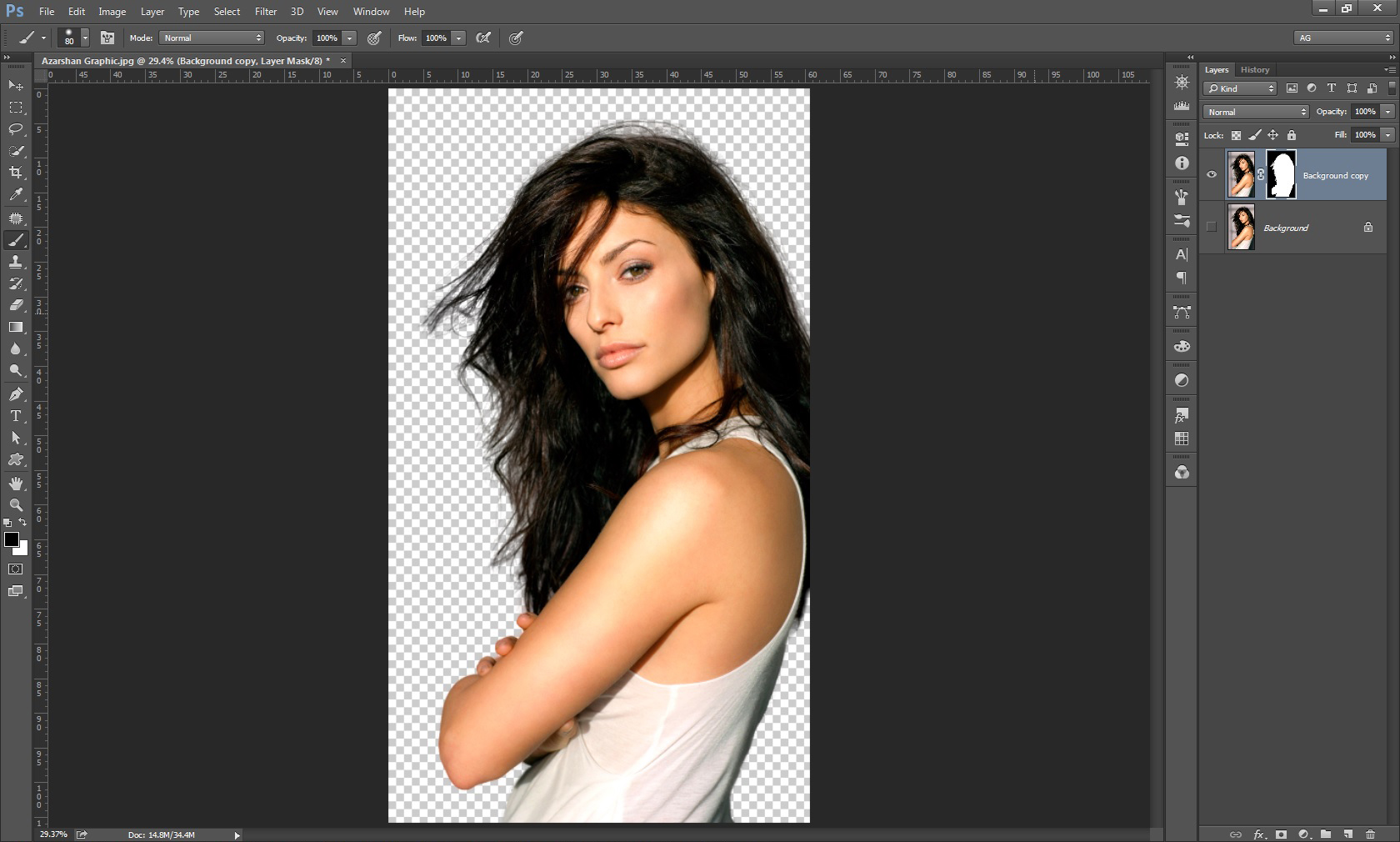
نتیجه کار تا به اینجا:
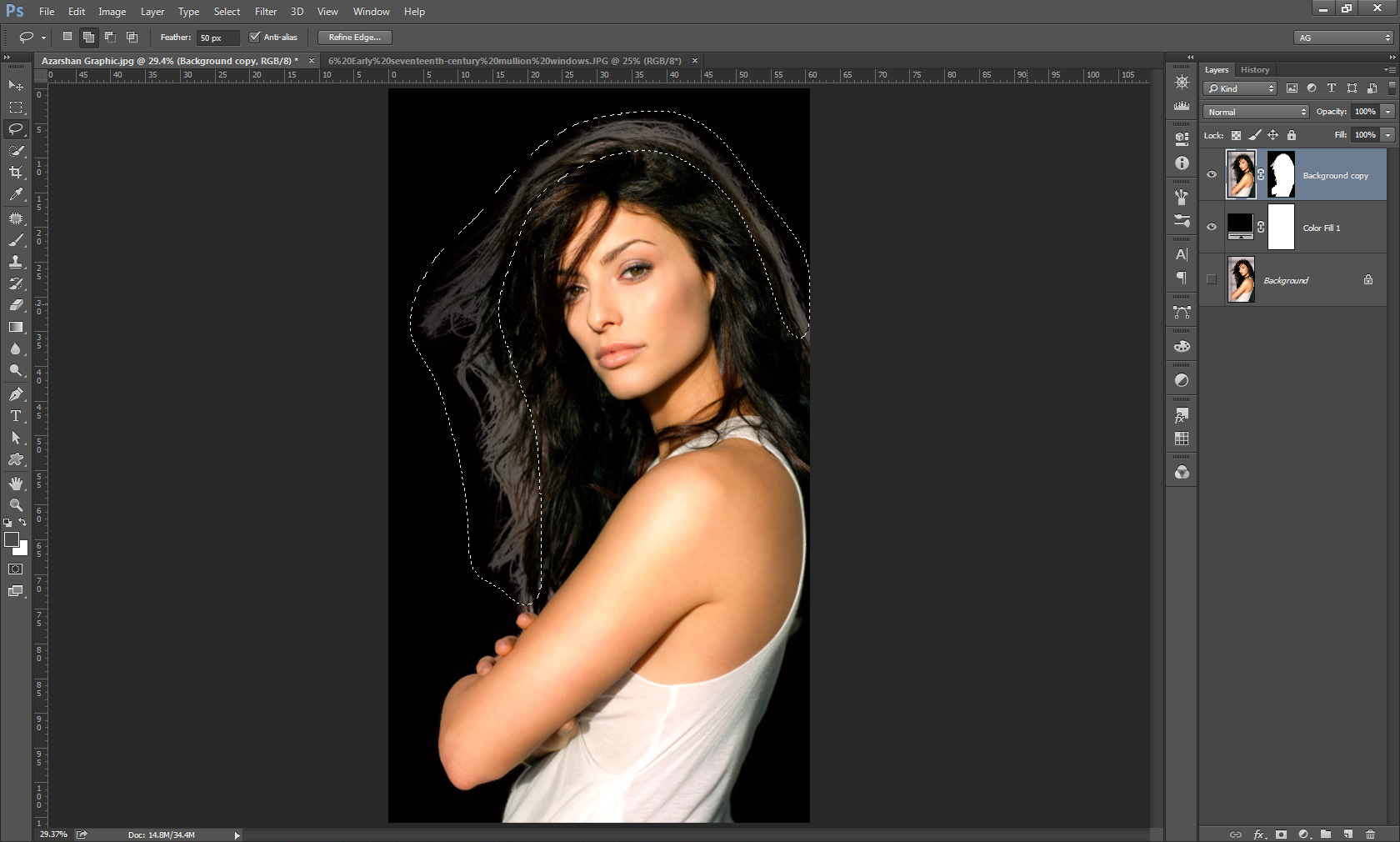
اگه یک لایه دیگه در پشت عکس بندازیم میبینیم که لبه های مو روشن هستند و این بخاطر رنگ پس زمینه اولیه است.
این قسمتها رو انتخاب میکنیم:
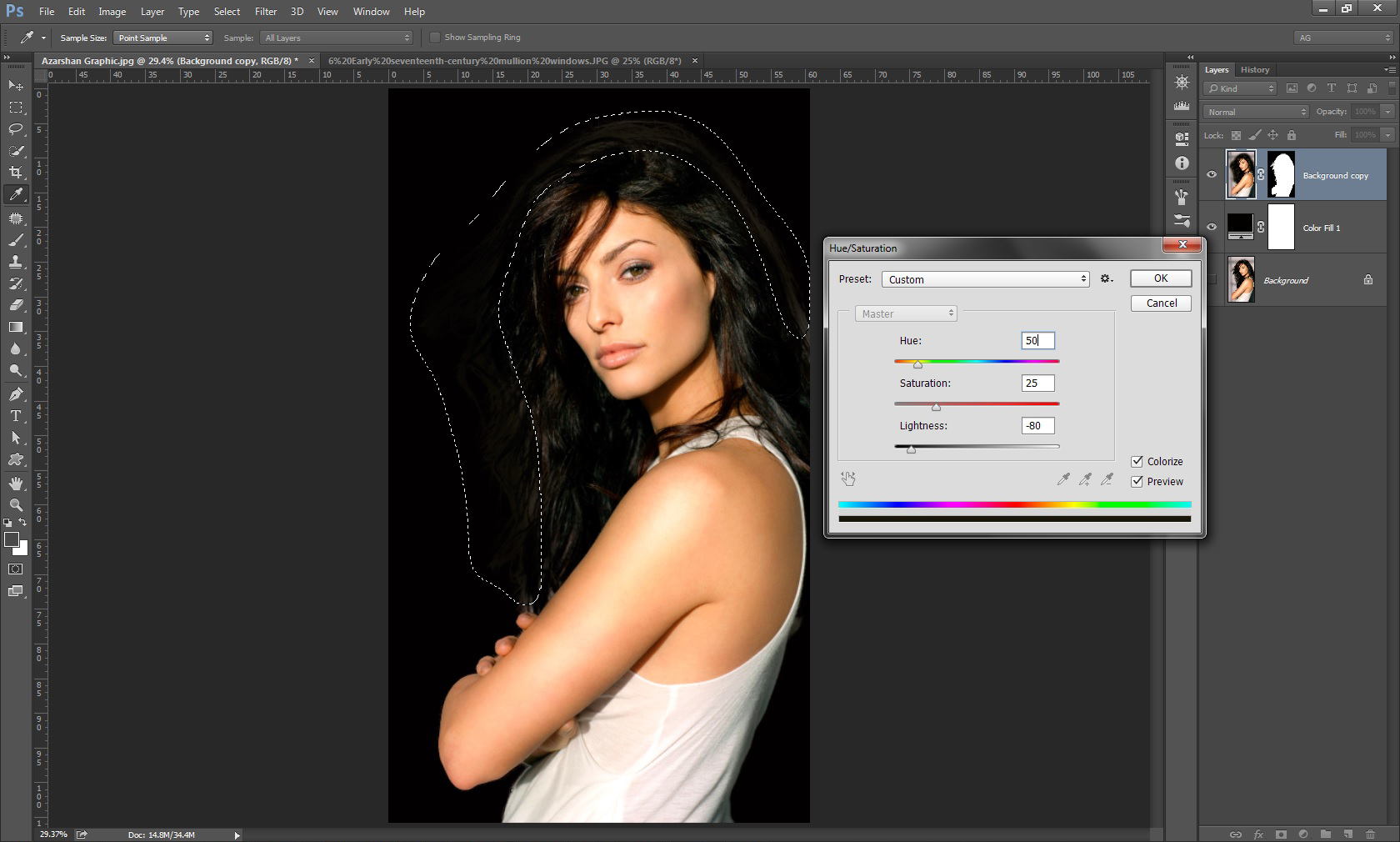
سپس با استفاده از دستور Hue/Saturation و تنظیمات مواد اون، رنگ اون مناطق مو رو تنظیم میکنیم:
در نهایت میتونیم عکس مورد نظر رو بر روی پس زمینه جدید قرار بدیم:
امیدوارم از این آموزش استفاده کرده باشید. مواردی که گفته شد ممکن است بسته به تصویر انتخابی تغییر کند و مجبور باشید از دستورات دیگری نیز استفاده کنید.
آشنایی با Blend mode ها و چگونگی عملکرد آنها به بیان ریاضی
لغزنده opacity در فتوشاپ این امکان رو میده که لایه انتخابی رو با لایه زیرین ترکیب کنید. و این ترکیب بدین صورته که لایه انتخابی شفاف شده و لایه زیرین از درون اون نمایان میشه. Blend Mode ها هم همچین پروسه ای دارند ولی با محاسبات ریاضی متفاوت. این Blend Mode ها غیر مخرب (non-destructive) بوده و هر زمان قابل تعویض هستند و به پیکسلهای لایه ها آسیب نمیزنند.
ابتدا به کلیاتی در مورد Blend Mode ها میپردازیم و بعد سراغ روابط ریاضی حاکم بر اونها میریم.
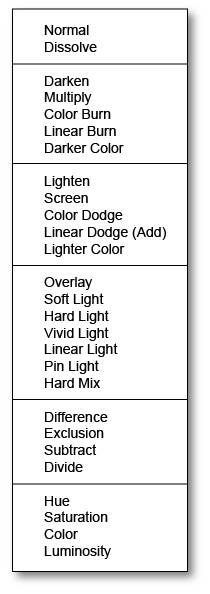
فتوشاپ و برخی نرم افزارهای ادوبی دارای یک سری Blend Mode هستند که در هر نرم افزار عملکرد مشابهی دارند ولی تعداد Blend Mode ها در فتوشاپ از همه بیشتره بنابراین ما Blend Mode های فتوشاپ رو برای بررسی انتخاب میکنیم. لیست Blend Mode هایی که در پنل Layers فتوشاپ هستند بدین صورته:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
گروه های Blend Mode
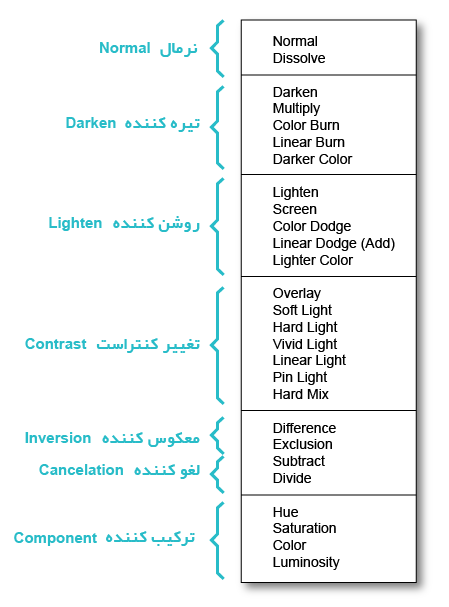
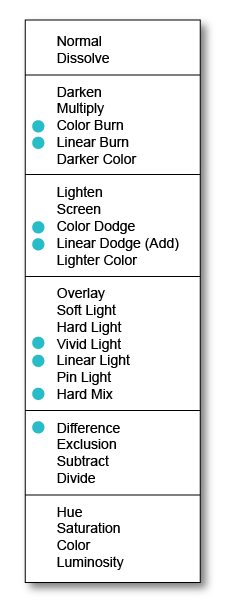
در لیست Blend Mode ها، تعدادی با هم همگروهند که کار تقریباً مشابهی انجام میدن. این گروه ها بدین صورتند:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
میانبرهای Blend Mode ها
هر Blend Mode برای خودش یه میانبر داره ولی شرطش اینه که در هنگام استفاده از میانبر هیچکدوم از ابزار مربوط به نقاشی و ادیت فعال نباشه چون این ابزارها خودشون در Option bar دارای Blend Mode هستند و استفاده از میانبرها، Blend Mode اختصاصی اونا رو تغییر میده نه Blend Mode های پنل لایه ها رو.
برای تغییر Opacity هم میشه از اعداد کمک گرفت. مثلاً با زدن دکمه 5 مقدار Opacity 50% میشه. با زدن 7 مقدار اون 70% میشه. با زدن 0 مقدارش 100% میشه . با دوبار زدن 0 مقدارش 0% میشه. اگه بخواین مثلاً Opacity مقدارش 35% بشه باید 3 و 5 رو بسرعت پشت سر هم بزنید.
برای تغییر اسلایدر fill در پنل لایه ها همانند Opacity عمل میکنیم فقط قبلش باید Shift رو هم نگهدارید.
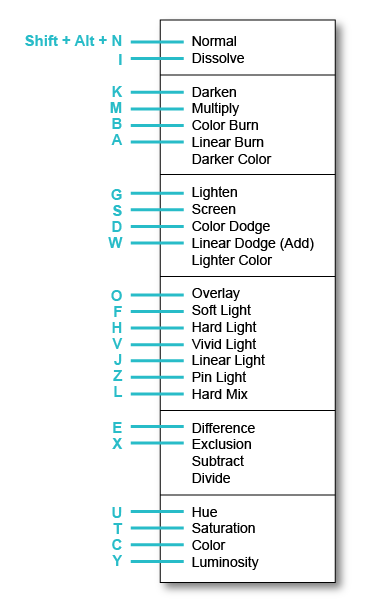
میانبرهای مربوط به Blend Mode ها به شرح زیر است:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های پر کاربرد
چهار تا از Blend Mode ها دارای بیشترین استفاده هستند. آنها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
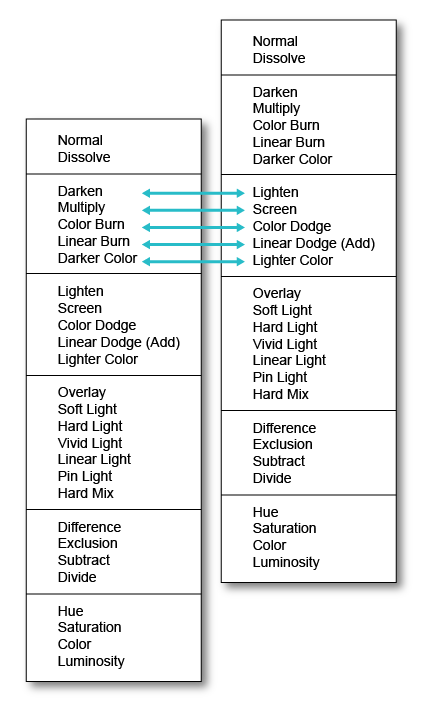
Blend Mode های مخالف
برخی از Blend Mode ها مخالف همدیگه عمل میکنند. اونها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
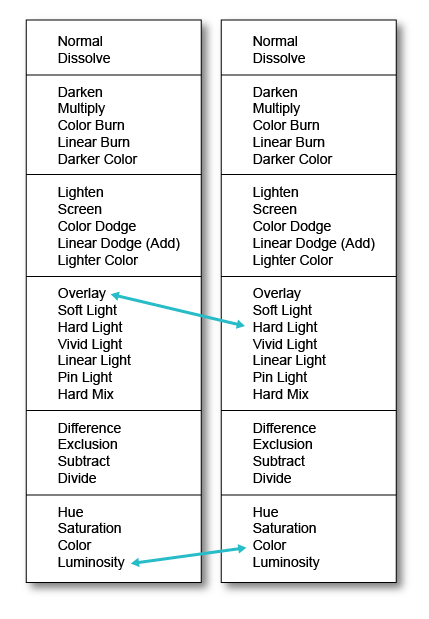
Blend Mode های مبدل
دو جفت از Blend Mode ها مبدل (Commuted) همدیگه هستند. جفت اول Overlay و Hard Light است و جفت دوم Luminosity و Color است.
به دلیل این به اونا مبدل همدیگه میگن چون اگه یکی از اونا رو به لایه بالایی اعمال کنید، نتیجه یکسانی خواهید داشت با وقتیکه دیگری رو به لایه پایینی اعمال کرده و بعد جای دو لایه رو عوض کنید.
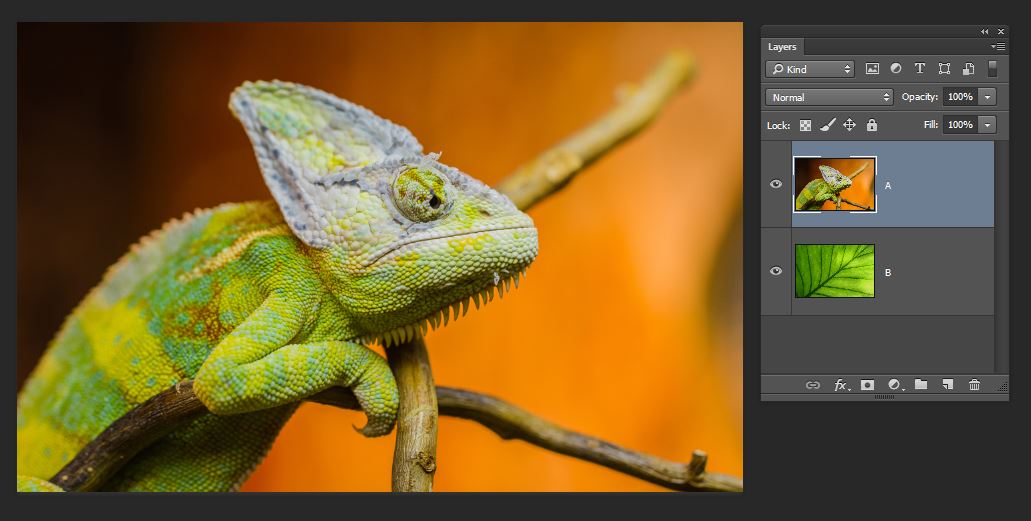
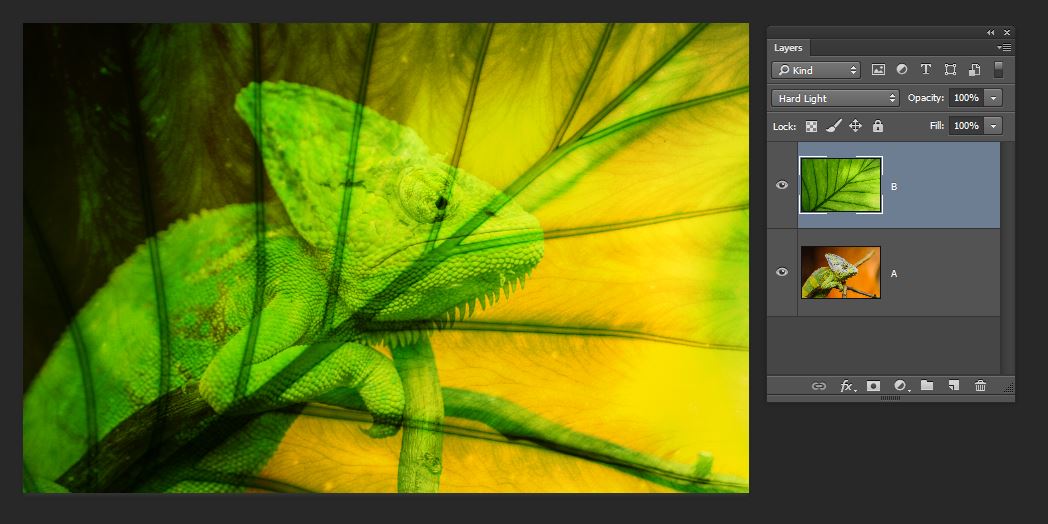
عملکرد اونا رو با یه مثال توضیح میدم. فرض کنید یک فایل دارید که دارای دو لایه است. بطور عادی فقط لایه بالایی قابل دیدنه:
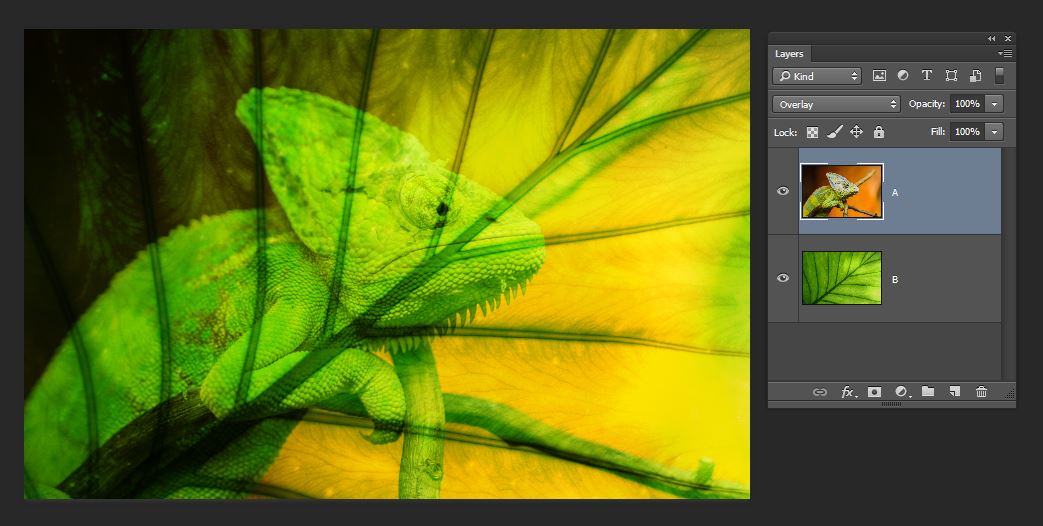
سپس روی لایه بالایی Overlay رو اعمال میکنیم:
سپس به لایه زیری مد Hard Light رو اعمال میکنیم و این لایه رو میبریم به لایه بالاتر. میبینید که نتیجه یکسانی با حالت قبل ایجاد شد. بهمین خاطره که بهشون مبدل میگن.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های خاص
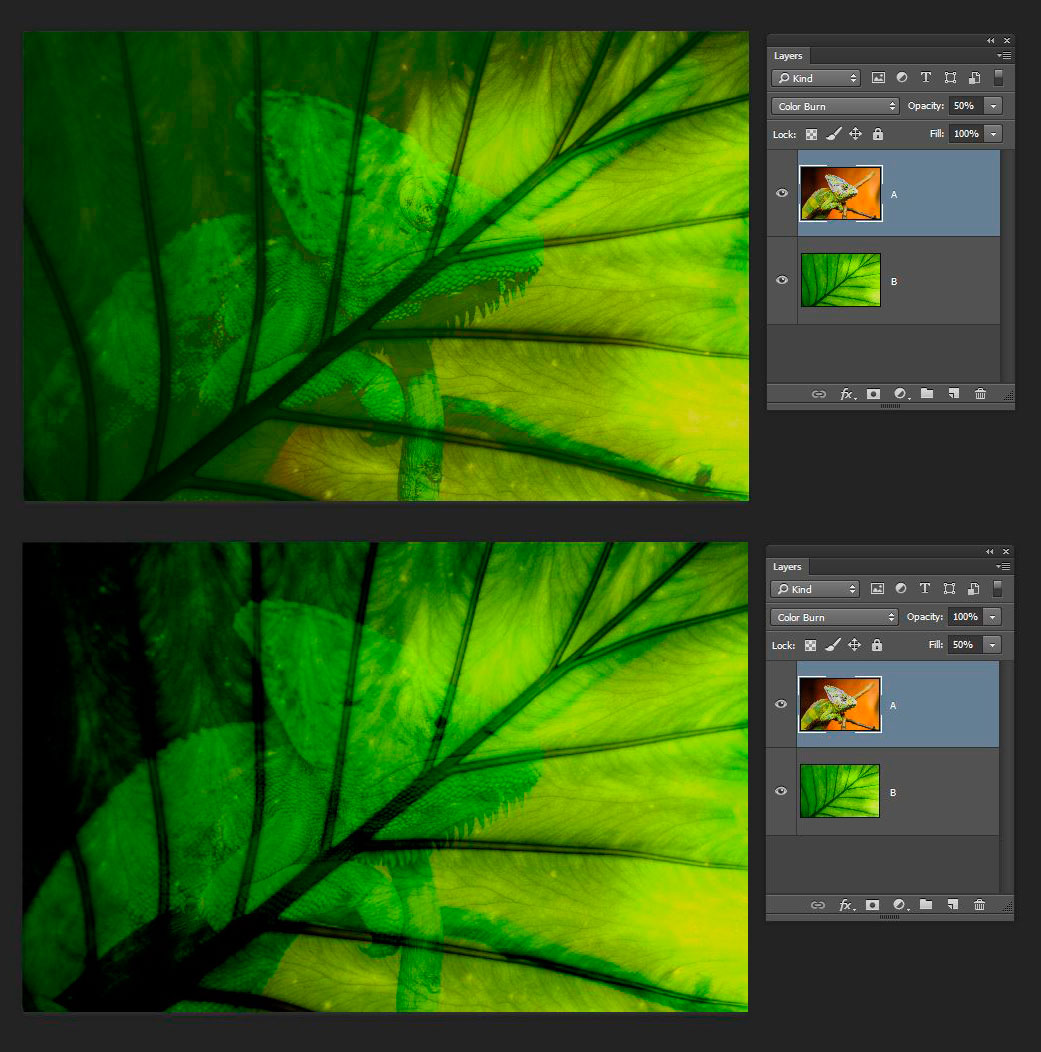
هشت Blend Mode وجود دارن که رفتارشون با تغییرات Opacity و fill لایه مختلفه. بطور معمول Blend Mode ها چه مثلاً Opacity 50% باشه و چه fill، نتیجه یکسانی میدن. ولی این هشت Blend Mode رفتارشون مختلفه. یعنی اگه به لایه ای اعمال بشن در صورتیکه Opacity اون لایه 50 درصد باشه نتیجه کارشون مختلف با وقتیه که fill اون لایه 50 درصد باشه.
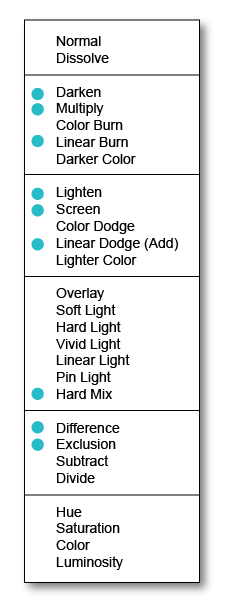
این هشت Blend Mode به شرح زیرند:
مثلا Color Burn رو ببینید که با تغییر Opacity و fill نتیجه یکسانی بدست نمیده. در اینجا یکبار Opacity رو تغییر دادیم و یکبار fill رو و میبینید که نتیجه متفاوته.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Blend Mode های متقارن
تعدادی از Blend Mode ها دارای رفتار متقارن هستند، یعنی وقتی روی لایه بالایی اعمال شوند همان نتیجه ای را می دهند که اگر بر لایه پایینی اعمال شده و سپس جای لایه ها عوض شوند. این Blend Mode ها عبارتند از:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
بیان ریاضی Blend Mode ها
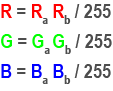
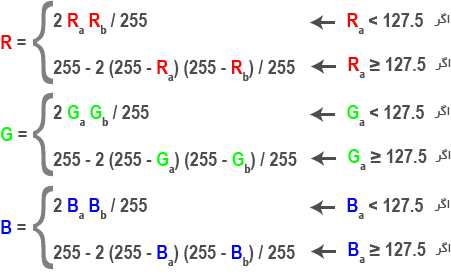
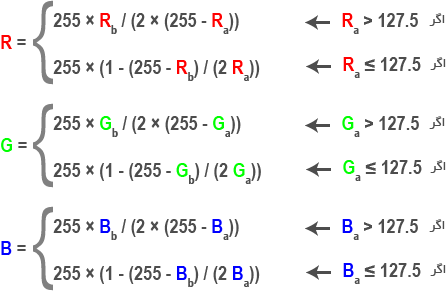
میدانیم یک تصویر از چند کانال تشکیل شده و پیکسلهای هر کانال میتونن مقادیری بین 0 تا 255 از روشنایی رو داشته باشن. 0 به معنای سیاه کامل و 255 به معنای سفید کامل است و مقادیر بین اونا پله های خاکستری رو تشکیل میدن. برای اینکه Blend Mode ها بصورت ریاضی اعمال میشن ابتدا باید اون مقادیر رو استاندارد کنیم. در اینصورت به سفید یا همون 255، عدد 1 و به سیاه یا همون 0، عدد 0 رو نسبت میدیم. در اینصورت مثلا خاکستری 50% (127.5) دارای عدد 0.5 خواهد شد (0.5 = 255/127.5). بطور کلی برای محاسبه عدد استاندارد شده، عدد مورد نظر رو بر 255 تقسیم میکنیم.
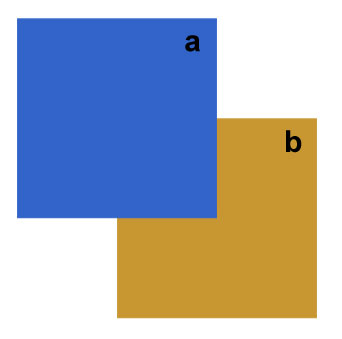
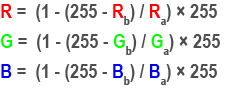
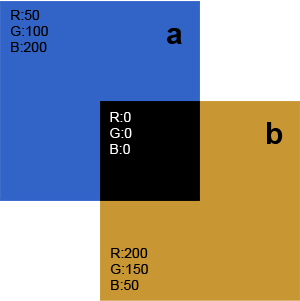
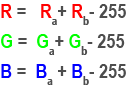
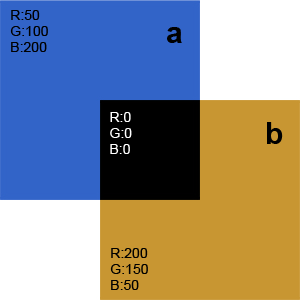
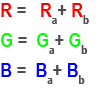
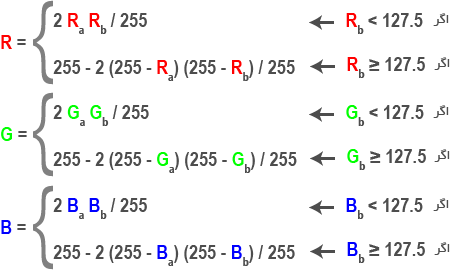
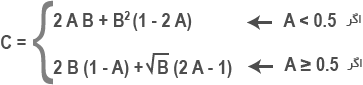
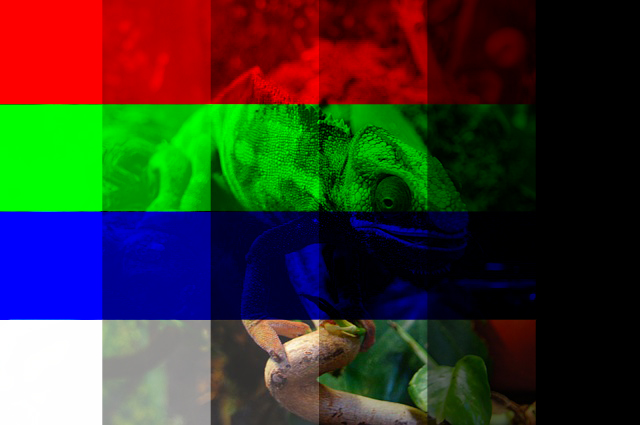
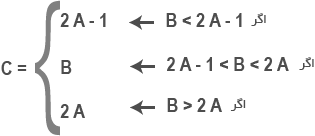
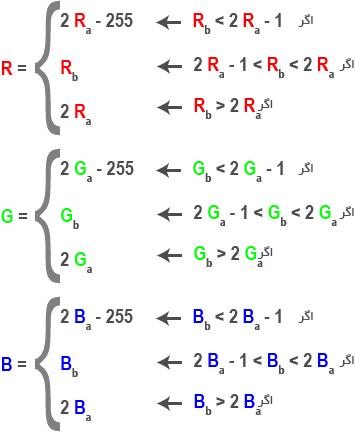
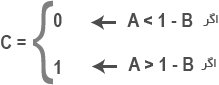
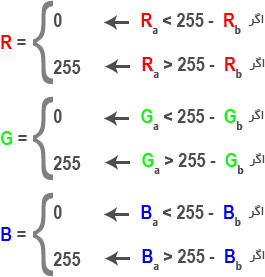
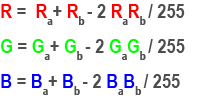
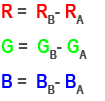
در تصاویر زیر که به توضیح و عملکرد ریاضی هر Blend Mode پرداخته است، فرض شده که a لایه بالایی و b لایه زیرین باشد. برای نشان دادن عملگر ریاضی از دو نوع تعریف استفاده شده یکی براساس اعداد استاندارد شده (اعداد بین صفر و یک - که در بالا توضیح داده شد) و دیگری بر اساس اعدادی که در فتوشاپ استفاده میشوند (اعداد بین 0 و 255)
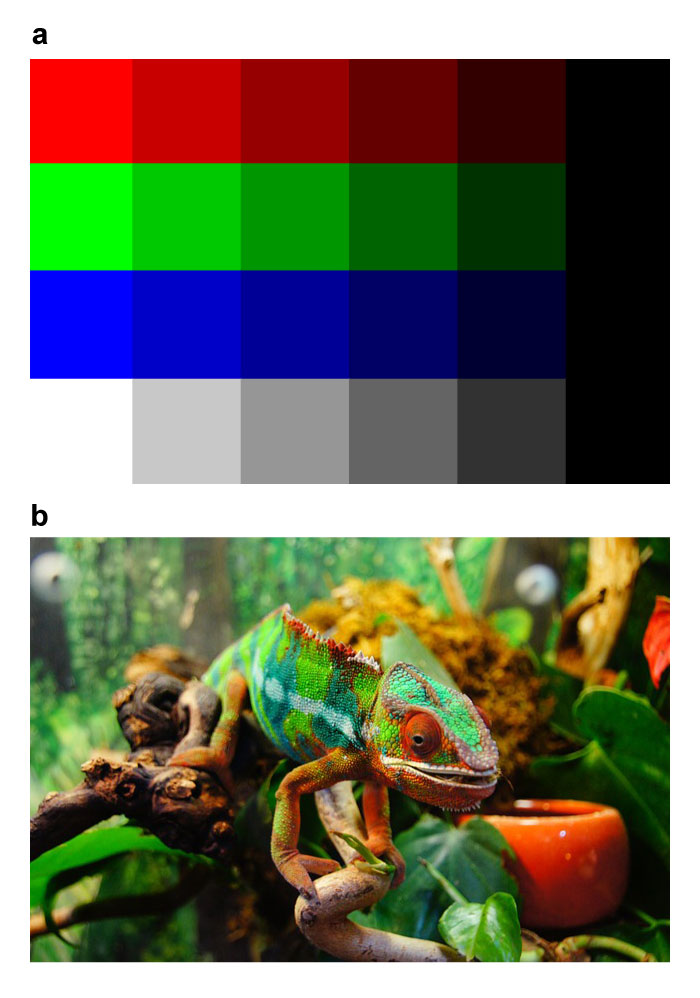
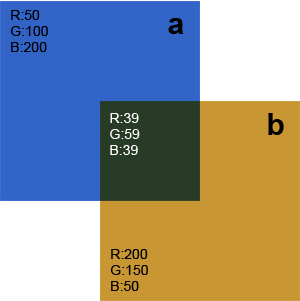
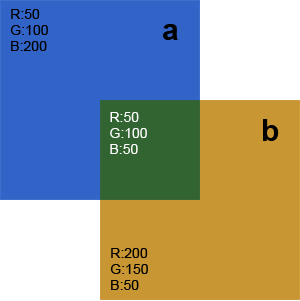
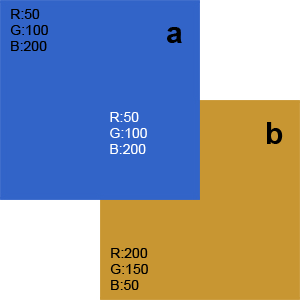
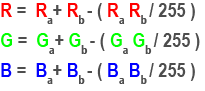
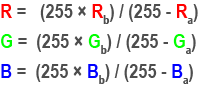
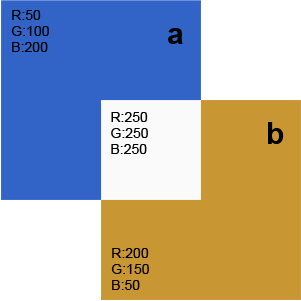
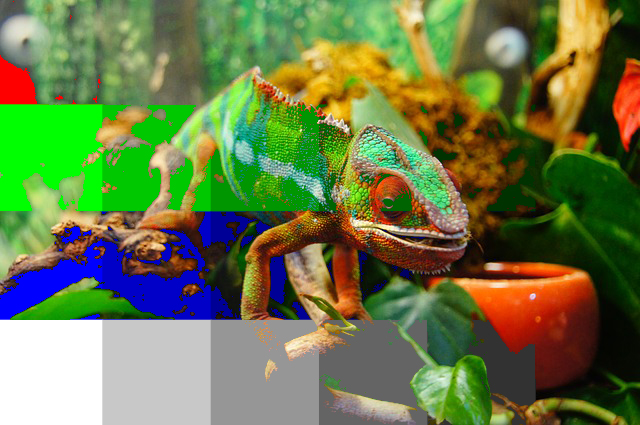
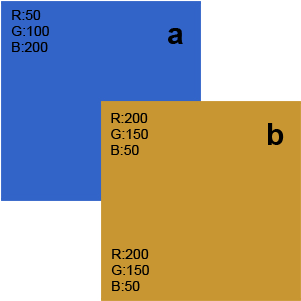
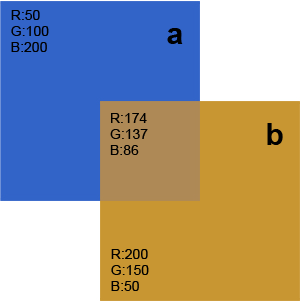
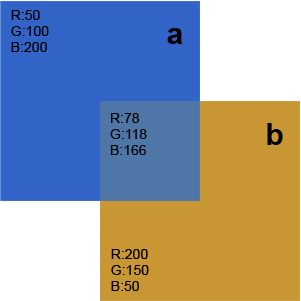
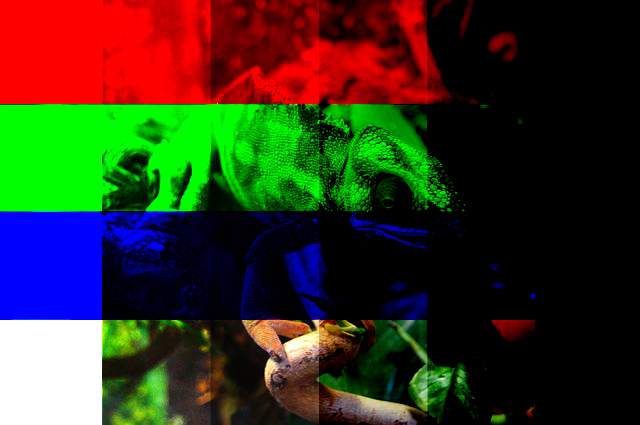
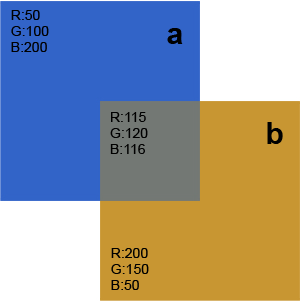
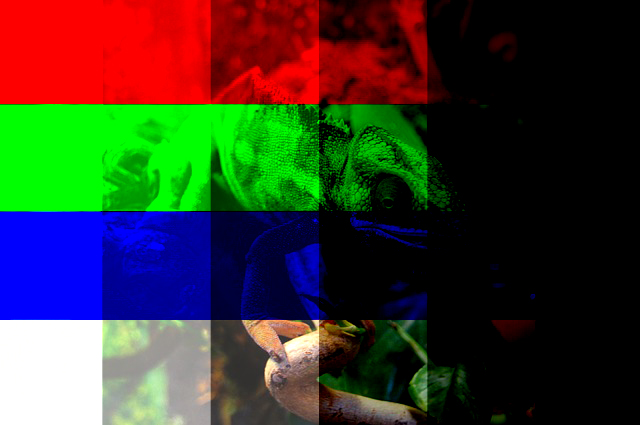
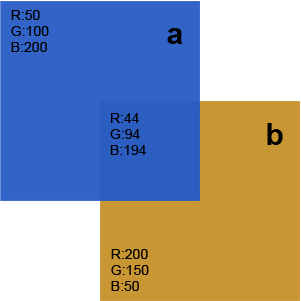
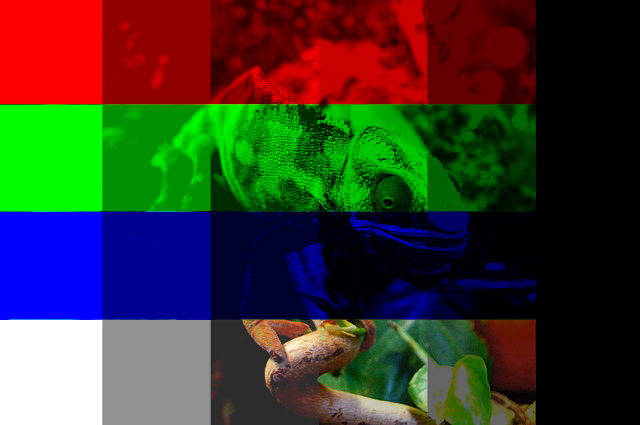
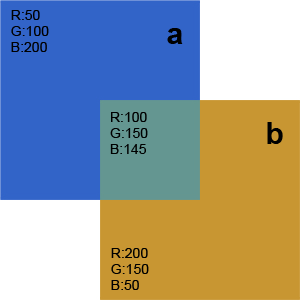
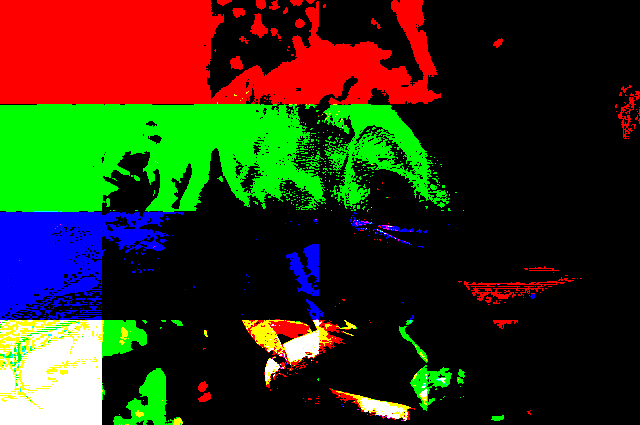
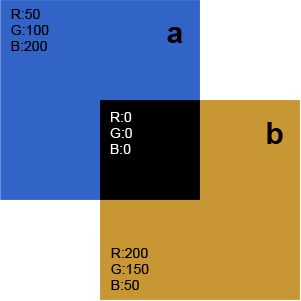
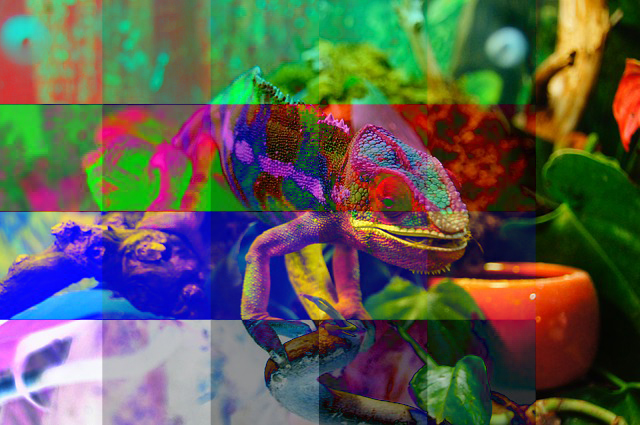
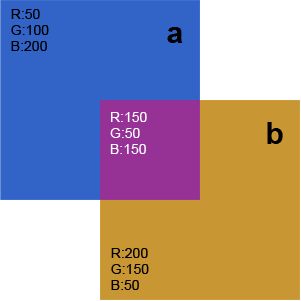
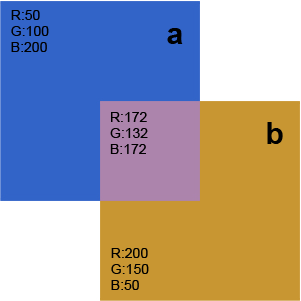
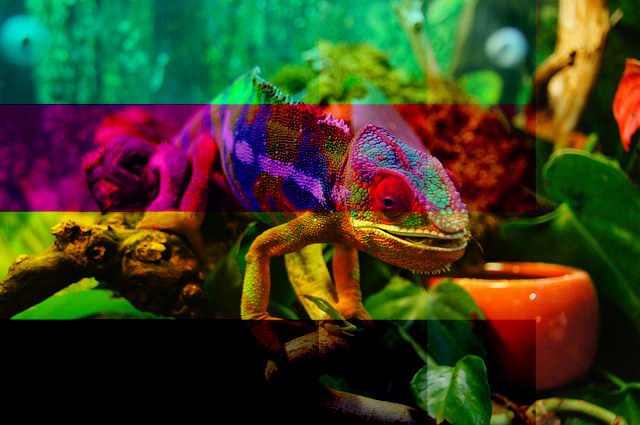
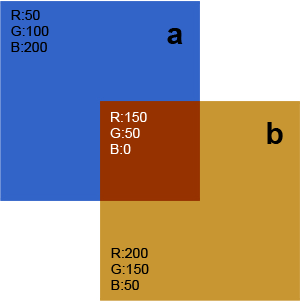
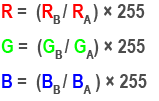
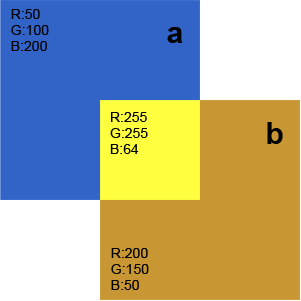
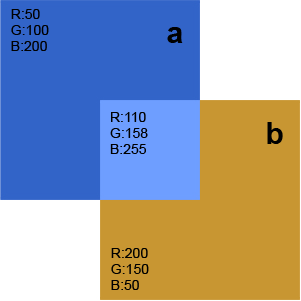
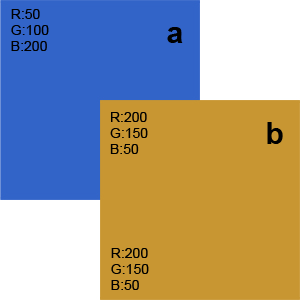
برای نشان دادن بهتر عملکرد Blend Mode ها از دو تصویر استفاده شده، تصویر بالایی که با a نشان داده شده و تصویر زیرین که با b نشان داده شده.
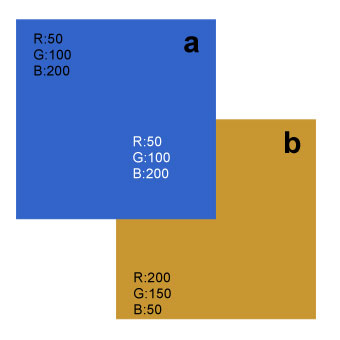
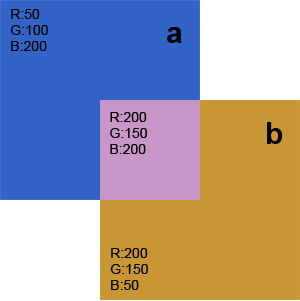
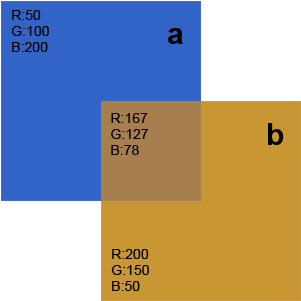
همچنین برای فهم بهتر موارد ریاضی آن از دو رنگ با کد رنگی مشخص نیز استفاده شده که رنگ a بالای رنگ b قرار دارد و رنگ بدست آمده از اعمال Blend Mode نیز نمایش داده شده
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Normal
این حالت پیش فرض بوده و هیچ آنالیز ریاضی بر آن وارد نمی شود. در نتیجه لایه ها با هم ترکیب نمی شوند.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Dissolve
این گزینه فقط در نواحی شفاف لایه تاثیر میگذارد و ایجاد یک پترن پیکسلی بصورت رندوم میکند. کارکردش بدین صورته که در صورتیکه لایه بالایی مات است پیکسلها از اون لایه انتخاب شده و اگر کل یا قسمتی از لایه بالایی شفاف شود پیکسلها از لایه زیرین انتخاب میشوند. در این روش از anti-aliasing استفاده نمیشود برای همین الگویی از نقاط خواهیم داشت.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
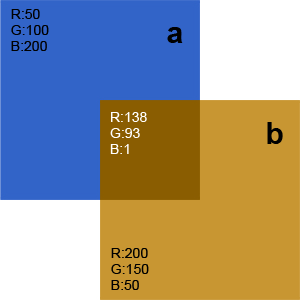
Multiply
بهترین گزینه برای تیره کردن تصویر است. این مد در هر کانال، سطح روشنایی پیکسل لایه بالای رو در سطح روشنایی پیکسل لایه زیرین ضرب می کند. بسیار عالی برای ایجاد سایه و حذف نقاط سفید و دیگر رنگهای روشن است.
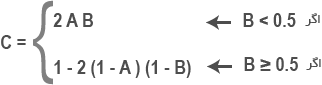
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده ازمقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Darken
پیکسلهای لایه ها با هم مقایسه شده و آنکه تیره تر باشد نگهداشته می شود. بطور کلی تن های تیره همه لایه ها حفظ می شوند. توجه کنید که این عمل در هر کانال اجرا می شود. یعنی اگه تصویر RGB باشد به هر سه کانال اون بطور مجزا اعمال می شود. اگه می خواهید این عمل بر روی ترکیب کانالها انجام شود از Darker Color استفاده کنید.
اگر لایه بالایی a باشد و لایه زیرین b، در اینصورت رنگ حاصل مینیمم رنگ هر کانال خواهد بود. یعنی هر کانال با هم مقایسه می شوند و هرکدام که کوچکتر بودند انتخاب می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
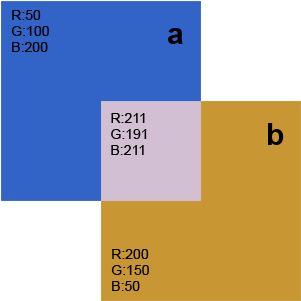
Color Burn
از Multiply تیره تر است با تن های میانی اشباع تر و کاهش بیشتر نقاط روشن. این مد کنتراست رنگی بین دو لایه را افزایش می دهد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Linear Burn
از multiply تیره تر است ولی رنگهای آن نسبت به color burn کمتر اشباع است.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل است :
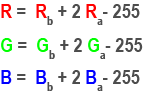
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
اگر لایه بالایی a باشد و لایه زیرین b، مقدار رنگ هر کانال با هم جمع شده و سپس معکوس می شوند. در صورتیکه حاصل عددی منفی شود، صفر در نظر گرفته می شود.
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Darker Color
مشابه darken است ولی بر روی کانالهای ترکیب شده اعمال می شود نه هر کانال بطور مجزا. در اینصورت پیکسلهای حاصل از پیکسلهای دو لایه تشکیل شده و کلاً رنگ جدیدی تولید نمی شود.
اگر لایه بالایی a باشد و لایه زیرین b، از بین دو عدد زیر هر کدام کوچکتر بودند، رنگ حاصل مقادیر رنگ کانالهای مقدار کوچکتر خواهد بود
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Lighten
مشابه darken است ولی با عملکرد معکوس. اگر پیکسلی از لایه انتخابی روشنتر از لایه زیرین باشد هر دو نگهداشته می شوند. اگه پیکسلی تیره تر باشد، با پیکسل لایه زیرین عوض می شود (یا شفاف می شود). بطور کلی تن های روشن همه لایه ها حفظ می شوند. توجه کنید که این عمل در هر کانال اجرا می شود. یعنی اگه تصویر RGB باشد به هر سه کانال اون بطور مجزا اعمال می شود. اگه می خواهید این عمل بر روی ترکیب کانالها انجام شود از lighter color استفاده کنید.
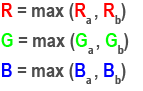
اگر لایه بالایی a باشد و لایه زیرین b، در اینصورت رنگ حاصل ماکزیمم رنگ هر کانال خواهد بود. یعنی هر کانال با هم مقایسه می شوند و هرکدام که بزرگتربودند انتخاب می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
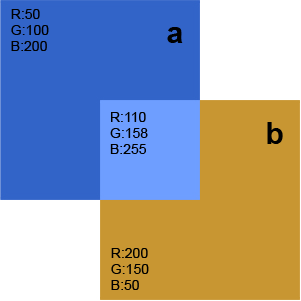
Screen
مشابه lighten است ولی نتیجه روشنتری می دهد و نقاط تیره بیشتری را حذف می کند.کارش مشابه multiply است ولی با عملکرد معکوس. این مد دارای رفتار متقارن است یعنی اگر دو لایه داشته باشیم و این مد روی لایه بالایی اعمال شود همان نتیجه ای خواهد داشت اگر ترتیب لایه ها عوض شود و دوباره این مد روی لایه بالایی اعمال شود.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
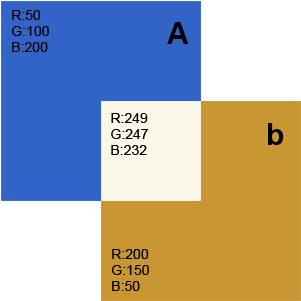
Color Dodge
از screen روشنتر است و کنتراست رنگی شدیدتری ایجاد می کند و بطور معمول تن های میانی رو اشباع کرده و های لایت ها رو افزایش می دهد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
(Linear Dodge (Add
از Color Dodge روشنتر است ولی اشباع رنگی کمتری دارد. این مد روشنایی ها رو بهم اضافه میکند. این مد دارای رفتار متقارن است یعنی اگر دو لایه داشته باشیم و این مد روی لایه بالایی اعمال شود همان نتیجه ای خواهد داشت اگر ترتیب لایه ها عوض شود و دوباره این مد روی لایه بالایی اعمال شود.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Lighter Color
شبیه lighten است ولی به ترکیب کانالها اعمال میشود نه تک تک کانالها بطور مجزا. هر دو پیکسل بالایی و زیرین رو مقایسه کرده و روشنترین رو نگه میداره.
اگر لایه بالایی a باشد و لایه زیرین b، از بین دو عدد زیر هر کدام بزرگتربودند، رنگ حاصل مقادیر رنگ کانالهای مقدار بزرگترخواهد بود
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Overlay
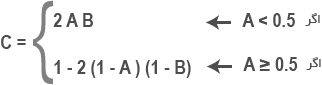
این مد از نصف قدرت Screen و Multiply بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و تن های میانی خاکستری رو شفاف می کند. تفاوت کلی مد Overlay با بقیه گروه کنتراست ها این است که محاسبات آن بر مبنای روشنایی لایه های زیرین می باشد ولی محاسبات بقیه مدهای گروه کنتراست بر مبنای روشنایی لایه فعال است. مد Hard Light نیز محاسباتی شبیه Overlay دارد ولی همانطور که گفته شد بر لایه فعال اثر می گذارد. و ایندو مد، مبدل همدیگر هستند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
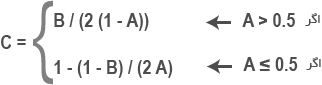
Soft Light
همانند overlay این مد از نصف قدرت screen و multiply بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و تن های میانی خاکستری رو شفاف میکنه ولی نتیجه نرم تر ملایم تری دارد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hard Light
این مد از نصف قدرت linear dodge و linear burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده می کند و تن های میانی خاکستری رو شفاف می کند. محاسبات آن شبیه overlay است ولی با نتیجه شدیدتر و فرقش اینست که محاسباتش بر مبنای لایه فعال است در صورتیکه محاسبات overlay بر مبنای لایه های زیرین می باشد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از اعداد خود کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Vivid Light
این مد از نصف قدرت color dodge و color burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه و شبیه hard mix ولی با تاثیر بسیار بیشتر است.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Linear Light
این مد از نصف قدرت linear dodge و linear burn بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه ولی با تاثیر بسیار بیشتر.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Pin Light
این مد از نصف قدرت lighten و darken بطور ترکیبی برای پیکسلهای روشن و تیره استفاده میکنه. اگه پیکسل تیره ای بر روی لایه فعال تیر تر از پیکسل تیره دیگه بر روی لایه زیرین باشه آندو نگهداشته می شوند و گر نه حذف می شوند. همچنین برای پیکسلهای روشن. و این مد بطور کامل تن های میانی رو حذف می کند. بخاطر همین معمولا روی تصویر ایجاد لکه می کند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hard Mix
از linear light بعنوان مبنا برای هر کانال رنگی استفاده می کند و پیکسلهای هر کانال رو کاملا سفید یا سیاه می کند. این مد بر روی هر کانال بطور مجزا اعمال می شود و در نهایت کانال ترکیبی رو می سازد و این ترکیب باعث می شود که تعداد رنگها حداکثر 8 تا باشد: قرمز، سبز، آبی، سایان، مژنتا، زرد، سیاه و سفید.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
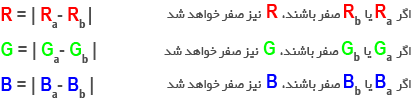
Difference
پیکسلی را از لایه فعال از پیکسلهای لایه های زیرین کم می کند و نتیجه همواره یک عدد مطلق (بدون در نظر گرفتن منفی بودنش) است. این مد بر روی هر کانال بطور مجزا اعمال می شود طوریکه تمام رنگها بجز مشکی معکوس می شوند.در صورتیکه لایه بالایی سفید باشد رنگ کل تصویر معکوس می شود. مد Exclusion شبیه این مد است ولی با اعمال کنتراست کمتر.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Exclusion
همانند difference عمل می کند بجز قسمتیکه پیکسلها همدیگه رو حنثی می کنند، بجای سیاه، خاکستری می نشیند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Subtract
همانند difference ولی سفیدها رو به عدد مطلق تبدیل نمی کند و سیاه ها هیچ رنگی رو تغییر نمی دهند. با این مد رنگهای مشابه همدیگه رو حذف کرده و سیاه بجای آنها می نشیند.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Divide
پیکسل لایه بالایی رو بر پیکسل لایه زیرین تقسیم می کند. و این بصورت کانال به کانال انجام می شود. این مد ایجاد های لایتهای بسیار می کند چون تقسیم اعداد استاندارد شده ایجاد اعداد بزرگ می کند. سفیدها تغییری در رنگها ایجاد نمی کنند (چون سفید برابر با یک است و تقسیم هر رنگ بر یک همان عدد رنگ خواهد شد) رنگهای مشابه، به سفید تبدیل می شوند (چون تقسیم هر دو عدد یکسان بر هم نتیجه یک خواهد داد) بجز سیاه ها چون تقسیم صفر بر صفر همان صفر یعنی سیاه خواهد شد.
فرمول کلی با استفاده از اعداد استاندارد شده (یعنی مقدار هر کانال تقسیم بر 255 شده و در اینصورت اعدادی بین صفر و یک خواهیم داشت) در اینجا بجای A مقدار هر کانال لایه بالایی و بجای B مقدار هر کانال لایه زیرین می تواند قرار گیرد و C مقدار کانال حاصل شده است :
فرمول با استفاده از مقادیر تنالیته هر کانال (اعداد بین صفر و 255) به تفکیک :
- در صورتیکه حاصل بیشتر از 255 شود همان 255 در نظر گرفته می شود.
- در صورتیکه حاصل کوچکتر از صفر و منفی شود همان صفر در نظر گرفته می شود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Hue
مایه رنگی لایه فعال را نگهداشته و روشنایی و اشباع لایه های زیرین رو ترکیب می کند (بطور کلی تصویری از لایه های زیرین ولی با رنگهای لایه فعال خواهید داشت)
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Saturation
اشباع رنگی لایه فعال را نگهداشته و روشنایی و مایه رنگی لایه های زیرین رو ترکیب می کند.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Color
رنگ لایه فعال را حفظ کرده و رنگمایه و اشباع لایه فعال را با روشنایی لایه های زیرین ترکیب می کند (در واقع یه روش برای تغییر رنگ تصویر بحساب می آید.)
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
Luminosity
روشنایی لایه فعال را نگهداشته و آنرا با رنگمایه و اشباع لایه های یکی شده زرین ترکیب می کند. نتیجه اون ترکیب رنگ لایه های زیرین با لایه فعال است و جایگزین رنگهای لایه فعال می شوند.
اگر لایه بالایی a باشد و لایه زیرین b، داریم:
در اینجا بجای استفاده فضای رنگی RGB از فضای رنگی HSB برای محاسبه استفاده شده است.
فارسی نویسی در فتوشاپ CC2015
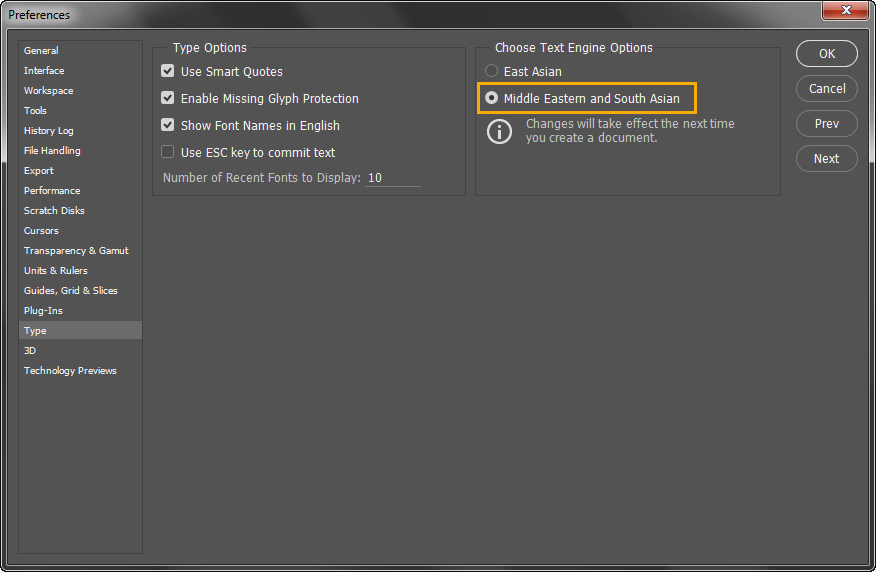
برای نگارش بدون مشکل فارسی در فتوشاپ CC2015 ابتدا از مسیر Edit > Preferences > Type رفته و گزینه Middle Eastern and South Asian را انتخاب میکنیم.
برای اعمال این تغییر لازم است سند جدیدی باز شود و یا فتوشاپ را بسته و دوباره باز نمایید.
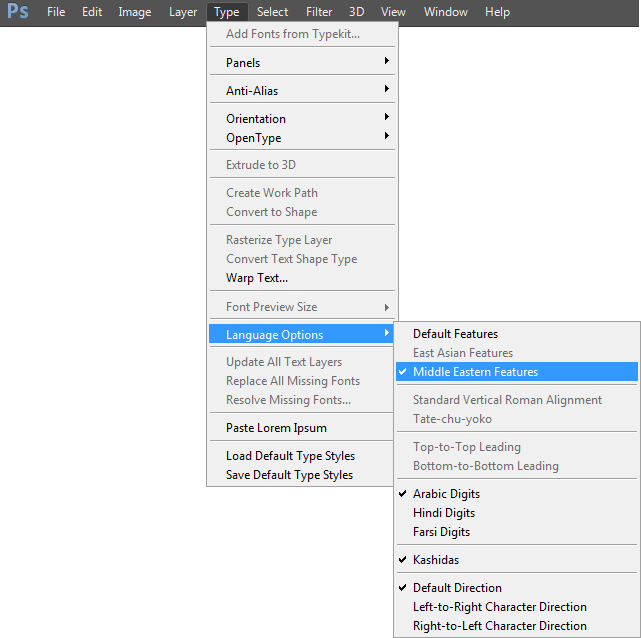
سپس مطمئن شوید گزینه Midddle Eastern Features در مسیر Type > Language Options انتخاب و فعال شده است.
در اینصورت براحتی میتوانید فارسی تایپ کنید.
مزایای طراحی در فضای رنگی RGB
در بسیاری موارد حتی در پروژه های چاپی میتوان فایل را بصورت RGB شروع و طراحی کرد مانند طراحی پوستر ، کار بر روی عکس و کلا طراحی هایی که تعدادی عکس با همدیگه تلفیق و ترکیب میشن (مزایای طراحی در فضای رنگی RGB در ادامه آمده است) پس از اتمام کار در صورتیکه خروجی از فتوشاپه لایه ها رو فلت کنید و فضای رنگی رو به CMYK تغییربدید. (توجه کنید که بعد از فلت کردن لایه ها تغییر فضای رنگی باید اتفاق بیوفته) و در صورتیکه برای ادامه کار به نرم افزار ایندیزاین یا ایلوستریتور برده میشه نه تغییر فضای رنگی لازمه و نه فلت کردن و نه تغییر نوع فایل (یعنی بگذارید همون psd باقی بمونه) و در انتها این نوع خروجی گرفتنه که میتونه یه فایل CMYK مناسب چاپ تحویلتون بده.
در حین کار برای اینکه درک درستی از خروجی و استفاده رنگها داشته باشیم باید از امکان proof نرم افزار استفاده کنیم که برای تنظیمش در فتوشاپ از view -> proof setup و برای اعمالش از view -> proof colors استفاده کنید.
مزایای طراحی در فضای رنگی RGB
- فایلهای RGB حدود 20 تا 30 درصد کم حجمتر از فایلهای CMYK هستند. در اینصورت کار با آنها و انتقال انها راحتتر خواهد بود.
- بسیاری از فیلترها و دستورات فقط در فضای رنگی RGB عمل می کنند.
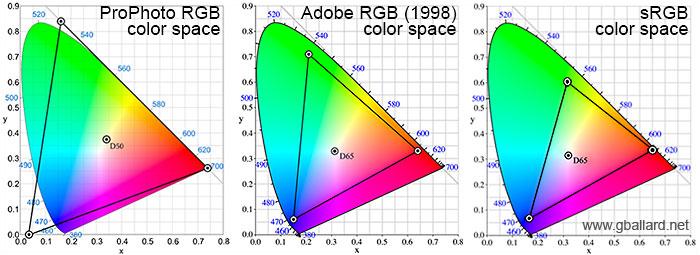
- گستره رنگی (گاموت) RGB گسترده تر از CMYK است.
- به دلیل گستره رنگی بیشتر RGB، ترکیب لایه ها (blending) در فتوشاپ بهتر انجام میشود.
- عکسها چون معمولا بصورت اورجینال از دوربینهای عکاسی تولید میشوند در فضای رنگی RGB هستند بنابراین همیشه با اوریجینالها کار میکنید.
- میتوان از تصاویر RGB به عنوان فایل اصلی و اولیه برای پروژه های مختلف چاپی ، وب ، مولتی مدیا و... استفاده کرد. (مثلا میتوان فایل RGB را مستقیما داخل ایندیزاین برای یک پروژه چاپی برد)
چه مواقع فایلمون رو CMYK شروع و طراحی کنیم
مواردیکه خروجی ما قطعا فقط چاپ خواهد بود و نیاز به تنظیم درصد رنگ در حین کار داریم در این مواقع معمولا لایه های زیادی نداریم و لایه ها با هم تکیب نمیشوند و لایه ها معمولا دارای رنگهای تخت یا گرادینتهای زیادتری هستند و یا متن زیادی در سند موجود است. مانند کارت ویزیت و ست اداری
نتیجه گیری
برای شروع و ادامه طراحی د فتوشاپ همیشه اول امان سنجی فضای RGB را در نظر بگیرید و در صورتیکه واقعا نیاز بود از فضای رنگی CMYK برای شروع و ادامه طراحی استفاده کنید.
مقایسه انواع ترکیب متون پاراگراف در فتوشاپ
نمایش متن روی صفحه بستگی به پروسه پیچیده ای داره که به اون Composition (ترکیب) میگویند. این پروسه نحوه قرارگیری متون مثله فواصل حروف و کلمات و محلهای شکستگی متن و... رو در یک پاراگراف تعیین میکنه.
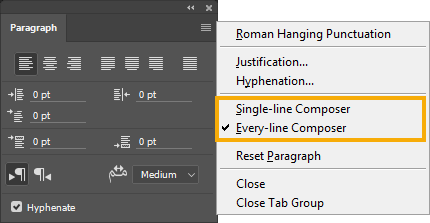
دونوع Composer برای متن در فتوشاپ (و دیگر نرم افزارهای ادوبی) وجود داره، هر کدام از اینها رو میتونید از منوی پنل پاراگراف انتخاب کنید:
Single-line Composer
که پروسه آنالیز متون بصورت سطر به سطر در یک پاراگراف انجام میشود (حالت قدیمی تر)
Every-line Composer
که پروسه آنالیز متون بصورت کلی (تمام سطرها) در یک پاراگراف انجام میشود. (حالت جدیدتر و به روزتر)
هر کدام از روشهای فوق را میتوانید بر روی هر پاراگراف انتخابی اعمال کنید.
تصویر زیر مقایسه ایست بین ایندو روش در تنظیم کلمات یک متن وقتیکه متن راست چین است. میبینید که Every-line Composer نتیجه بهتری رو در حفظ تعادل متن ایجاد کرده:
تبدیل تصاویر از مد رنگی RGB به مد رنگی CMYK
بعد از دیدن این عنوان شاید پیش خودتون بگید که این چه سوالیه. از مسیر image > mode میتونیم براحتی اسناد RGB رو به CMYK و یا بلعکس تبدیل کنیم. ولی این کار بدون دانستن پروفایلهای رنگی و اینکه چه اتفاقی در پس زمینه میوفته میتونه تغییرات کم یا زیادی در رنگهای سند ایجاد کنه.
در اینجا زیاد نمیخوام وارد مسائل تئوری و خسته کننده بشم. میخوام راه های عملی و کاربردی رو برای تبدیل مدهای رنگی به همدیگه رو بررسی کنیم. و در مورد تبدیلات رنگها صحبت کنیم. این موارد در مدیریت رنگ بسیار کاربردی و حیاتی هستند.
مد رنگی RGB دارای فضاهای رنگی و پروفایلهای مختلفی هست که مشهورترینشون sRGB و Adobe RGB و ProPhoto RGB هستند . مد رنگی CMYK هم دارای فضاها و پروفایلهای رنگی مختلف بسته به دستگاهی است که آنرا تولید میکنه.
برای گام اول و دیدن اینکه تصویرتون دارای چه پروفایل رنگی هست پیشنهاد میکنم از قسمت پایین پنجره فتوشاپ روی فلش کلیک کرده و گزینه Document Profile رو انتخاب کنید. در اینصورت همیشه یه نیم نگاهی به پروفایل رنگی تصویرتون خواهید داشت.
وقتی از مسیر image > mode یک تصویر RGB رو به CMYK تبدیل کنیم اتفاقی که در اصل میوفته اینکه که فتوشاپ به فضاهای رنگی تعیین شده پیش فرض در Edit > Color Setting مراجعه کرده و عمل تبدیل رو انجام میده که در بیشتر موارد شما از این اتفاق بی خبرید.
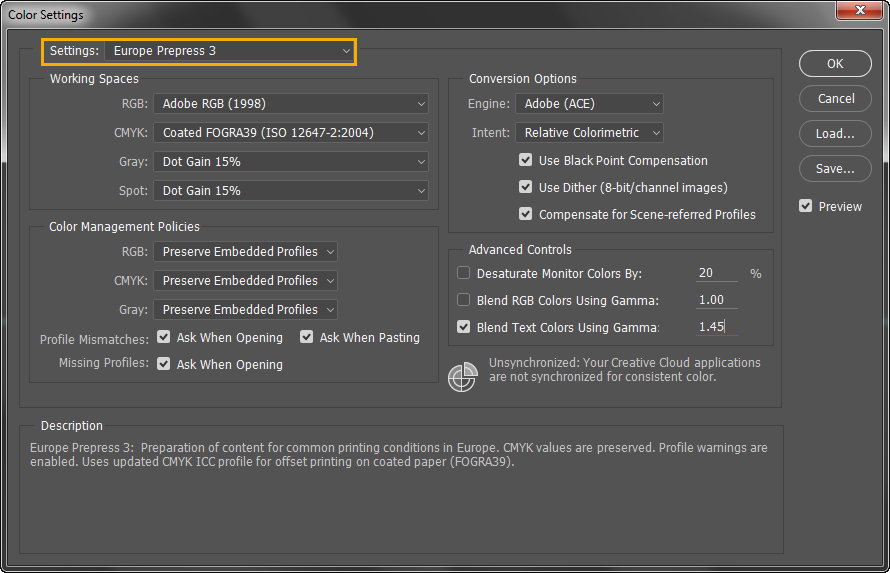
برای گام دوم از مسیر Edit > Color Settings تنظیمات رنگی پیش فرض فتوشاپ رو تعیین کنید. در صورتیکه در مورد تعیین دقیق پروفایل رنگیتون مطمئن نیستید از قسمت Setting گزینه Europe Prepress 3 رو انتخاب کنید که این گزینه پروفایل رنگی RGB رو Adobe RGB و پروفایل رنگی CMYK رو Coated FOGRA39 تعییین میکنه که در اکثر موارد مناسب هستند.
توضیح: چون پروفایل رنگی Adobe RGB به اندازه کافی بزرگ برای ادیت رنگ تصویر است (در صورتیکه بر روی عکسهایی با عمق رنگ 16 بیت کار میکنید پروفایل Pro RGB میتونه مناسب باشه. ) پروفایل رنگی Coated FOGRA39 برای چاپ بر روی کاغذ گلاسه در چاپ افست شیت مناسب است که معمولا این نوع چاپ رواج داره. در صورتیکه بخواهید بر روی کاغذ تحریر چاپ کنید پروفایل رنگی رو روی Uncoated FOGRA29 تنظیم کنید و اگه چاپتون رول هست گزینه US Web Coated (SWOP) v2 رو انتخاب کنید.
بعد از تعیین این موارد شما فضای رنگی کاری خودتون رو برای مد RGB و CMYK تعیین کردید و هر بار که از image > mode استفاده کنید و تصویر RGB رو به CMYK تبدیل کنید درواقع از فضاهای رنگی کاری خودتون استفاده کردید.
حالا یه گزینه جدید رو بررسی میکنیم که بهتره از این روش برای تغییر مد و فضاهای رنگی استفاده کنید چون امکان مانور بیشتری رو بهتون میده:
Edit > Convert to profile
در واقع گزینه image > mode همون Convert to Profile رو با تنظیمات پیش فرض انجام میده. ولی با استفاده از پنجره Convert to Profile میتونید تنظیمات رو بر اساس کارتون تغییر بدین.
در قسمت Source Space فضای رنگی فعلی تصویر رو نشون میده و در قسمت Destination Space فضای رنگی نهایی یا مقصد رو. که فارغ از پیش فرضی که در قسمت Edit -> Color Settings تعیین کردیم، میتونید فضای رنگی مقصد رو تعیین کنید. همچنین گزینه Preview هم میتونه به اینکه چطو رنگها در تصویر تغییر میکنن کمک کنه.
مورد دیگه ای که میتونه کاربردی باشه استفاده از گزینه های Intent هست که چگونگی این تغییر رنگ رو کنترل میکنه. که دو گزینه Relative و Perceptual از بقیه کاربردی تره.
- گزینه Relative که پیش فرض هم هست فقط رنگهایی که در در فضای رنگی مبدا هست ولی در مقصد نیست به به فضای رنگی مقصد تبدیل میکنه و برای مواردی مناسبه که در تبدیل رنگ تغییرات زیادی نداشته باشیم.
- گزینه Perceptual غیر از اینکه رنگهای خارج از فضای رنگی مبدا رو به مقصد تبدیل میکنه، کل رنگها رو نیز د پروفایل مقصد به نسبت تغییر میده تا هماهنگی رنگها حفظ بشه. این گزینه برای مواردی مناسبه که در تبدیل رنگ تغییرات بسیار زیادی داشته باشیم.
نکته: در صورتیکه با فایلی که دارای لایه هست کار میکنید و نمیخواهید لایه هاتون از بین بره گزینه Flatten Image to Preserve Appearance رو غیر فعال کنید. ولی امکان داره تغییرات رنگی بسیار زیادی رو بدلیل نوع تعامل لایه ها با همدیگه ببینید.
همانطور که قبلا هم گفتم بهتره ادیتها و ساختن لایه هاتونو در مد رنگی RGB انجام بدین و در نهایت برای ارسال اون به چاپ از پنجره Convert to Profile استفاده کرده و اجازه دهید که لایه ها رو فلت کنه. (البته قبلش یه کپی از فایل اصلیتون داشته باشید)
خوب میخوایم قبل از تبدیلات رنگی بدونیم تصویرمون چطور تغییر خواهد کرد.
1- از مسیر View > Proof Setup پروفایل رنگی مقصد رو انتخاب کنید
گزینه Working CMYK همون گزینه ای هست که در پنجره Image > Color Settings تعیین کردیم و که به عنوان پروفایل فضای کاری است.
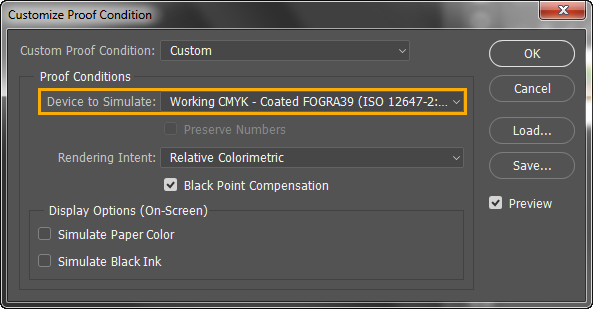
از گزینه Custom میتوان پروفایل دلخواه رو تعیین کرد. در اینصورت پنجره ای باز میشه که از قسمت Device to Simulate میتوان پروفایل مقصد رو تعیین کرد و با استفاده از گزینه Simulate Paper Color رنگ کاغذ رو و گزینه Simulate Black Ink رنگ مشکی رو شبیه سازی میکنه. در این حین با فعال بودن گزینه Preview میتوان هر تغییری رو همزمان مشاهده کرد.
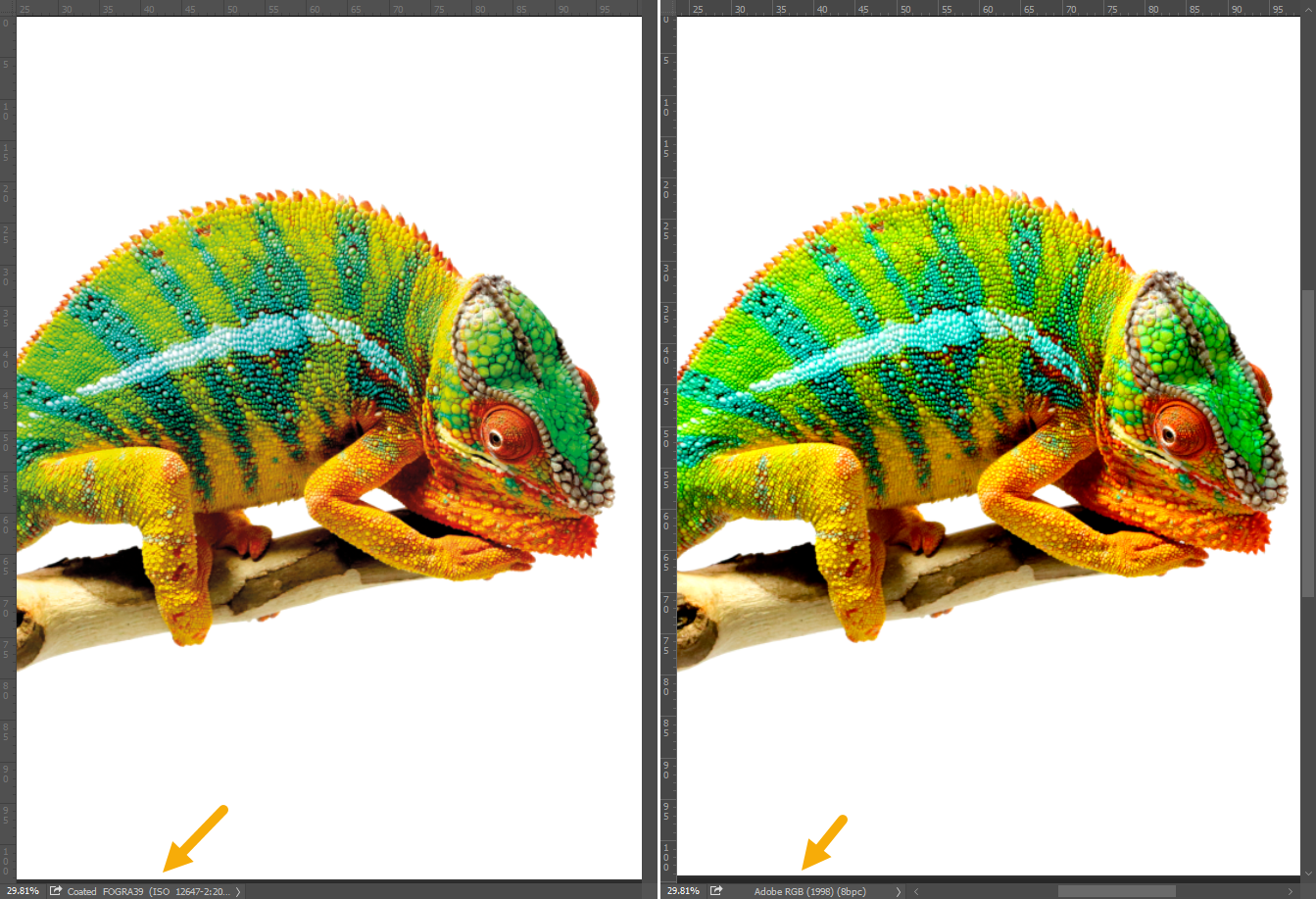
2- گزینه View > Proof Colors رو انتخاب کنید که در اینصورت تغییرات رنگی رو بر مبنای چیزی که در Proof Setup تعیین کردید رو مشاهده کنید.
3- برای اینکه ببینید کدام رنگها تعییر میکنن گزینه View > Gamut Warning رو انتخاب کنید. در اینصورت رنگهایی که تغییر میکنن بصورت خاکستری نشون داده میشن که این میتونه در انتخاب گزینه های Intent کمکتون کنه. (این رنگ خاکستری رو اگه بخواین میتونید از مسیر Edit > Preferences > Transparency & Gamut تغییر بدین)
امیدوارم این مطالب بسیار مهم رو در خروجی هاتون درنظر بگیرید تا کاراهای با کیفیت تری داشته باشید. و امیدوارم تونسته باشم کمکی کرده باشم.
کار با Smart Object
Smart Object چیست؟
Smart Object ها لایه هایی هستند که دارای محتوای رستر یا وکتور می باشند (مانند فایل فتوشاپی یا ایلوستریتوری) که محتوای تصویر را با همه ویژگیهای اصلی حفظ میکنند و به شما امکان ویرایش غیر مخرب (nondestructive editing) را می دهد. [ برای اطلاعات بیشتر در مورد ویرایش غیر مخرب مطلب "ویرایش غیر مخرب" را مطالعه بفرمایید ]
محتویات یک Smart Object می تواند یک یا چندین تصویر وکتور یا رستر و یا حتی ویدئو باشد
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
مزایای Smart Object
میتوانید تغییرات غیر مخرب انجام دهید. هر تغییرات transform (مانند scale, rotate, skew, distort, perspective, warp)که بر روی Smart Object انجام شود به محتویات آن آسیبی وارد نمیکند. همچنین فتوشاپ این تغییرات را به یاد میاورد و هر زمان که بخواهید میتوانید این تغییرات را تنظیم کنید
- به اشتراک گذاری محتوا: با کپی کردن از یک Smart Object (البته همانند کپی کردنی که با لایه ها انجام میدید) همه آن Smart Object ها به محتوای یکسانی متصلند که با تغییر محتوا ، همه آنها تغییر میکنند. این یکی از مواردیست که مخصوصا در تولید موکاپ ها زیاد کاربرد دارد.
- میتوانید فیلترهای غیر مخرب اعمال کنید. هنگامیکه روی یک Smart Object فیلتر اعمال میکنید، این فیلتر بصورت زنده و قابل ویرایش بعدی خواهد بود که به این فیلترها Smart Filter گفته میشه . در صورتیکه در هنگام اعمال فیلتر به یک لایه معمولی بعدا اون فیلتر قابل ویرایش نیست.
همچنین با ایجاد فیلتر، بطور اتوماتیک ماسکی همراه اون ایجاد میشود که با استفاده از اون میتونید قسمتهای که فیلتر مایلید اعمال بشه رو کنترل کنید.
[minti_blockquote]نکته: بر روی Smart Object مستقیما نمی توانید از ابزارهایی که تغییراتی پیکسلی ایجاد میکنند استفاده کنید (مانند استفاده از ابزارهای brush) برا اعمال همچین تغییراتی یا باید Smart Object را به لایه معمولی تبدیل کنید و یا بر روی محتویات داخل آن این تغییرات را انجام دهید.[/minti_blockquote]
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
روشهای ایجاد Smart Object
حالت اول: ایجاد Smart Object با لینک داخلی (Embedded):
در این روش Smart Objectهای ایجاد شده درون فایل فتوشاپی مورد نظر خواهند بود و در هنگام ویرایش Smart Object، فایل موقتی با پسوند psb در مسیر C:\Users\User Name\AppData\Local\Temp ایجاد میشود.
برای اینکار یکی از روشهای زیر را انجام دهید:
- از مسیر File > Place Embedded فایل مورد نظر را انتخاب کنید.
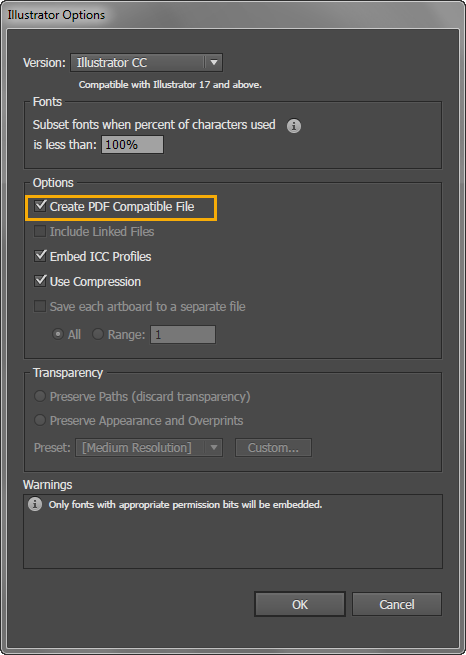
نکته: در هنگام Place کردن فایل ai ، باید آن فایل قبلا با امکان داشتن pdf داخلی ذخیره شده باشد. یعنی گزینه Create pdf compatible file انتخاب شده باشد
- از مسیر File > Open As Smart Object فایل موردنظر را بصورت اسمارت ابجکت باز کنید.
- انتخاب یک یا چند لایه در فتوشاپ و انتخاب یکی از گزینه Layer > Smart Objects > Convert to Smart Object یا از منوی پنل Layers و انتخاب گزینه Convert to Smart Object و یا کلیک راست و انتخاب گزینه Convert to Smart Object
- Copy و Paste آبجکت انتخابی از ایلوستریتور به فتوشاپ. در اینصورت پنجره ای باز می شود که باید گزینه Smart Object را انتخاب کنید.
نکته: برای بیشترین انعطاف قبل از کپی کردن مطمئن شوید که در تنظیمات ایلوستریتور گزینه PDF and AICB انتخاب شده باشد
- در صورتیکه فایل بصورتی بود که در ابتدا با Camera RAW باز شد (تصاویر خام گرفته شده از دوربین) بعد از تغییرات مورد نظر در Camera Raw بجای زدن دکمه Open Image ، کلید Shift را نگهدارید، در اینصورت عنوان ان دکمه به Open Object تغییر پیدا خواهد کرد و تصویر را بصورت Smart Object در فتوشاپ وارد می کند. در اینصورت هر زمان که بخواهید با باز کردن Smart Object می توانید دوباره به Camera RAW برگشته و تغییرات را اعمال کنید
- درگ کردن فایل مورد نظر از Bridge یا ویندوز به سند فتوشاپ
حالت دوم: ایجاد Smart Object با لینک خارجی (Linked):
در این روش محتویات Smart Object خارج از سند فتوشاپ خواهد بود ( همانند لینکهای ایلوستریتور و ایندیزاین) . مزیت این روش اینست که میتوانید در سندهای مختلف فتوشاپ یک Smart Object واحد داشت که با تغییر آن تمامی سندهای فتوشاپ هم تغییر خواهند کرد. مزیت دیگر آن کاهش حجم فایل فتوشاپی (در اکثر موارد) است.
- از مسیر File > Place Linked فایل مورد نظر را انتخاب کنید
- همانند لینک داخلی میتوانید فایل را با کشیدن و رها کردن نیز Smart Object با لینک خارجی ایجاد کنید ولی باید در حین درگ کردن Alt را نگهدارید.

نکته : فتوشاپ بطور پیش فرض در هنگام استفاده ز دستور Place ، فایل مورد نظر را بصورت Smart Object در خواهد آورد. برای حذف این قابلیت باید در تنظیمات فتوشاپ گزینه Always Create Smart Objects when Placing را غیر فعال نمایید.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
آپدیت کردن محتویات Smart Object با لینک خارجی
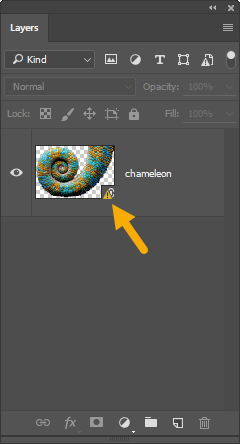
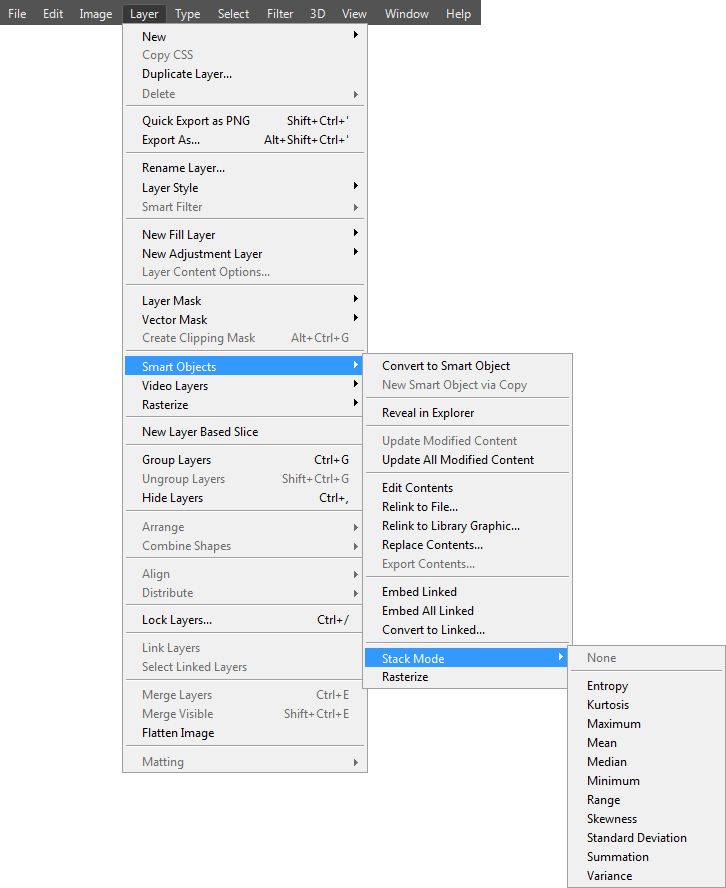
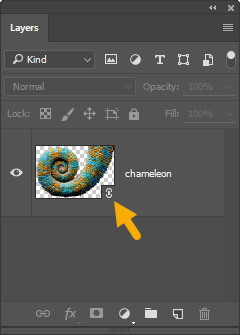
برخی موارد در فایل فتوشاپی که در آن از لینک Smart Object خارجی استفاده شده باشد کنار آیکون Smart Object علامت هشدار زرد رنگی وجود داشته باشد که نشاندهنده تغییر کردن فایل خارجی است.
برای آپدیت کردن Smart Object، گزینه Update Modified Content را از مسیر Layer > Smart Objects یا از کلیک راست روی Smart Object انتخاب کنید. برای آپدیت کردن تمام اسمارت آبجکتهای درون سند فتوشاپ گزینه Update All Modified Content را از مسیر Layer > Smart Objects یا از کلیک راست روی Smart Object انتخاب کنید.
نکته: در صورتیکه Smart Object، خود درونش دارای Smart Objectی باشد که محتویاتش تغییر کرده، انتخاب گزینه های آپدیت ، Smart Object داخلی رو آپدیت نمیکند و باید آن جداگانه باز شود و آپدیت شود.
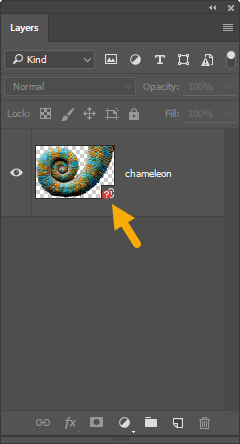
در صورتیکه Smart Object دارای لینک خارجی به فایلی باشد و نام یا مکان آن فایل تغییر کند، کنار آیکون Smart Object علامت هشدار قرمز رنگی ایجاد میشود که نشاندهنده اینست که فتوشاپ نمیتواند محتوای آنرا پیدا کند.
برای حل این مشکل گزینهRelink to file را از مسیر Layer > Smart Objects یا از کلیک راست روی Smart Object انتخاب کنید
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
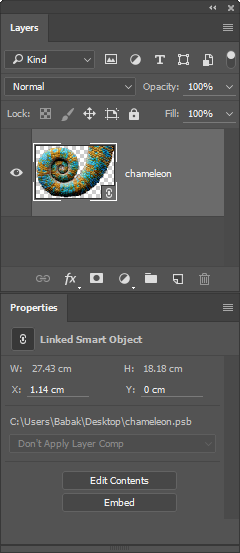
مشاهده خصوصیات Smart Object با لینک خارجی
با انتخاب Smart Object مورد نظر و باز کردن پنل properties میتوان اطلاعاتی همچون مسیر فایل خارجی و مکان قرارگیری و اندازه فایل خارجی را نیز مشاهده کرد.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
جمع آوری فایلهای خارجی لینک شده به سند فتوشاپ
ممکن است سندهای فتوشاپی ایجاد شود که دارای چندین Smart Object با لینکهای خارجی به فایلهای مختلف باشد، برای جلوگیری از خراب شدن لینکها در آینده میتوان از دستور File > Package استفاده کرد. با انتخاب این دستور تمام لینکها در یه پوشه جمع آوری میشود.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
کار با محتویات Smart Object
برای دسترسی به محتویات Smart Object یکی از موارد زیر را انجام دهید:
- دابل کلیک بر روی آیکون کوچک Smart Object
- کلیک راست روی لایه Smart Object و انتخاب گزینه Edit Contents
- انتخاب گزینه Edit Contents از منوی پنل Layers
- استفاده از مسیر Layers > Smart Objects > Edit Contents
- استفاده از پنل Properties
در اینصورت میتوانید هر تغییری که لازم است انجام داده و تغییرات را ذخیره نمایید، در اینصورت Smart Object در سند آپدیت خواهد شد
برای جایگزینی محتویات Smart Object با یک فایل دیگر یکی از موارد زیر را انجام دهید:
- راست روی لایه Smart Object و انتخاب گزینه Replace Contents
- استفاده از مسیر Layers > Smart Objects > Replace Contents
در اینصورت پنجره ای باز شده که می توانید فایل مورد نظر را انتخاب کنید تا محتویات Smart Object با فایل جدید جایگزین شود
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
تغییر ارجاع محتویات Smart Object از لینک داخلی به خارجی و برعکس
در صورتیکه Smart Object شما لینک داخلی است و میخواهید به لینک خارجی تبدیل کنید:
- استفاده از مسیر Layers > Smart Objects > Convert to Linked ، در اینصورت پنجره ای باز میشود که مکان فایل رو برای لینک خارجی شدن تعیین میکنید، فایل مورد نظر با نام لایه Smart Object و با پسوند psb خواهد بود.
- استفاده از مسیر Layers > Smart Objects > Relink to file ، در اینصورت پنجره ای باز شده که میتوانید Smart Object را به آن فایل لینک کنید، و سپس Smart Object بصورت فایل خارجی (Linked) در خواهد آمد. در واقع با این روش هم محتویات Smart Object تغییر میکند و هم حالت Smart Object از لینک داخلی به خارجی تغییر میکند
- استفاده از مسیر Layers > Smart Objects > Relink to Library Graphic
- استفاده از پنل Properties
در صورتیکه Smart Object شما لینک خارجی است و میخواهید به لینک داخلی تبدیل کنید:
- استفاده از مسیر Layers > Smart Objects > Embed Linked
- استفاده از مسیر Layers > Smart Objects > Embed All Linked، این گزینه هنگامی مناسب است که Smart Object در داخل خود Smart Objectهایی دارد که آنها هم دارای لینک خارجی هستند، در اینصورت با انتخاب این گزینه تمامی لینکهای خارجی به داخلی تبدیل میشوند.
- استفاده از پنل Properties
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
استخراج محتویات Smart Object
درصورتیکه بخواهید محتویات یک Smart Object رو در یک فایل جداگانه داشته باشید گزینه Export Contents را از مسیر Layer>Smart Objects و یا با کلیک راست روی Smart Object انتخاب کنید
در اینصورت فتوشاپ محتویات Smart Object را بصورت فایل اصلی وارد شده (مانند jpg, tiff, ai, pdf و... و یا اگر Smart Object از ترکیب چند لایه بوجود امده باشد با فرمت psb) استخراج کرده و در فایل جداگانه ای ذخیره میکند.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
تکثیر Smart Object
از یک Smart Object میشود به دو روش کپی گرفت:
روش اول: Smart Object و کپی آن دارای یک محتوا هستند:
در این روش هر دو Smart Object از یک محتوا استفاده میکنند و با تغییر محتوا هر دوی آنها نیز تغییر میکنند. این روش برای ساخت موکاپ زیاد کاربرد دارد.
برای اینکار از روش کپی گرفتن معمول لایه ها میتوان استفاده کرد: درگ کردن بر روی آیکون Create a new layer که در پایین پنل Layers میباشد یا انتخاب گزینه Duplicate Layer از منوی Layer یا کلیک راست روی Smart Object یا منوی پنل Layers
روش دوم: Smart Object و کپی آن دارای محتوای جداگانه ای هستند:
در این روش هر Smart Object دارای محتوای مربوط به خود است و تغییر در محتوای یکی بر دیگری تاثیر ندارد.
برای اینکار گزینه New Smart Object via Copy را از کلیک راست روی Smart Object و یا از منوی پنل Layers انتخاب میکنیم.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
تبدیل Smart Object به یک لایه معمولی
برای تبدیل Smart Object به یک لایه معمولی گزینه Rasterize را از مسیر Layer > Smart Objects و یا کلیک راست روی Smart Object انتخاب کنید.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
نشان دادن مکان فایل خارجی اسمارت ابجکت با لینک خارجی:
گزینه reveal in explorer را از مسیر Layer > Smart Objects و یا کلیک راست روی Smart Object انتخاب کنید.
[minti_divider style="5" icon="" margin="60px 0px 60px 0px"]
در مورد Stack mode برای Smart Objectها
Stack mode ها انواع پردازشی هستند که بر روی لایه های درون Smart Object انجام میشوند و هر کدام تاثیر متفاوتی بر روی لایه ها خواهند داشت. مزیت آنها که بر روی Smart Object اعمال میشوند اینست که بصورت زنده هستند و هر زمان بخواهیم میتوان مد جدیدی را اعمال کرد در اینصورت قبلی از بین رفته و مد جدید اعمال میشود. برای حذف آن گزینه none را انتخاب کنید.
[برای اطلاعات بیشتر مطلب "کار با دسته تصاویر (image stack)" را مطالعه بفرمایید]
[minti_divider style="5" icon="" margin="40px 0px 40px 0px"]
نکات در کار با Smart Objectها
- در صورتیکه همه گزینه های transform در ویرایش یک Smart Object وجود نداشت، آن Smart Object را دوباره به Smart Object تبدیل کنید.